編輯:關於Android編程
Android 5.0 Lollipop是Android發布的最具意義的一個版本,這樣說的一個很重要的原因是Material Design的引入,一個新的設計語言刷新了整個Android的體驗。我們的詳細說明是一個對於適應Material Design的偉大的開始,同時我們也可以理解為那對於開發者來說是一個巨大的挑戰,尤其是關注著向後兼容的開發者來說。從新的Android的設計依賴庫(Design Support Library)我們可以得到一些幫助。今天,我們給所有的開發者以及Android2.1以上設備帶來了一些重要的材料設計的組件。你可以看到一個導航抽屜,浮動標簽,浮動動作按鈕,snackbar,tabs和一個將它們關聯在一起的處理動作和滑動的框架。
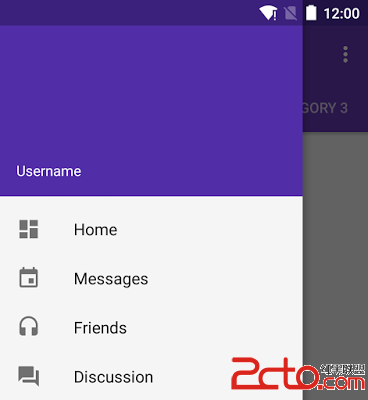
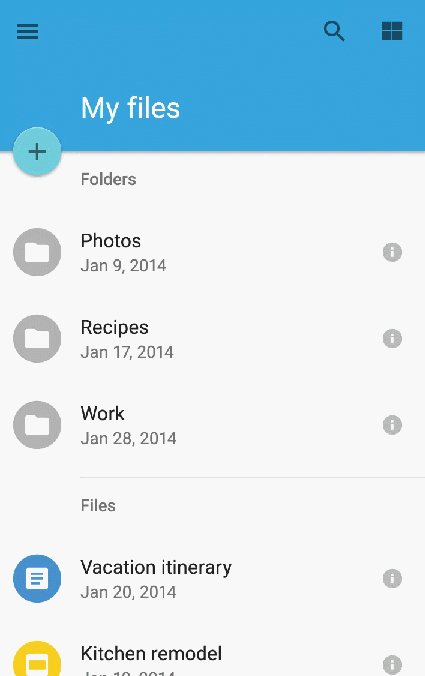
導航抽屜(navigation drawer)可以在App中識別和導航方面成為一個重要的焦點,並且設計的一致性也會對App的導航產生重要的影響,尤其對於初次使用的用戶。NavigationView通過提供開發者所需要的導航抽屜的框架,是這一切變得很容易,並且它同樣提供給開發者通過菜單資源定義導航項的能力。

你可以像這樣在一個布局中,使用NavigationView作為DrawerLayout的抽屜內容。
你要注意到NavigationView的兩個屬性:app:headerLayout控制頂部的布局(可選)。app:menu是確定導航項的菜單資源(可以在運行時被更新)。NavigationView也會考慮到狀態欄的紗布保護,以確保你的NavigationView和狀態欄能夠在API 21(Android 5.0)的設備之上正確的交互。
最簡單的抽屜內容可以是一個可選菜單項的集合:
-
-
被選中的導航項將會以高亮顯示在導航抽屜中,以確保用戶知道哪一個導航項現在被選擇。
你也可以使用一個副標題來分離導航項為組:
-
通過調用setNavigationItemSelectedListener()設置OnNavigationItemSelectedListener,你可以捕捉到導航項被選擇的回調事件。這提供給你的菜單項是可以點擊的,允許你處理選擇事件,改變選擇狀態,加載新的內容,在代碼中關閉抽屜,或者其他你想做的事。
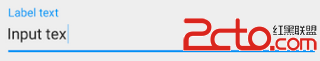
甚至是簡陋的EditText,在material design中都有被提升的空間。當一個EditText被鍵入第一字符後,提示文本會被隱藏,你現在可以將提示文本放在TextInputLayout中,這樣可以使提示文本變成一個浮動的標簽置於EditText之上,以確保用戶不會在輸入過程中丟失上下文背景。

除了顯示提示文本,你也可以通過調用setError()方法,在EditText之下顯示錯誤信息。
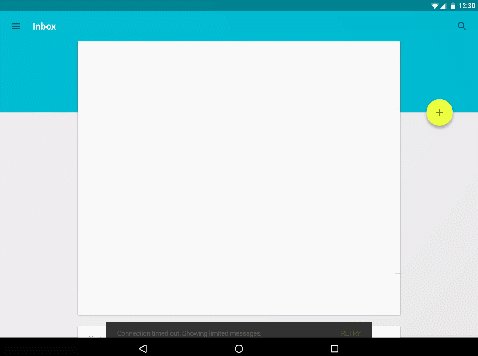
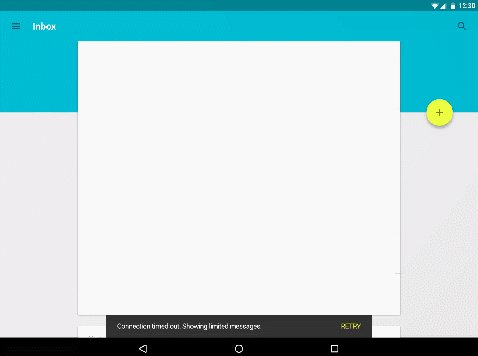
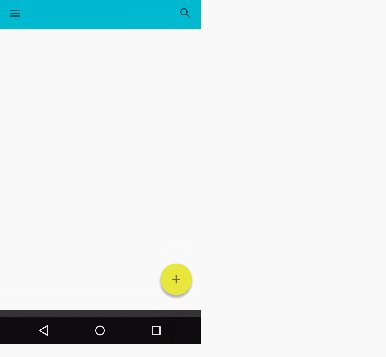
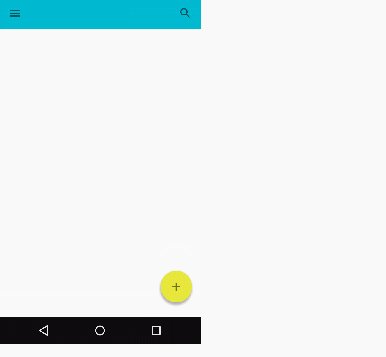
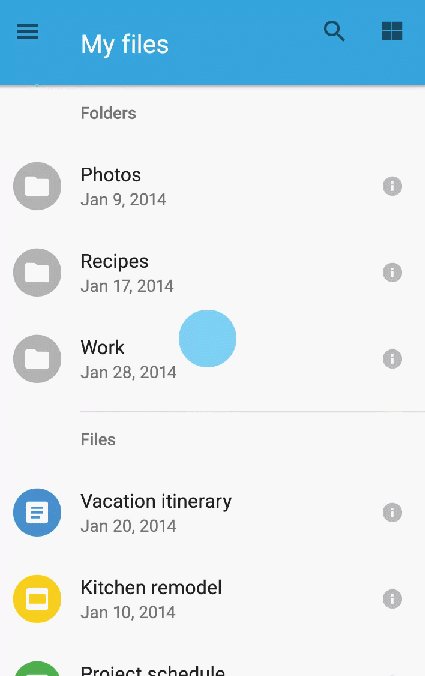
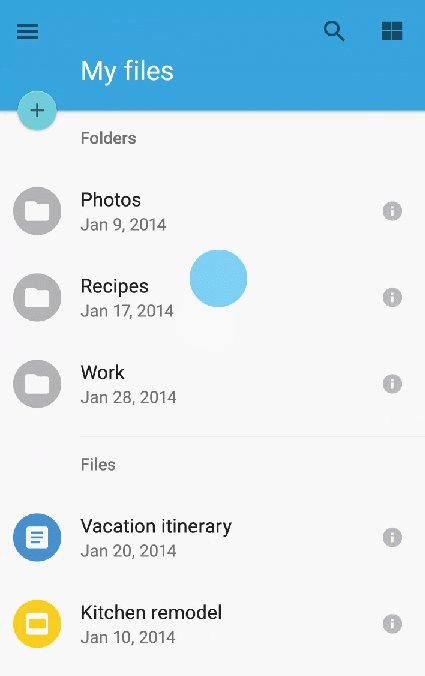
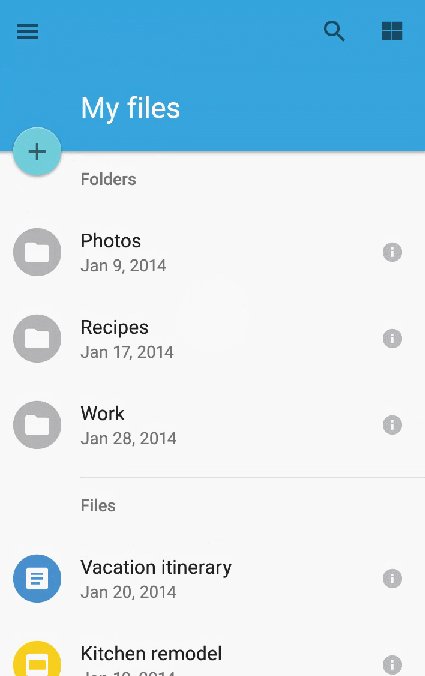
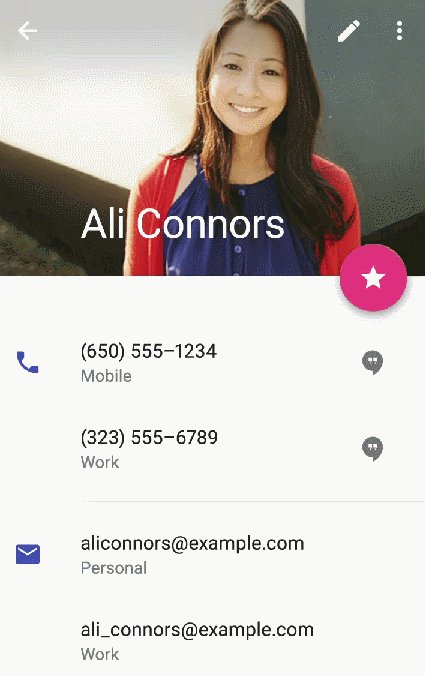
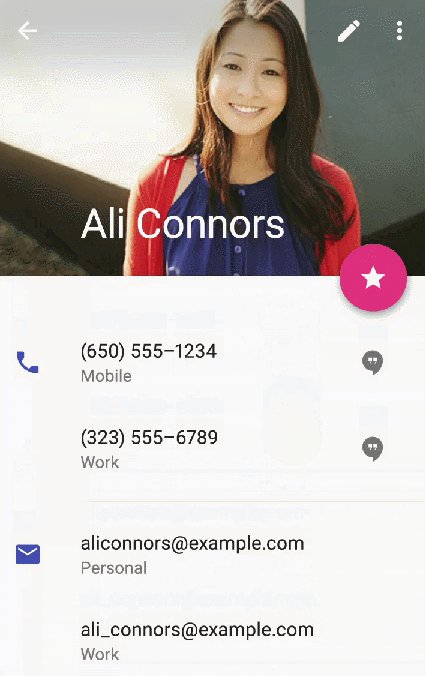
一個浮動的動作按鈕表示在界面中來處理個人的動作事件的一個圓形的按鈕。設計依賴庫中的FloatingActionButton提供了一個簡單的幫助實現,默認的顏色使用的是你在主題中所設置的colorAccent屬性值。

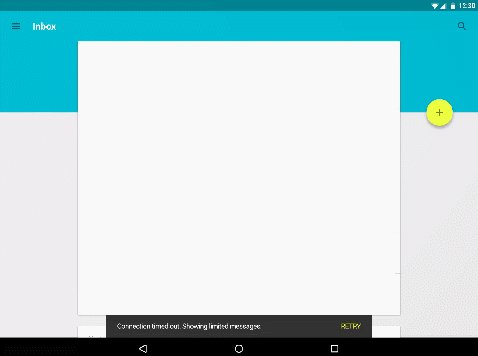
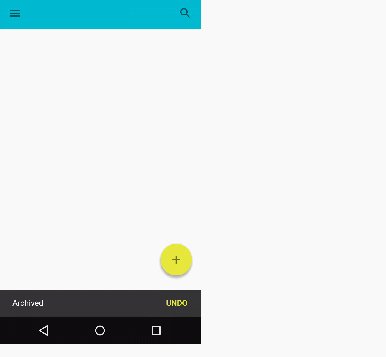
使用Snackbar為你的操作提供一個輕量級的快速響應的反饋是一個完美的選擇,Snackbar被展示在屏幕的底部,包含了一個具有可選的單動作的文本。它會在設定時間內自動的以動畫的形式從屏幕中消失。另外,用戶也可以在設定時間到來之前將它移除。

Snackbar擁有滑動或其他動作與之交互的能力,使得它比Toast(另外一種輕量級反饋機制)強大許多。然而,你能夠發現,它們的API很相似:
Snackbar
.make(parentLayout, R.string.snackbar_text, Snackbar.LENGTH_LONG)
.setAction(R.string.snackbar_action, myOnClickListener)
.show(); // Don’t forget to show!
需要注意,使用一個View作為make方法的第一參數,Snackbar會找到一個合適的父控件,來確保將自己置於底部。
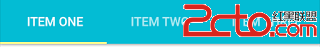
對於material design來說,通過標簽在不同的View之間進行切換並不是一個新的概念,它同等與主頁的頂部導航模式,或者在App中組織不同的組內容(例如,不同類型的音樂)

設計依賴庫中的TabLayout提供了固定標簽–在所有的標簽下view的寬度被相等的分割,以及滑動標簽–所有的標簽並不是均勻的大小並且可以水平的滑動。可以在程序中這樣添加標簽:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText(Tab 1));
然而,如果你使用ViewPager作為標簽之間的水平分頁,你可以直接使用PagerAdapter中的 getPageTitle()創建標簽,然後通過setupWithViewPager()方法將它們聯系在一起。這會確保標簽選擇事件會更新ViewPager,並且頁的切換也會更新選擇的標簽。
獨特的視覺效果僅僅是material design的一部分,動作也是組成一個偉大的material design App的重要部分。在material desig擁有大量的像點擊波紋效果和有意思的過渡動畫效果同時,設計依賴庫也包括了CoordinatorLayout,一種布局提供了更高層次的子控件之間的觸摸事件的控制,這一點可以被設計依賴庫中的很多組件利用。
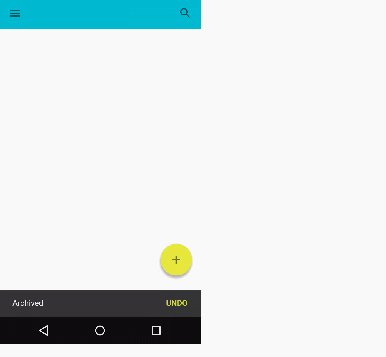
一個很好的例子就是,當你添加FloatingActionButton來作為CoordinatorLayout的子控件並且將CoordinatorLayout傳遞給你的Snackbar.make()方法時,取代snackbar顯示在FloatingActionButton之上的是,FloatingActionButton 可以利用的CoordinatorLayout反饋效果,自動的以動畫效果移動到snackbar的上面,並且在snackbar消失時回到原來的位置,這可以在Android 3.0或者更高的設備上實現,而不需要額外的代碼。

CoordinatorLayout也提供了一個layout_anchor屬性,伴隨layout_anchorGravity屬性使用,可以用來放置浮動的視圖,例如FloatingActionButton,並關聯到其他的View。
CoordinatorLayout的其他的主要用法是app bar和滾動技術方面。你可能准備在布局中使用一個Toolbar,可以更容易的去自定義外觀,與一個app的圖片相關聯起來。設計依賴庫把這個帶到了另外的層次:使用AppBarLayout允許Toolbar和其它的視圖(如提供標簽的TabLayout)對標記了ScrollingViewBehavior的兄弟視圖中的滾動事件產生反饋。因此,你可以像這樣創建布局:
現在,當用戶滑動RecyclerView時,AppBarLayout可以對滑動事件作出響應,通過使用子控件的滑動標志(scroll flags)控制它們如何進入以及如何退出屏幕。這些標志有:
scroll:這個標志被用於所有可以滾出屏幕的View,如果沒有設置該標志,那麼這個View會被釘在屏幕的頂部。 enterAlways:這個標志保證了任何的下滑動作可以使得View變得可見,使得“快速返回”模式可用。 enterAlwaysCollapsed:當一個View聲明了最小高度,並且使用了該標志,這個View僅僅會以最小高度(由collapsed屬性聲明)進入,僅僅當滑動到頂部時被拉伸為整個的高度。 exitUntilCollapsed:這個標志保證了在View被滑動到最小高度之前一直存在於屏幕。注意一點:所有的View使用的滑動標志應該在該View使用到標志之前被聲明,這將確保所有的View從頂部退出,而把固定的元素留下。
直接添加一個Toolbar到AppBarLayout就會帶有enterAlwaysCollapsed和exitUntilCollapsed的滑動標志,但是並不會詳細的控制不同的元素如何對折疊做出反應,為了這樣做,你可以使用CollapsingToolbarLayout,
設置CollapsingToolbarLayout的屬性 app:layout_collapseMode=”pin”,來確保在視圖發生折疊時,Toolbar會被釘在屏幕頂部。甚至更好,你可以使用CollapsingToolbarLayout與Toolbar一起,當布局整個高度可見時,你的標題字體會變得更大。當視圖被折疊時,會過渡的原來的尺寸。注意在這些例子中,在CollapsingToolbarLayout中調用了setTitle方法,而不是在Toolbar中。

除了可以釘住一個View之外,你可以使用app:layout_collapseMode=”parallax”(可選的設置屬性app:layout_collapseParallaxMultiplier=”0.7”來設置視差乘數)來實現一個視差滾動(例如CollapsingToolbarLayout內部的兄弟視圖ImageView)。這種用法將app:layout_collapseParallaxMultiplier和CollapsingToolbarLayout的app:contentScrim=”?attr/colorPrimary”結合使用,結果就是在視圖折疊時,添加了一個紗布效果。

一件重要的事就是注意CoordinatorLayout並不需要明白FloatingActionButton或者AppBarLayout 的內部工作原理,就像一種Coordinator.Behavior的形式提供的附加的API,以允許子視圖更好地控制觸摸事件和手勢,同時也聲明了彼此之間的依賴性,並且通過onDependentViewChanged()可以接受反饋。
View可以通過CoordinatorLayout.DefaultBehavior(YourView.Behavior.class)注解來聲明一個默認的行為,或者在布局文件中使用app:layout_behavior=”com.example.app.YourView$Behavior”屬性。這個框架使得CoordinatorLayout可以與任何View向關聯。
這個設計依賴庫現在已經可以使用了,確保自己在 SDK Manager中更新了Android Support Repository,你可以開始使用這些依賴庫使用這樣一句簡單的聲明:
compile 'com.android.support:design:22.2.0'
注意:該庫依賴於Support v4和AppCompat Support Libraries,當你添加這個設計依賴庫時這些都會自動的包含進來。
這個設計依賴庫,AppCompat,以及其他所有的Android開發支持庫都是很重要的工具,它們為我們在在開發一個現代的,美觀的APP方面提供了構建模塊,從而避免了重復創造之前的工程。
 安卓開發之ViewDragHelper的使用及自定義可下拉展示內容的ViewGroup
安卓開發之ViewDragHelper的使用及自定義可下拉展示內容的ViewGroup
一、ViewDragHelper 一個自定義ViewGroup的工具類,它提供了許多有用的方法和狀態允許用戶去拖拽和繪制子View在自定義ViewGroup中的軌跡和位置
 Android設計模式之代理模式 Proxy
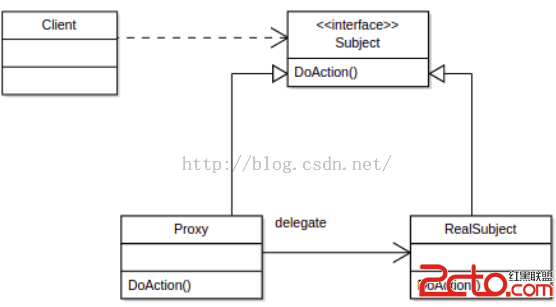
Android設計模式之代理模式 Proxy
一.概述代理模式也是平時比較常用的設計模式之一,代理模式其實就是提供了一個新的對象,實現了對真實對象的操作,或成為真實對象的替身.在日常生活中也是很常見的.例如A要租房,
 自定義View系列教程07--詳解ViewGroup分發Touch事件
自定義View系列教程07--詳解ViewGroup分發Touch事件
在上一篇中已經分析完了View對於Touch事件的處理,在此基礎上分析和理解ViewGroup對於Touch事件的分發就會相對容易些。當一個Touch事件發生
 Android 圖表繪制 achartengine 示例解析
Android 圖表繪制 achartengine 示例解析
一. AChartEngine 簡介 1. 項目地址 AChartEngine 簡介 : AChar