編輯:關於Android編程
原文地址 MasteringAndroidDataBinding
本教程是跟著 Data Binding Guide 學習過程中得出的一些實踐經驗,同時修改了官方教程的一些錯誤,每一個知識點都有對應的源碼,爭取做到實踐與理論相結合。
Data Binding 解決了 Android UI 編程中的一個痛點,官方原生支持 MVVM 模型可以讓我們在不改變既有代碼框架的前提下,非常容易地使用這些新特性。其實在此之前,已經有些第三方的框架(RoboAndroid) 可以支持 MVVM 模型,無耐由於框架的侵入性太強,導致一直沒有流行起來。
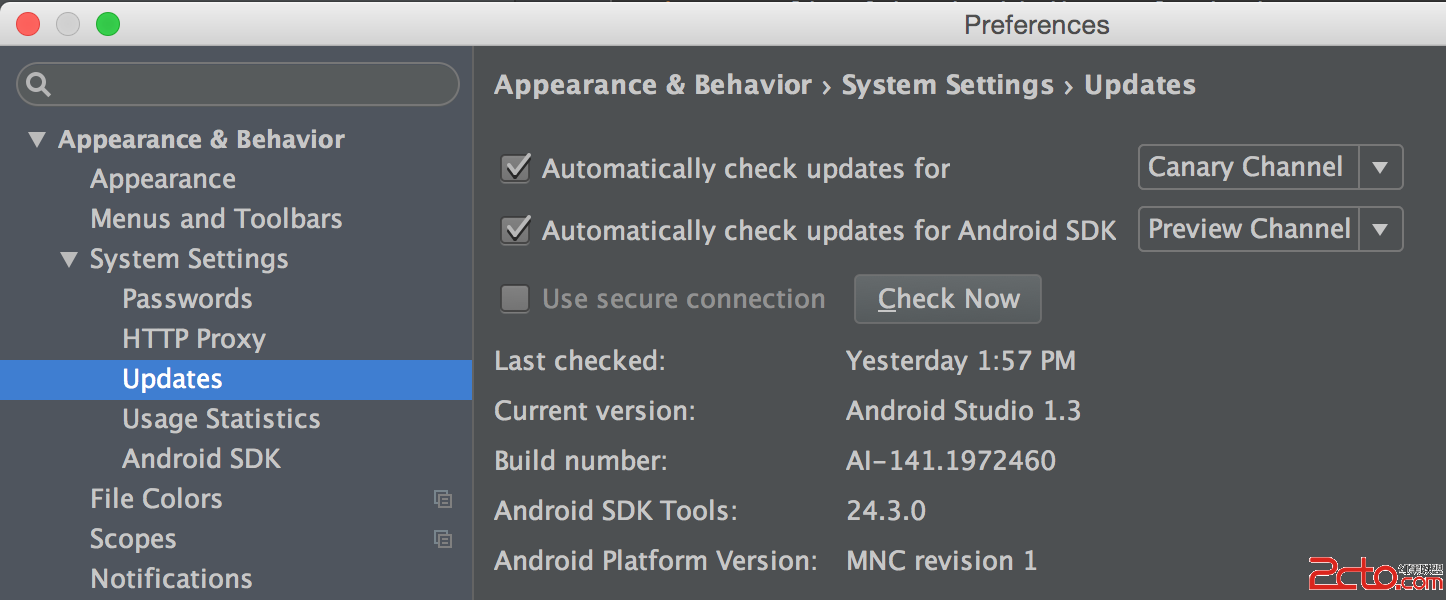
打開 Preferences,找到 Appearances & Behavior 下的 Updates 選項,把 Automatically Check updates for 修改成 Canary Channel。

注意
Data Binding 是一個 support 包,因此與 Android M 沒什麼關系,可以不用下載 Android MNC Preview 的 SDK。
修改 Project 的 build.gradle,為 build script 添加一條依賴,Gradle 版本為 1.2.3。
classpath 'com.android.tools.build:gradle:1.2.3'
classpath 'com.android.databinding:dataBinder:1.0-rc0'
為用到 Data Binding 的模塊添加插件,修改對應的 build.gradle。
apply plugin: 'com.android.databinding'
注意
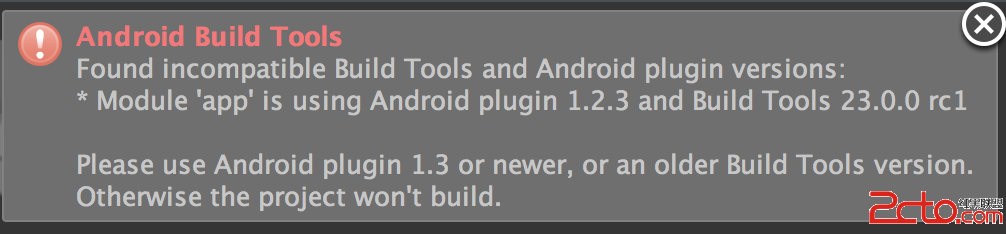
如果 Module 用到的 buildToolsVersion 高於 22.0.1,比如 23 rc1,那 com.android.databinding:dataBinder 的版本要改為 1.3.0-beta1,否則會出現如下錯誤:

工程創建完成後,我們通過一個最簡單的例子來說明 Data Binding 的基本用法。
使用 Data Binding 之後,xml的布局文件就不再單純地展示 UI 元素,還需要定義 UI 元素用到的變量。所以,它的根節點不再是一個 ViewGroup,而是變成了 layout,並且新增了一個節點 data。
....
要實現 MVVM 的 ViewModel 就需要把數據與UI進行綁定,data 節點就為此提供了一個橋梁,我們先在 data 中聲明一個 variable,這個變量會為 UI 元素提供數據(例如 TextView 的 android:text),然後在 Java 代碼中把”後台”數據與這個 variable 進行綁定。
如果要用一個表格來展示用戶的基本信息,用 Data Binding 應該怎麼實現呢?
添加一個 POJO 類 - User,非常簡單,四個屬性以及他們的 getter 和 setter。
public class User {
private final String firstName;
private final String lastName;
private String displayName;
private int age;
public User(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public User(String firstName, String lastName, int age) {
this(firstName, lastName);
this.age = age;
}
public int getAge() {
return age;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getDisplayName() {
return firstName + " " + lastName;
}
public boolean isAdult() {
return age >= 18;
}
}
稍後,我們會新建一個 User 類型的變量,然後把它跟布局文件中聲明的變量進行綁定。
再回到布局文件,在 data 節點中聲明一個變量 user。
其中 type 屬性就是我們在 Java 文件中定義的 User 類。
當然,data 節點也支持 import,所以上面的代碼可以換一種形式來寫。
然後我們剛才在 build.gradle 中添加的那個插件 - com.android.databinding會根據xml文件的名稱 Generate 一個繼承自 ViewDataBinding 的類。
例如,這裡 xml 的文件名叫 activity_basic.xml,那麼生成的類就是 ActivityBasicBinding。
注意
java.lang.* 包中的類會被自動導入,可以直接使用,例如要定義一個 String 類型的變量:
修改 BasicActivity 的 onCreate 方法,用 DatabindingUtil.setContentView() 來替換掉 setContentView(),然後創建一個 user 對象,通過 binding.setUser(user) 與 variable 進行綁定。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityBasicBinding binding = DataBindingUtil.setContentView(
this, R.layout.activity_basic);
User user = new User("fei", "Liang");
binding.setUser(user);
}
注意
ActivityBasicBinding 類是自動生成的,所有的 set 方法也是根據 variable 名稱生成的。例如,我們定義了兩個變量。
那麼就會生成對應的兩個 set 方法。
setFirstName(String firstName);
setLastName(String lastName);
數據與 Variable 綁定之後,xml 的 UI 元素就可以直接使用了。
至此,一個簡單的數據綁定就完成了,可參考完整代碼
首先為類添加一個靜態方法
public class MyStringUtils {
public static String capitalize(final String word) {
if (word.length() > 1) {
return String.valueOf(word.charAt(0)).toUpperCase() + word.substring(1);
}
return word;
}
}
然後在 xml 的 data 節點中導入:
使用方法與 Java 語法一樣:
如果我們在 data 節點了導入了兩個同名的類怎麼辦?
這樣一來出現了兩個 User 類,那 user 變量要用哪一個呢?不用擔心,import 還有一個 alias 屬性。
android:text="@{user.displayName ?? user.lastName}"
就等價於
android:text="@{user.displayName != null ? user.displayName : user.lastName}"
通過 ${} 可以直接把 Java 中定義的屬性值賦值給 xml 屬性。
這個例子,官方教程有錯誤,可以參考Android Data Binder 的一個bug,完整代碼在此。
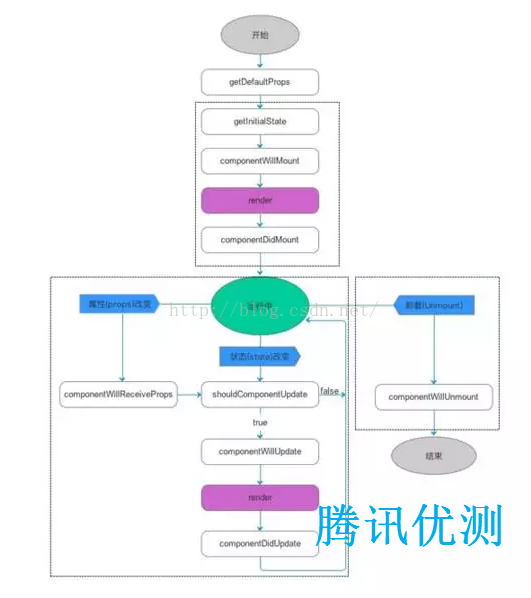
 探索react native首屏渲染最佳實踐
探索react native首屏渲染最佳實踐
此文主要與以下內容相關,希望對大家有幫助。react native給了我們使用javascript開發原生app的能力,在使用react native完成興趣部落安卓端發
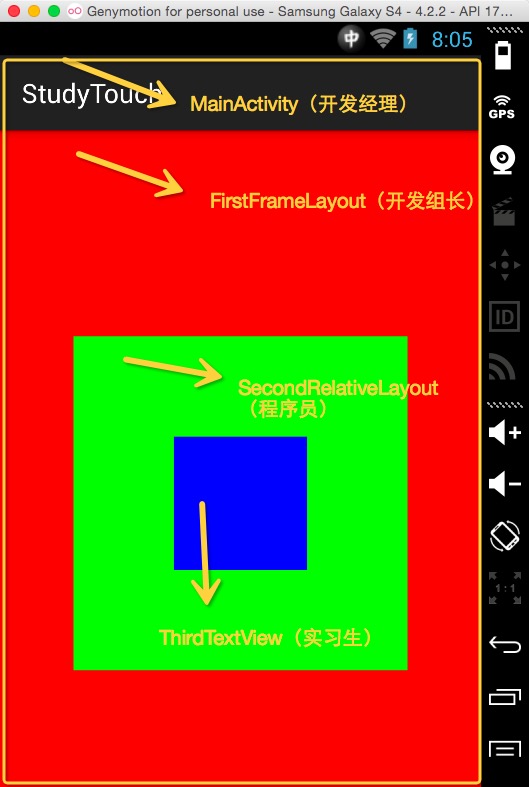
 Android Touch事件傳遞機制講解
Android Touch事件傳遞機制講解
在講正題之前我們講一段有關任務傳遞的小故事,拋磚迎玉下: 話說一家軟件公司,來一個任務,分派給了開發經理去完成: 開發經理拿到,看了一下,感覺好簡單,於是 開發經理:分派
 Bluestacks安裝本地APK應用圖解教程
Bluestacks安裝本地APK應用圖解教程
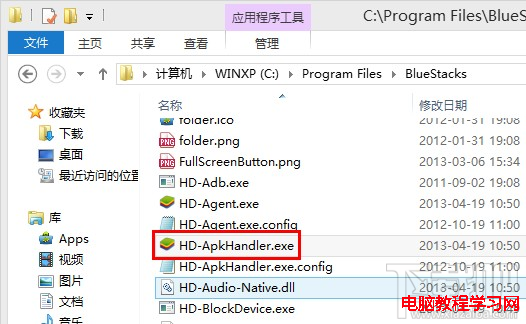
Bluestacks安卓模擬器要怎麼安裝自己下載到電腦上的本地APK文件呢?如果你沒有安裝360助手之類的軟件,Bluestacks默認會關聯電腦上的APK
 Android 4.4後WebView的一些注意事項
Android 4.4後WebView的一些注意事項
自Android 4.4起,Android中的WebView開始基於Chromium( 這大概是因為Android部門負責人從Andy Rubin變成了Chrome部門的