編輯:關於Android編程
android 微信朋友分享,朋友圈分享

包名必須寫成 com.weixin
WXEntryActivity
package com.weixin.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.tencent.mm.sdk.openapi.BaseReq;
import com.tencent.mm.sdk.openapi.BaseResp;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.IWXAPIEventHandler;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
public class WXEntryActivity extends Activity implements IWXAPIEventHandler {
// IWXAPI 是第三方app和微信通信的openapi接口
private IWXAPI api;
@Override
protected void onCreate(Bundle savedInstanceState) {
api = WXAPIFactory.createWXAPI(this, "wxf6a32cee6aa658e2", false);
api.handleIntent(getIntent(), this);
super.onCreate(savedInstanceState);
}
@Override
public void onResp(BaseResp resp) {
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
//分享成功
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
//分享取消
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
//分享拒絕
break;
}
}
@Override
public void onReq(BaseReq arg0) {
// TODO Auto-generated method stub
}
}
MainActivity
package com.weixin;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.SendMessageToWX;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
import com.tencent.mm.sdk.openapi.WXMediaMessage;
import com.tencent.mm.sdk.openapi.WXWebpageObject;
public class MainActivity extends Activity {
private IWXAPI wxApi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 實例化
wxApi = WXAPIFactory.createWXAPI(this, "wxf6a32cee6aa658e2");
wxApi.registerApp("wxf6a32cee6aa658e2");
// 在需要分享的地方添加代碼:
wechatShare(0);// 分享到微信好友
// wechatShare(1);//分享到微信朋友圈
}
/**
* 微信分享 (這裡僅提供一個分享網頁的示例,其它請參看官網示例代碼)
*
* @param flag
* (0:分享到微信好友,1:分享到微信朋友圈)
*/
private void wechatShare(int flag) {
WXWebpageObject webpage = new WXWebpageObject();
webpage.webpageUrl = "這裡填寫鏈接url";
WXMediaMessage msg = new WXMediaMessage(webpage);
msg.title = "這裡填寫標題";
msg.description = "這裡填寫內容";
// 這裡替換一張自己工程裡的圖片資源
BitmapDrawable bmpDraw = (BitmapDrawable) getResources().getDrawable(
R.drawable.share_logo);
Bitmap thumb = bmpDraw.getBitmap();
msg.setThumbImage(thumb);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = String.valueOf(System.currentTimeMillis());
req.message = msg;
req.scene = flag == 0 ? SendMessageToWX.Req.WXSceneSession
: SendMessageToWX.Req.WXSceneTimeline;
wxApi.sendReq(req);
}
}
配置文件需要寫
android:versionCode="1"
android:versionName="1.0" >
android:targetSdkVersion="19" />
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.weixin.MainActivity"
android:label="@string/app_name" >
android:name=".wxapi.WXEntryActivity"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
 鵝廠系列一 : 仿QQ側滑菜單
鵝廠系列一 : 仿QQ側滑菜單
好了,跟隨潮流,還是先看下效果,不然可能都沒人想看下去了(不會看到效果後不想看了吧O(∩_∩)O~)嗯,就是讓左面板在主面板的下面,所以我們自定義的控件S
 Android編程畫圖之抗鋸齒解決方法
Android編程畫圖之抗鋸齒解決方法
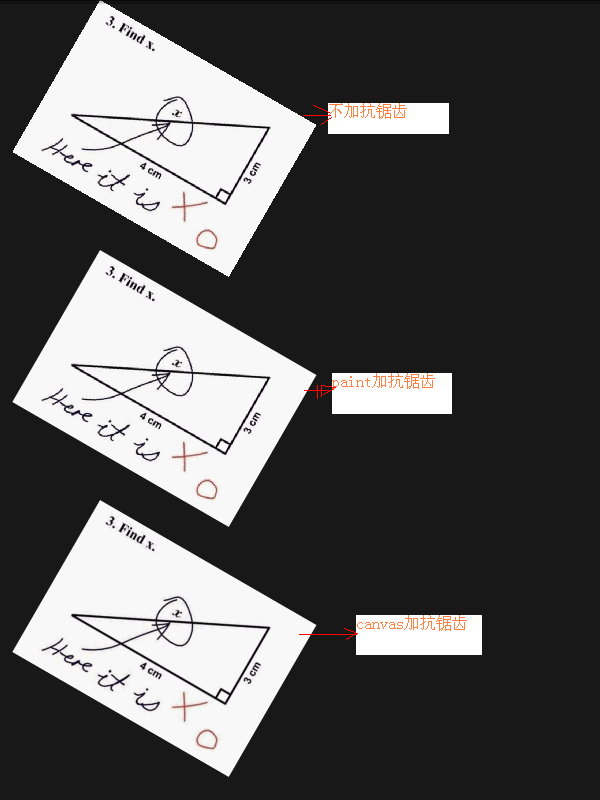
本文實例分析了Android編程畫圖之抗鋸齒解決方法。分享給大家供大家參考,具體如下:在畫圖的時候,圖片如果旋轉或縮放之後,總是會出現那些華麗的鋸齒。其實Android自
 [Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
[Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
由於隨手拍項目想做成類似於美圖秀秀那種底部有一排Menu實現不同效果的功能,這裡先簡單介紹如何通過Menu實現打開相冊中的圖片、懷舊效果、浮雕效果、光照效果和素描效果.後
 Android中View的事件執行機制
Android中View的事件執行機制
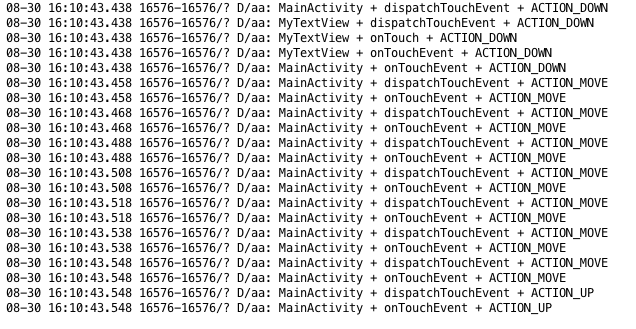
Android中View的事件構成:在Android中,事件主要包括點按、長按、拖拽、滑動等,點按又包括單擊和雙擊,另外還包括單指操作和多指操作。所有這些都構成了Andr