編輯:關於Android編程
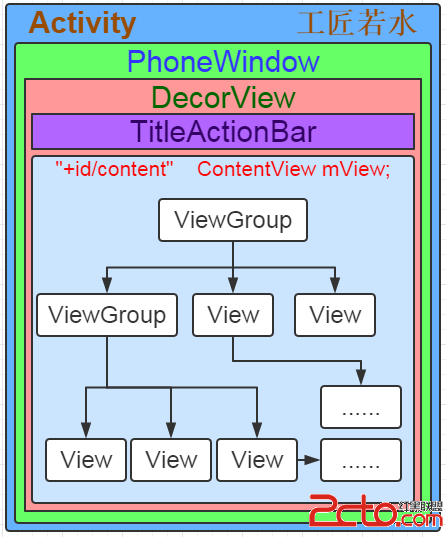
還記得前面《Android應用setContentView與LayoutInflater加載解析機制源碼分析》這篇文章嗎?我們有分析到Activity中界面加載顯示的基本流程原理,記不記得最終分析結果就是下面的關系:
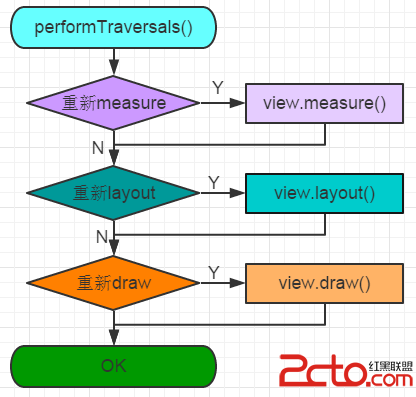
 vcbBxLvJz6Oo0vLOqsv7w8e2vL7fsbjP4M2stcS4uMDgVmlld6Osv8nE3MO/uPa/2Lz+tcS+38zlu+bWxsLfvK3T0LLu0uyjrLWrysfW98H3s8y2vMrH0rvR+bXEo6mho76tuf3X3L3ht6LP1sO/0ru49lZpZXe1xLvm1sa5/bPMtryx2NDrvq3A+sj9uPbX7tb30qq1xLn9s8yjrNKyvs3Kx21lYXN1cmWhomxheW91dLrNZHJhd6GjPC9wPg0KPHA+vMjIu9K7uPZWaWV3tcS75tbG1vfSqsH3s8zKx9XiyP2yvaOsxMfSu7ao09DSu7j2v6rKvLXYt73RvaOsvs3P8dK7uPbA4LTTbWFpbrqvyv3WtNDQ0rvR+dG9oaO21NPaVmlld7XEu+bWxr+qyry199TLtdi3vdXiwO/PyLj4s/a94cLbo6yxvs7EuvPD5rvht7S5/cC0t9bO9tSt0vK1xKOsz8jN+c/Cv7S+zdDQoaO+38zlveHC28jnz8KjujwvcD4NCjxwPtX7uPZWaWV3yve1xLvmzbzB97PMysfU2lZpZXdSb290SW1wbMDgtcRwZXJmb3JtVHJhdmVyc2Fscygpt723qKOo1eK49re9t6i+3rOko6m/qsq8tcSjrLjDuq/K/df2tcTWtNDQuf2zzNb30qrKx7j5vt3WrsewyejWw7XE17TMrKOsxdC2z8rHt/HW2NDCvMbL48rTzby089ChKG1lYXN1cmUpoaLKx7fx1tjQwrfF1sPK0828tcTOu9bDKGxheW91dCmhotLUvLDKx7fx1ti75iAoZHJhdymjrMbkusvQxNKyvs3Kx82ouf3F0LbPwLTRodTxy7PQ8ta00NDV4sj9uPa3vbeo1tC1xMTEuPajrMjnz8KjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vcbBxLvJz6Oo0vLOqsv7w8e2vL7fsbjP4M2stcS4uMDgVmlld6Osv8nE3MO/uPa/2Lz+tcS+38zlu+bWxsLfvK3T0LLu0uyjrLWrysfW98H3s8y2vMrH0rvR+bXEo6mho76tuf3X3L3ht6LP1sO/0ru49lZpZXe1xLvm1sa5/bPMtryx2NDrvq3A+sj9uPbX7tb30qq1xLn9s8yjrNKyvs3Kx21lYXN1cmWhomxheW91dLrNZHJhd6GjPC9wPg0KPHA+vMjIu9K7uPZWaWV3tcS75tbG1vfSqsH3s8zKx9XiyP2yvaOsxMfSu7ao09DSu7j2v6rKvLXYt73RvaOsvs3P8dK7uPbA4LTTbWFpbrqvyv3WtNDQ0rvR+dG9oaO21NPaVmlld7XEu+bWxr+qyry199TLtdi3vdXiwO/PyLj4s/a94cLbo6yxvs7EuvPD5rvht7S5/cC0t9bO9tSt0vK1xKOsz8jN+c/Cv7S+zdDQoaO+38zlveHC28jnz8KjujwvcD4NCjxwPtX7uPZWaWV3yve1xLvmzbzB97PMysfU2lZpZXdSb290SW1wbMDgtcRwZXJmb3JtVHJhdmVyc2Fscygpt723qKOo1eK49re9t6i+3rOko6m/qsq8tcSjrLjDuq/K/df2tcTWtNDQuf2zzNb30qrKx7j5vt3WrsewyejWw7XE17TMrKOsxdC2z8rHt/HW2NDCvMbL48rTzby089ChKG1lYXN1cmUpoaLKx7fx1tjQwrfF1sPK0828tcTOu9bDKGxheW91dCmhotLUvLDKx7fx1ti75iAoZHJhdymjrMbkusvQxNKyvs3Kx82ouf3F0LbPwLTRodTxy7PQ8ta00NDV4sj9uPa3vbeo1tC1xMTEuPajrMjnz8KjujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
private void performTraversals() {
......
//最外層的根視圖的widthMeasureSpec和heightMeasureSpec由來
//lp.width和lp.height在創建ViewGroup實例時等於MATCH_PARENT
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
......
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
......
mView.layout(0, 0, mView.getMeasuredWidth(), mView.getMeasuredHeight());
......
mView.draw(canvas);
......
}
/**
* Figures out the measure spec for the root view in a window based on it's
* layout params.
*
* @param windowSize
* The available width or height of the window
*
* @param rootDimension
* The layout params for one dimension (width or height) of the
* window.
*
* @return The measure spec to use to measure the root view.
*/
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
// Window can't resize. Force root view to be windowSize.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
......
}
return measureSpec;
}
可以看見這個方法的注釋說是用來測Root View的。上面傳入參數後這個函數走的是MATCH_PARENT,使用MeasureSpec.makeMeasureSpec方法組裝一個MeasureSpec,MeasureSpec的specMode等於EXACTLY,specSize等於windowSize,也就是為何根視圖總是全屏的原因。
其中的mView就是View對象。如下就是整個流程的大致流程圖:

如下我們就依據View繪制的這三個主要流程進行詳細剖析(基於Android5.1.1 API 22源碼進行分析)。
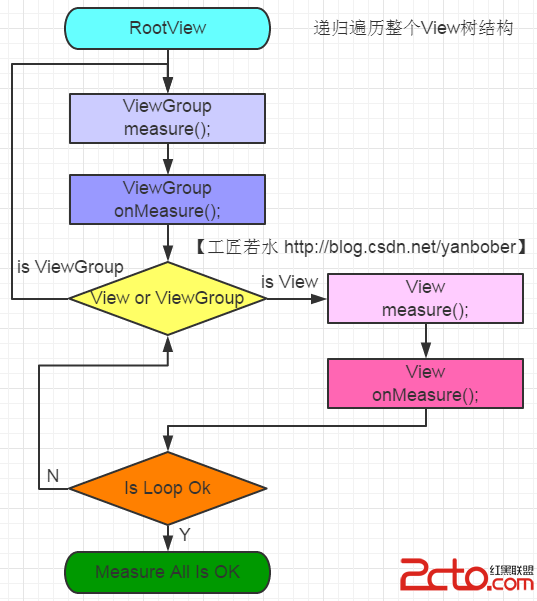
整個View樹的源碼measure流程圖如下:

先看下View的measure方法源碼,如下:
/**
*
* This is called to find out how big a view should be. The parent * supplies constraint information in the width and height parameters. *
* *
* The actual measurement work of a view is performed in * {@link #onMeasure(int, int)}, called by this method. Therefore, only * {@link #onMeasure(int, int)} can and must be overridden by subclasses. *
* * * @param widthMeasureSpec Horizontal space requirements as imposed by the * parent * @param heightMeasureSpec Vertical space requirements as imposed by the * parent * * @see #onMeasure(int, int) */ //final方法,子類不可重寫 public final void measure(int widthMeasureSpec, int heightMeasureSpec) { ...... //回調onMeasure()方法 onMeasure(widthMeasureSpec, heightMeasureSpec); ...... }
看見注釋信息沒有,他告訴你了很多重要信息。為整個View樹計算實際的大小,然後設置實際的高和寬,每個View控件的實際寬高都是由父視圖和自身決定的。實際的測量是在onMeasure方法進行,所以在View的子類需要重寫onMeasure方法,這是因為measure方法是final的,不允許重載,所以View子類只能通過重載onMeasure來實現自己的測量邏輯。
這個方法的兩個參數都是父View傳遞過來的,也就是代表了父view的規格。他由兩部分組成,高16位表示MODE,定義在MeasureSpec類(View的內部類)中,有三種類型,MeasureSpec.EXACTLY表示確定大小, MeasureSpec.AT_MOST表示最大大小, MeasureSpec.UNSPECIFIED不確定。低16位表示size,也就是父View的大小。對於系統Window類的DecorVIew對象Mode一般都為MeasureSpec.EXACTLY ,而size分別對應屏幕寬高。對於子View來說大小是由父View和子View共同決定的。
在這裡可以看出measure方法最終回調了View的onMeasure方法,我們來看下View的onMeasure源碼,如下:
/**
*
* Measure the view and its content to determine the measured width and the * measured height. This method is invoked by {@link #measure(int, int)} and * should be overriden by subclasses to provide accurate and efficient * measurement of their contents. *
* *
* CONTRACT: When overriding this method, you * must call {@link #setMeasuredDimension(int, int)} to store the * measured width and height of this view. Failure to do so will trigger an * IllegalStateException, thrown by * {@link #measure(int, int)}. Calling the superclass' * {@link #onMeasure(int, int)} is a valid use. *
* *
* The base class implementation of measure defaults to the background size, * unless a larger size is allowed by the MeasureSpec. Subclasses should * override {@link #onMeasure(int, int)} to provide better measurements of * their content. *
* *
* If this method is overridden, it is the subclass's responsibility to make * sure the measured height and width are at least the view's minimum height * and width ({@link #getSuggestedMinimumHeight()} and * {@link #getSuggestedMinimumWidth()}). *
* * @param widthMeasureSpec horizontal space requirements as imposed by the parent. * The requirements are encoded with * {@link android.view.View.MeasureSpec}. * @param heightMeasureSpec vertical space requirements as imposed by the parent. * The requirements are encoded with * {@link android.view.View.MeasureSpec}. * * @see #getMeasuredWidth() * @see #getMeasuredHeight() * @see #setMeasuredDimension(int, int) * @see #getSuggestedMinimumHeight() * @see #getSuggestedMinimumWidth() * @see android.view.View.MeasureSpec#getMode(int) * @see android.view.View.MeasureSpec#getSize(int) */ //View的onMeasure默認實現方法 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec), getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec)); }
看見沒有,其實注釋已經很詳細了(自定義View重寫該方法的指導操作注釋都有說明),不做過多解釋。
對於非ViewGroup的View而言,通過調用上面默認的onMeasure即可完成View的測量,當然你也可以重載onMeasure並調用setMeasuredDimension來設置任意大小的布局,但一般不這麼做,因為這種做法不太好,至於為何不好,後面分析完你就明白了。
我們可以看見onMeasure默認的實現僅僅調用了setMeasuredDimension,setMeasuredDimension函數是一個很關鍵的函數,它對View的成員變量mMeasuredWidth和mMeasuredHeight變量賦值,measure的主要目的就是對View樹中的每個View的mMeasuredWidth和mMeasuredHeight進行賦值,所以一旦這兩個變量被賦值意味著該View的測量工作結束。既然這樣那我們就看看設置的默認尺寸大小吧,可以看見setMeasuredDimension傳入的參數都是通過getDefaultSize返回的,所以再來看下getDefaultSize方法源碼,如下:
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
//通過MeasureSpec解析獲取mode與size
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
看見沒有,如果specMode等於AT_MOST或EXACTLY就返回specSize,這就是系統默認的規格。
回過頭繼續看上面onMeasure方法,其中getDefaultSize參數的widthMeasureSpec和heightMeasureSpec都是由父View傳遞進來的。getSuggestedMinimumWidth與getSuggestedMinimumHeight都是View的方法,具體如下:
protected int getSuggestedMinimumWidth() {
return (mBackground == null) ? mMinWidth : max(mMinWidth, mBackground.getMinimumWidth());
}
protected int getSuggestedMinimumHeight() {
return (mBackground == null) ? mMinHeight : max(mMinHeight, mBackground.getMinimumHeight());
}
看見沒有,建議的最小寬度和高度都是由View的Background尺寸與通過設置View的miniXXX屬性共同決定的。
到此一次最基礎的元素View的measure過程就完成了。上面說了View實際是嵌套的,而且measure是遞歸傳遞的,所以每個View都需要measure。實際能夠嵌套的View一般都是ViewGroup的子類,所以在ViewGroup中定義了measureChildren, measureChild, measureChildWithMargins方法來對子視圖進行測量,measureChildren內部實質只是循環調用measureChild,measureChild和measureChildWithMargins的區別就是是否把margin和padding也作為子視圖的大小。如下我們以ViewGroup中稍微復雜的measureChildWithMargins方法來分析:
/**
* Ask one of the children of this view to measure itself, taking into
* account both the MeasureSpec requirements for this view and its padding
* and margins. The child must have MarginLayoutParams The heavy lifting is
* done in getChildMeasureSpec.
*
* @param child The child to measure
* @param parentWidthMeasureSpec The width requirements for this view
* @param widthUsed Extra space that has been used up by the parent
* horizontally (possibly by other children of the parent)
* @param parentHeightMeasureSpec The height requirements for this view
* @param heightUsed Extra space that has been used up by the parent
* vertically (possibly by other children of the parent)
*/
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
//獲取子視圖的LayoutParams
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
//調整MeasureSpec
//通過這兩個參數以及子視圖本身的LayoutParams來共同決定子視圖的測量規格
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
//調運子View的measure方法,子View的measure中會回調子View的onMeasure方法
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
關於該方法的參數等說明注釋已經描述的夠清楚了。該方法就是對父視圖提供的measureSpec參數結合自身的LayoutParams參數進行了調整,然後再來調用child.measure()方法,具體通過方法getChildMeasureSpec來進行參數調整。所以我們繼續看下getChildMeasureSpec方法代碼,如下:
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
//獲取當前Parent View的Mode和Size
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
//獲取Parent size與padding差值(也就是Parent剩余大小),若差值小於0直接返回0
int size = Math.max(0, specSize - padding);
//定義返回值存儲變量
int resultSize = 0;
int resultMode = 0;
//依據當前Parent的Mode進行switch分支邏輯
switch (specMode) {
// Parent has imposed an exact size on us
//默認Root View的Mode就是EXACTLY
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
//如果child的layout_wOrh屬性在xml或者java中給予具體大於等於0的數值
//設置child的size為真實layout_wOrh屬性值,mode為EXACTLY
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
//如果child的layout_wOrh屬性在xml或者java中給予MATCH_PARENT
// Child wants to be our size. So be it.
//設置child的size為size,mode為EXACTLY
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
//如果child的layout_wOrh屬性在xml或者java中給予WRAP_CONTENT
//設置child的size為size,mode為AT_MOST
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
......
//其他Mode分支類似
}
//將mode與size通過MeasureSpec方法整合為32位整數返回
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}
可以看見,getChildMeasureSpec的邏輯是通過其父View提供的MeasureSpec參數得到specMode和specSize,然後根據計算出來的specMode以及子View的childDimension(layout_width或layout_height)來計算自身的measureSpec,如果其本身包含子視圖,則計算出來的measureSpec將作為調用其子視圖measure函數的參數,同時也作為自身調用setMeasuredDimension的參數,如果其不包含子視圖則默認情況下最終會調用onMeasure的默認實現,並最終調用到setMeasuredDimension。
所以可以看見onMeasure的參數其實就是這麼計算出來的。同時從上面的分析可以看出來,最終決定View的measure大小是View的setMeasuredDimension方法,所以我們可以通過setMeasuredDimension設定死值來設置View的mMeasuredWidth和mMeasuredHeight的大小,但是一個好的自定義View應該會根據子視圖的measureSpec來設置mMeasuredWidth和mMeasuredHeight的大小,這樣的靈活性更大,所以這也就是上面分析onMeasure時說View的onMeasure最好不要重寫死值的原因。
可以看見當通過setMeasuredDimension方法最終設置完成View的measure之後View的mMeasuredWidth和mMeasuredHeight成員才會有具體的數值,所以如果我們自定義的View或者使用現成的View想通過getMeasuredWidth()和getMeasuredHeight()方法來獲取View測量的寬高,必須保證這兩個方法在onMeasure流程之後被調用才能返回有效值。
還記得前面《Android應用setContentView與LayoutInflater加載解析機制源碼分析》文章3-3小節探討的inflate方法加載一些布局顯示時指定的大小失效問題嗎?當時只給出了結論,現在給出了詳細原因分析,我想不需要再做過多解釋了吧。
至此整個View繪制流程的第一步就分析完成了,可以看見,相對來說還是比較復雜的,接下來進行小結。
通過上面分析可以看出measure過程主要就是從頂層父View向子View遞歸調用view.measure方法(measure中又回調onMeasure方法)的過程。具體measure核心主要有如下幾點:
MeasureSpec(View的內部類)測量規格為int型,值由高16位規格模式specMode和低16位具體尺寸specSize組成。其中specMode只有三種值:
MeasureSpec.EXACTLY //確定模式,父View希望子View的大小是確定的,由specSize決定;
MeasureSpec.AT_MOST //最多模式,父View希望子View的大小最多是specSize指定的值;
MeasureSpec.UNSPECIFIED //未指定模式,父View完全依據子View的設計值來決定;
View的measure方法是final的,不允許重載,View子類只能重載onMeasure來完成自己的測量邏輯。
最頂層DecorView測量時的MeasureSpec是由ViewRootImpl中getRootMeasureSpec方法確定的(LayoutParams寬高參數均為MATCH_PARENT,specMode是EXACTLY,specSize為物理屏幕大小)。
ViewGroup類提供了measureChild,measureChild和measureChildWithMargins方法,簡化了父子View的尺寸計算。
只要是ViewGroup的子類就必須要求LayoutParams繼承子MarginLayoutParams,否則無法使用layout_margin參數。
View的布局大小由父View和子View共同決定。
使用View的getMeasuredWidth()和getMeasuredHeight()方法來獲取View測量的寬高,必須保證這兩個方法在onMeasure流程之後被調用才能返回有效值。
【工匠若水 http://blog.csdn.net/yanbober 轉載煩請注明出處,尊重分享成果】
在上面的背景介紹就說過,當ViewRootImpl的performTraversals中measure執行完成以後會接著執行mView.layout,具體如下:
private void performTraversals() {
......
mView.layout(0, 0, mView.getMeasuredWidth(), mView.getMeasuredHeight());
......
}
可以看見layout方法接收四個參數,這四個參數分別代表相對Parent的左、上、右、下坐標。而且還可以看見左上都為0,右下分別為上面剛剛測量的width和height。
至此又回歸到View的layout(int l, int t, int r, int b)方法中去實現具體邏輯了,所以接下來我們開始分析View的layout過程。
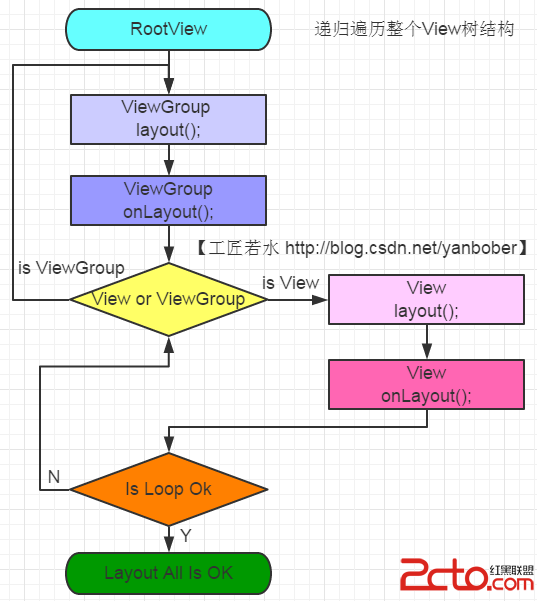
整個View樹的layout遞歸流程圖如下:

layout既然也是遞歸結構,那我們先看下ViewGroup的layout方法,如下:
@Override
public final void layout(int l, int t, int r, int b) {
......
super.layout(l, t, r, b);
......
}
看著沒有?ViewGroup的layout方法實質還是調運了View父類的layout方法,所以我們看下View的layout源碼,如下:
public void layout(int l, int t, int r, int b) {
......
//實質都是調用setFrame方法把參數分別賦值給mLeft、mTop、mRight和mBottom這幾個變量
//判斷View的位置是否發生過變化,以確定有沒有必要對當前的View進行重新layout
boolean changed = isLayoutModeOptical(mParent) ?
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
//需要重新layout
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
//回調onLayout
onLayout(changed, l, t, r, b);
......
}
......
}
看見沒有,類似measure過程,lauout調運了onLayout方法。
對比上面View的layout和ViewGroup的layout方法可以發現,View的layout方法是可以在子類重寫的,而ViewGroup的layout是不能在子類重寫的,言外之意就是說ViewGroup中只能通過重寫onLayout方法。那我們接下來看下ViewGroup的onLayout方法,如下:
@Override
protected abstract void onLayout(boolean changed,
int l, int t, int r, int b);
看見沒有?ViewGroup的onLayout()方法竟然是一個抽象方法,這就是說所有ViewGroup的子類都必須重寫這個方法。所以在自定義ViewGroup控件中,onLayout配合onMeasure方法一起使用可以實現自定義View的復雜布局。自定義View首先調用onMeasure進行測量,然後調用onLayout方法動態獲取子View和子View的測量大小,然後進行layout布局。重載onLayout的目的就是安排其children在父View的具體位置,重載onLayout通常做法就是寫一個for循環調用每一個子視圖的layout(l, t, r, b)函數,傳入不同的參數l, t, r, b來確定每個子視圖在父視圖中的顯示位置。
再看下View的onLayout方法源碼,如下:
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
}
我勒個去!是一個空方法,沒啥可看的。
既然這樣那我們只能分析一個現有的繼承ViewGroup的控件了,就拿LinearLayout來說吧,如下是LinearLayout中onLayout的一些代碼:
public class LinearLayout extends ViewGroup {
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mOrientation == VERTICAL) {
layoutVertical(l, t, r, b);
} else {
layoutHorizontal(l, t, r, b);
}
}
}
看見沒有,LinearLayout的layout過程是分Vertical和Horizontal的,這個就是xml布局的orientation屬性設置的,我們為例說明ViewGroup的onLayout重寫一般步驟就拿這裡的VERTICAL模式來解釋吧,如下是layoutVertical方法源碼:
void layoutVertical(int left, int top, int right, int bottom) {
final int paddingLeft = mPaddingLeft;
int childTop;
int childLeft;
// Where right end of child should go
//計算父窗口推薦的子View寬度
final int width = right - left;
//計算父窗口推薦的子View右側位置
int childRight = width - mPaddingRight;
// Space available for child
//child可使用空間大小
int childSpace = width - paddingLeft - mPaddingRight;
//通過ViewGroup的getChildCount方法獲取ViewGroup的子View個數
final int count = getVirtualChildCount();
//獲取Gravity屬性設置
final int majorGravity = mGravity & Gravity.VERTICAL_GRAVITY_MASK;
final int minorGravity = mGravity & Gravity.RELATIVE_HORIZONTAL_GRAVITY_MASK;
//依據majorGravity計算childTop的位置值
switch (majorGravity) {
case Gravity.BOTTOM:
// mTotalLength contains the padding already
childTop = mPaddingTop + bottom - top - mTotalLength;
break;
// mTotalLength contains the padding already
case Gravity.CENTER_VERTICAL:
childTop = mPaddingTop + (bottom - top - mTotalLength) / 2;
break;
case Gravity.TOP:
default:
childTop = mPaddingTop;
break;
}
//重點!!!開始遍歷
for (int i = 0; i < count; i++) {
final View child = getVirtualChildAt(i);
if (child == null) {
childTop += measureNullChild(i);
} else if (child.getVisibility() != GONE) {
//LinearLayout中其子視圖顯示的寬和高由measure過程來決定的,因此measure過程的意義就是為layout過程提供視圖顯示范圍的參考值
final int childWidth = child.getMeasuredWidth();
final int childHeight = child.getMeasuredHeight();
//獲取子View的LayoutParams
final LinearLayout.LayoutParams lp =
(LinearLayout.LayoutParams) child.getLayoutParams();
int gravity = lp.gravity;
if (gravity < 0) {
gravity = minorGravity;
}
final int layoutDirection = getLayoutDirection();
final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection);
//依據不同的absoluteGravity計算childLeft位置
switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) {
case Gravity.CENTER_HORIZONTAL:
childLeft = paddingLeft + ((childSpace - childWidth) / 2)
+ lp.leftMargin - lp.rightMargin;
break;
case Gravity.RIGHT:
childLeft = childRight - childWidth - lp.rightMargin;
break;
case Gravity.LEFT:
default:
childLeft = paddingLeft + lp.leftMargin;
break;
}
if (hasDividerBeforeChildAt(i)) {
childTop += mDividerHeight;
}
childTop += lp.topMargin;
//通過垂直排列計算調運child的layout設置child的位置
setChildFrame(child, childLeft, childTop + getLocationOffset(child),
childWidth, childHeight);
childTop += childHeight + lp.bottomMargin + getNextLocationOffset(child);
i += getChildrenSkipCount(child, i);
}
}
}
從上面分析的ViewGroup子類LinearLayout的onLayout實現代碼可以看出,一般情況下layout過程會參考measure過程中計算得到的mMeasuredWidth和mMeasuredHeight來安排子View在父View中顯示的位置,但這不是必須的,measure過程得到的結果可能完全沒有實際用處,特別是對於一些自定義的ViewGroup,其子View的個數、位置和大小都是固定的,這時候我們可以忽略整個measure過程,只在layout函數中傳入的4個參數來安排每個子View的具體位置。
到這裡就不得不提getWidth()、getHeight()和getMeasuredWidth()、getMeasuredHeight()這兩對方法之間的區別(上面分析measure過程已經說過getMeasuredWidth()、getMeasuredHeight()必須在onMeasure之後使用才有效)。可以看出來getWidth()與getHeight()方法必須在layout(int l, int t, int r, int b)執行之後才有效。那我們看下View源碼中這些方法的實現吧,如下:
public final int getMeasuredWidth() {
return mMeasuredWidth & MEASURED_SIZE_MASK;
}
public final int getMeasuredHeight() {
return mMeasuredHeight & MEASURED_SIZE_MASK;
}
public final int getWidth() {
return mRight - mLeft;
}
public final int getHeight() {
return mBottom - mTop;
}
public final int getLeft() {
return mLeft;
}
public final int getRight() {
return mRight;
}
public final int getTop() {
return mTop;
}
public final int getBottom() {
return mBottom;
}
這也解釋了為什麼有些情況下getWidth()和getMeasuredWidth()以及getHeight()和getMeasuredHeight()會得到不同的值,所以這裡不做過多解釋。
到此整個View的layout過程分析就算結束了,接下來進行一些總結工作。
整個layout過程比較容易理解,從上面分析可以看出layout也是從頂層父View向子View的遞歸調用view.layout方法的過程,即父View根據上一步measure子View所得到的布局大小和布局參數,將子View放在合適的位置上。具體layout核心主要有以下幾點:
View.layout方法可被重載,ViewGroup.layout為final的不可重載,ViewGroup.onLayout為abstract的,子類必須重載實現自己的位置邏輯。
measure操作完成後得到的是對每個View經測量過的measuredWidth和measuredHeight,layout操作完成之後得到的是對每個View進行位置分配後的mLeft、mTop、mRight、mBottom,這些值都是相對於父View來說的。
凡是layout_XXX的布局屬性基本都針對的是包含子View的ViewGroup的,當對一個沒有父容器的View設置相關layout_XXX屬性是沒有任何意義的(前面《Android應用setContentView與LayoutInflater加載解析機制源碼分析》也有提到過)。
使用View的getWidth()和getHeight()方法來獲取View測量的寬高,必須保證這兩個方法在onLayout流程之後被調用才能返回有效值。
【工匠若水 http://blog.csdn.net/yanbober 轉載煩請注明出處,尊重分享成果】
在上面的背景介紹就說過,當ViewRootImpl的performTraversals中measure和layout執行完成以後會接著執行mView.layout,具體如下:
private void performTraversals() {
......
final Rect dirty = mDirty;
......
canvas = mSurface.lockCanvas(dirty);
......
mView.draw(canvas);
......
}
draw過程也是在ViewRootImpl的performTraversals()內部調運的,其調用順序在measure()和layout()之後,這裡的mView對於Actiity來說就是PhoneWindow.DecorView,ViewRootImpl中的代碼會創建一個Canvas對象,然後調用View的draw()方法來執行具體的繪制工。所以又回歸到了ViewGroup與View的樹狀遞歸draw過程。
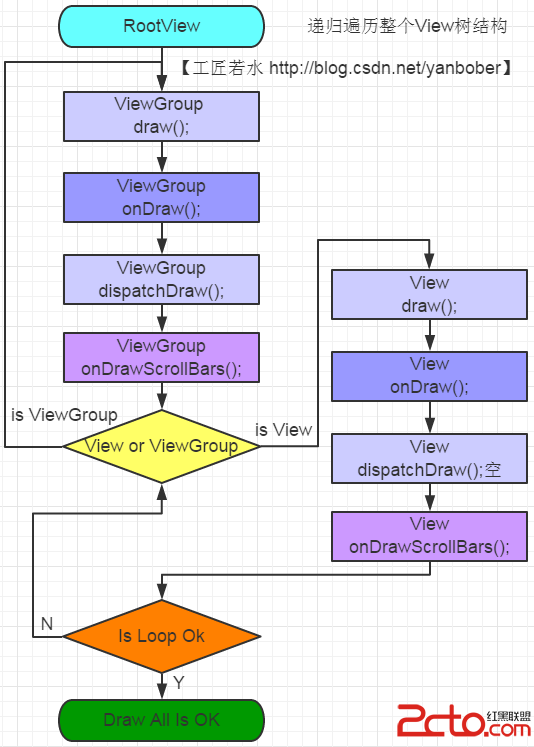
先來看下View樹的遞歸draw流程圖,如下:

如下我們詳細分析這一過程。
由於ViewGroup沒有重寫View的draw方法,所以如下直接從View的draw方法開始分析:
public void draw(Canvas canvas) {
......
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
......
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
......
// Step 2, save the canvas' layers
......
if (drawTop) {
canvas.saveLayer(left, top, right, top + length, null, flags);
}
......
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Step 5, draw the fade effect and restore layers
......
if (drawTop) {
matrix.setScale(1, fadeHeight * topFadeStrength);
matrix.postTranslate(left, top);
fade.setLocalMatrix(matrix);
p.setShader(fade);
canvas.drawRect(left, top, right, top + length, p);
}
......
// Step 6, draw decorations (scrollbars)
onDrawScrollBars(canvas);
......
}
看見整個View的draw方法很復雜,但是源碼注釋也很明顯。從注釋可以看出整個draw過程分為了6步。源碼注釋說(”skip step 2 & 5 if possible (common case)”)第2和5步可以跳過,所以我們接下來重點剩余四步。如下:
第一步,對View的背景進行繪制。
可以看見,draw方法通過調運drawBackground(canvas);方法實現了背景繪制。我們來看下這個方法源碼,如下:
private void drawBackground(Canvas canvas) {
//獲取xml中通過android:background屬性或者代碼中setBackgroundColor()、setBackgroundResource()等方法進行賦值的背景Drawable
final Drawable background = mBackground;
......
//根據layout過程確定的View位置來設置背景的繪制區域
if (mBackgroundSizeChanged) {
background.setBounds(0, 0, mRight - mLeft, mBottom - mTop);
mBackgroundSizeChanged = false;
rebuildOutline();
}
......
//調用Drawable的draw()方法來完成背景的繪制工作
background.draw(canvas);
......
}
第三步,對View的內容進行繪制。
可以看到,這裡去調用了一下View的onDraw()方法,所以我們看下View的onDraw方法(ViewGroup也沒有重寫該方法),如下:
/**
* Implement this to do your drawing.
*
* @param canvas the canvas on which the background will be drawn
*/
protected void onDraw(Canvas canvas) {
}
可以看見,這是一個空方法。因為每個View的內容部分是各不相同的,所以需要由子類去實現具體邏輯。
第四步,對當前View的所有子View進行繪制,如果當前的View沒有子View就不需要進行繪制。
我們來看下View的draw方法中的dispatchDraw(canvas);方法源碼,可以看見如下:
/**
* Called by draw to draw the child views. This may be overridden
* by derived classes to gain control just before its children are drawn
* (but after its own view has been drawn).
* @param canvas the canvas on which to draw the view
*/
protected void dispatchDraw(Canvas canvas) {
}
看見沒有,View的dispatchDraw()方法是一個空方法,而且注釋說明了如果View包含子類需要重寫他,所以我們有必要看下ViewGroup的dispatchDraw方法源碼(這也就是剛剛說的對當前View的所有子View進行繪制,如果當前的View沒有子View就不需要進行繪制的原因,因為如果是View調運該方法是空的,而ViewGroup才有實現),如下:
@Override
protected void dispatchDraw(Canvas canvas) {
......
final int childrenCount = mChildrenCount;
final View[] children = mChildren;
......
for (int i = 0; i < childrenCount; i++) {
......
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null) {
more |= drawChild(canvas, child, drawingTime);
}
}
......
// Draw any disappearing views that have animations
if (mDisappearingChildren != null) {
......
for (int i = disappearingCount; i >= 0; i--) {
......
more |= drawChild(canvas, child, drawingTime);
}
}
......
}
可以看見,ViewGroup確實重寫了View的dispatchDraw()方法,該方法內部會遍歷每個子View,然後調用drawChild()方法,我們可以看下ViewGroup的drawChild方法,如下:
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}
可以看見drawChild()方法調運了子View的draw()方法。所以說ViewGroup類已經為我們重寫了dispatchDraw()的功能實現,我們一般不需要重寫該方法,但可以重載父類函數實現具體的功能。
第六步,對View的滾動條進行繪制。
可以看到,這裡去調用了一下View的onDrawScrollBars()方法,所以我們看下View的onDrawScrollBars(canvas);方法,如下:
/**
*
Request the drawing of the horizontal and the vertical scrollbar. The * scrollbars are painted only if they have been awakened first.
* * @param canvas the canvas on which to draw the scrollbars * * @see #awakenScrollBars(int) */ protected final void onDrawScrollBars(Canvas canvas) { //繪制ScrollBars分析不是我們這篇的重點,所以暫時不做分析 ...... }
可以看見其實任何一個View都是有(水平垂直)滾動條的,只是一般情況下沒讓它顯示而已。
到此,View的draw繪制部分源碼分析完畢,我們接下來進行一些總結。
可以看見,繪制過程就是把View對象繪制到屏幕上,整個draw過程需要注意如下細節:
如果該View是一個ViewGroup,則需要遞歸繪制其所包含的所有子View。
View默認不會繪制任何內容,真正的繪制都需要自己在子類中實現。
View的繪制是借助onDraw方法傳入的Canvas類來進行的。
區分View動畫和ViewGroup布局動畫,前者指的是View自身的動畫,可以通過setAnimation添加,後者是專門針對ViewGroup顯示內部子視圖時設置的動畫,可以在xml布局文件中對ViewGroup設置layoutAnimation屬性(譬如對LinearLayout設置子View在顯示時出現逐行、隨機、下等顯示等不同動畫效果)。
在獲取畫布剪切區(每個View的draw中傳入的Canvas)時會自動處理掉padding,子View獲取Canvas不用關注這些邏輯,只用關心如何繪制即可。
默認情況下子View的ViewGroup.drawChild繪制順序和子View被添加的順序一致,但是你也可以重載ViewGroup.getChildDrawingOrder()方法提供不同順序。
【工匠若水 http://blog.csdn.net/yanbober 轉載煩請注明出處,尊重分享成果】
你可能已經看見了,在上面分析View的三步繪制流程中最後都有調運一個叫invalidate的方法,這個方法是啥玩意?為何出現頻率這麼高?很簡單,我們拿出來分析分析不就得了。
來看一下View類中的一些invalidate方法(ViewGroup沒有重寫這些方法),如下:
/**
* Mark the area defined by dirty as needing to be drawn. If the view is
* visible, {@link #onDraw(android.graphics.Canvas)} will be called at some
* point in the future.
*
* This must be called from a UI thread. To call from a non-UI thread, call * {@link #postInvalidate()}. *
* WARNING: In API 19 and below, this method may be destructive to * {@code dirty}. * * @param dirty the rectangle representing the bounds of the dirty region */ //看見上面注釋沒有?public,只能在UI Thread中使用,別的Thread用postInvalidate方法,View是可見的才有效,回調onDraw方法,針對局部View public void invalidate(Rect dirty) { final int scrollX = mScrollX; final int scrollY = mScrollY; //實質還是調運invalidateInternal方法 invalidateInternal(dirty.left - scrollX, dirty.top - scrollY, dirty.right - scrollX, dirty.bottom - scrollY, true, false); } /** * Mark the area defined by the rect (l,t,r,b) as needing to be drawn. The * coordinates of the dirty rect are relative to the view. If the view is * visible, {@link #onDraw(android.graphics.Canvas)} will be called at some * point in the future. *
* This must be called from a UI thread. To call from a non-UI thread, call * {@link #postInvalidate()}. * * @param l the left position of the dirty region * @param t the top position of the dirty region * @param r the right position of the dirty region * @param b the bottom position of the dirty region */ //看見上面注釋沒有?public,只能在UI Thread中使用,別的Thread用postInvalidate方法,View是可見的才有效,回調onDraw方法,針對局部View public void invalidate(int l, int t, int r, int b) { final int scrollX = mScrollX; final int scrollY = mScrollY; //實質還是調運invalidateInternal方法 invalidateInternal(l - scrollX, t - scrollY, r - scrollX, b - scrollY, true, false); } /** * Invalidate the whole view. If the view is visible, * {@link #onDraw(android.graphics.Canvas)} will be called at some point in * the future. *
* This must be called from a UI thread. To call from a non-UI thread, call * {@link #postInvalidate()}. */ //看見上面注釋沒有?public,只能在UI Thread中使用,別的Thread用postInvalidate方法,View是可見的才有效,回調onDraw方法,針對整個View public void invalidate() { //invalidate的實質還是調運invalidateInternal方法 invalidate(true); } /** * This is where the invalidate() work actually happens. A full invalidate() * causes the drawing cache to be invalidated, but this function can be * called with invalidateCache set to false to skip that invalidation step * for cases that do not need it (for example, a component that remains at * the same dimensions with the same content). * * @param invalidateCache Whether the drawing cache for this view should be * invalidated as well. This is usually true for a full * invalidate, but may be set to false if the View's contents or * dimensions have not changed. */ //看見上面注釋沒有?default的權限,只能在UI Thread中使用,別的Thread用postInvalidate方法,View是可見的才有效,回調onDraw方法,針對整個View void invalidate(boolean invalidateCache) { //實質還是調運invalidateInternal方法 invalidateInternal(0, 0, mRight - mLeft, mBottom - mTop, invalidateCache, true); } //!!!!!!看見沒有,這是所有invalidate的終極調運方法!!!!!! void invalidateInternal(int l, int t, int r, int b, boolean invalidateCache, boolean fullInvalidate) { ...... // Propagate the damage rectangle to the parent view. final AttachInfo ai = mAttachInfo; final ViewParent p = mParent; if (p != null && ai != null && l < r && t < b) { final Rect damage = ai.mTmpInvalRect; //設置刷新區域 damage.set(l, t, r, b); //傳遞調運Parent ViewGroup的invalidateChild方法 p.invalidateChild(this, damage); } ...... }
看見沒有,View的invalidate(invalidateInternal)方法實質是將要刷新區域直接傳遞給了父ViewGroup的invalidateChild方法,在invalidate中,調用父View的invalidateChild,這是一個從當前向上級父View回溯的過程,每一層的父View都將自己的顯示區域與傳入的刷新Rect做交集 。所以我們看下ViewGroup的invalidateChild方法,源碼如下:
public final void invalidateChild(View child, final Rect dirty) {
ViewParent parent = this;
final AttachInfo attachInfo = mAttachInfo;
......
do {
......
//循環層層上級調運,直到ViewRootImpl會返回null
parent = parent.invalidateChildInParent(location, dirty);
......
} while (parent != null);
}
這個過程最後傳遞到ViewRootImpl的invalidateChildInParent方法結束,所以我們看下ViewRootImpl的invalidateChildInParent方法,如下:
@Override
public ViewParent invalidateChildInParent(int[] location, Rect dirty) {
......
//View調運invalidate最終層層上傳到ViewRootImpl後最終觸發了該方法
scheduleTraversals();
......
return null;
}
看見沒有?這個ViewRootImpl類的invalidateChildInParent方法直接返回了null,也就是上面ViewGroup中說的,層層上級傳遞到ViewRootImpl的invalidateChildInParent方法結束了那個do while循環。看見這裡調運的scheduleTraversals這個方法嗎?scheduleTraversals會通過Handler的Runnable發送一個異步消息,調運doTraversal方法,然後最終調用performTraversals()執行重繪。開頭背景知識介紹說過的,performTraversals就是整個View數開始繪制的起始調運地方,所以說View調運invalidate方法的實質是層層上傳到父級,直到傳遞到ViewRootImpl後觸發了scheduleTraversals方法,然後整個View樹開始重新按照上面分析的View繪制流程進行重繪任務。
到此View的invalidate方法原理就分析完成了。
上面分析invalidate方法時注釋中說該方法只能在UI Thread中執行,其他線程中需要使用postInvalidate方法,所以我們來分析分析postInvalidate這個方法源碼。如下:
public void postInvalidate() {
postInvalidateDelayed(0);
}
繼續看下他的調運方法postInvalidateDelayed,如下:
public void postInvalidateDelayed(long delayMilliseconds) {
// We try only with the AttachInfo because there's no point in invalidating
// if we are not attached to our window
final AttachInfo attachInfo = mAttachInfo;
//核心,實質就是調運了ViewRootImpl.dispatchInvalidateDelayed方法
if (attachInfo != null) {
attachInfo.mViewRootImpl.dispatchInvalidateDelayed(this, delayMilliseconds);
}
}
我們繼續看他調運的ViewRootImpl類的dispatchInvalidateDelayed方法,如下源碼:
public void dispatchInvalidateDelayed(View view, long delayMilliseconds) {
Message msg = mHandler.obtainMessage(MSG_INVALIDATE, view);
mHandler.sendMessageDelayed(msg, delayMilliseconds);
}
看見沒有,通過ViewRootImpl類的Handler發送了一條MSG_INVALIDATE消息,繼續追蹤這條消息的處理可以發現:
public void handleMessage(Message msg) {
......
switch (msg.what) {
case MSG_INVALIDATE:
((View) msg.obj).invalidate();
break;
......
}
......
}
看見沒有,實質就是又在UI Thread中調運了View的invalidate();方法,那接下來View的invalidate();方法我們就不說了,上名已經分析過了。
到此整個View的postInvalidate方法就分析完成了。
依據上面對View的invalidate分析我總結繪制如下流程圖:

依據上面對View的postInvalidate分析我總結繪制如下流程圖:

關於這兩個方法的具體流程和原理上面也分析過了,流程圖也給出了,相信已經很明確了,沒啥需要解釋的了。所以我們對其做一個整體總結,歸納出重點如下:
invalidate系列方法請求重繪View樹(也就是draw方法),如果View大小沒有發生變化就不會調用layout過程,並且只繪制那些“需要重繪的”View,也就是哪個View(View只繪制該View,ViewGroup繪制整個ViewGroup)請求invalidate系列方法,就繪制該View。
常見的引起invalidate方法操作的原因主要有:
直接調用invalidate方法.請求重新draw,但只會繪制調用者本身。 觸發setSelection方法。請求重新draw,但只會繪制調用者本身。 觸發setVisibility方法。 當View可視狀態在INVISIBLE轉換VISIBLE時會間接調用invalidate方法,繼而繪制該View。當View的可視狀態在INVISIBLEVISIBLE 轉換為GONE狀態時會間接調用requestLayout和invalidate方法,同時由於View樹大小發生了變化,所以會請求measure過程以及draw過程,同樣只繪制需要“重新繪制”的視圖。 觸發setEnabled方法。請求重新draw,但不會重新繪制任何View包括該調用者本身。 觸發requestFocus方法。請求View樹的draw過程,只繪制“需要重繪”的View。分析完invalidate後需要你回過頭去想一個問題。還記不記得這篇文章的開頭背景介紹,我們說整個View繪制流程的最初代碼是在ViewRootImpl類的performTraversals()方法中開始的。上面當時只是告訴你了這個結論,至於這個ViewRootImpl類的performTraversals()方法為何會被觸發沒有說明原因。現在我們就來分析一下這個觸發的源頭。
讓我們先把大腦思考暫時挪回到《Android應用setContentView與LayoutInflater加載解析機制源碼分析》這篇博文的setContentView機制分析中(不清楚的請點擊先看這篇文章再回過頭來繼續看)。我們先來看下那篇博文分析的PhoneWindow的setContentView方法源碼,如下:
@Override
public void setContentView(View view, ViewGroup.LayoutParams params) {
......
//如果mContentParent為空進行一些初始化,實質mContentParent是通過findViewById(ID_ANDROID_CONTENT);獲取的id為content的FrameLayout的布局(不清楚的請先看《Android應用setContentView與LayoutInflater加載解析機制源碼分析》文章)
if (mContentParent == null) {
installDecor();
}
......
//把我們的view追加到mContentParent
mContentParent.addView(view, params);
......
}
這個方法是Activity中setContentView的實現,我們繼續看下這個方法裡調運的addView方法,也就是ViewGroup的addView方法,如下:
public void addView(View child) {
addView(child, -1);
}
public void addView(View child, int index) {
......
addView(child, index, params);
}
public void addView(View child, int index, LayoutParams params) {
......
//該方法稍後後面會詳細分析
requestLayout();
//重點關注!!!
invalidate(true);
......
}
看見addView調運invalidate方法沒有?這不就真相大白了。當我們寫一個Activity時,我們一定會通過setContentView方法將我們要展示的界面傳入該方法,該方法會講我們界面通過addView追加到id為content的一個FrameLayout(ViewGroup)中,然後addView方法中通過調運invalidate(true)去通知觸發ViewRootImpl類的performTraversals()方法,至此遞歸繪制我們自定義的所有布局。
【工匠若水 http://blog.csdn.net/yanbober 轉載煩請注明出處,尊重分享成果】
和invalidate類似,其實在上面分析View繪制流程時或多或少都調運到了這個方法,而且這個方法對於View來說也比較重要,所以我們接下來分析一下他。如下View的requestLayout源碼:
public void requestLayout() {
......
if (mParent != null && !mParent.isLayoutRequested()) {
//由此向ViewParent請求布局
//從這個View開始向上一直requestLayout,最終到達ViewRootImpl的requestLayout
mParent.requestLayout();
}
......
}
看見沒有,當我們觸發View的requestLayout時其實質就是層層向上傳遞,直到ViewRootImpl為止,然後觸發ViewRootImpl的requestLayout方法,如下就是ViewRootImpl的requestLayout方法:
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
//View調運requestLayout最終層層上傳到ViewRootImpl後最終觸發了該方法
scheduleTraversals();
}
}
看見沒有,類似於上面分析的invalidate過程,只是設置的標記不同,導致對於View的繪制流程中觸發的方法不同而已。
可以看見,這些方法都是大同小異。對於requestLayout方法來說總結如下:
requestLayout()方法會調用measure過程和layout過程,不會調用draw過程,也不會重新繪制任何View包括該調用者本身。
至此整個關於Android應用程序開發中的View繪制機制及相關重要方法都已經分析完畢。關於各個方法的總結這裡不再重復,直接通過該文章前面的目錄索引到相應方法的總結小節進行查閱即可。
 退出應用的第N+1種方法-一行代碼退出應用
退出應用的第N+1種方法-一行代碼退出應用
前N種方法之前有在網上了解過退出應用的方法,其中包括在每個activity中注冊關閉界面的廣播接受者,當想推出應用時發一條廣播關閉所有的界面,最常用的使用list去模擬任
 小米平板開發者選項/USB調試開啟方法
小米平板開發者選項/USB調試開啟方法
USB調試模式是安卓手機管理軟件均會用到的,小米平板開發者選項在哪呢?小米平板的開發者選項默認是隱藏的,但開啟方法和小米/紅米手機是一樣的。條件所限,下面小
 Android對話框裡面的輸入值獲取不到,空指針異常
Android對話框裡面的輸入值獲取不到,空指針異常
寫的一個Android對話框,點擊按鈕獲取EditText裡面的值,這裡一直報空指針異常,研究了很長時間終於解決了。 異常如下: 我原來的代碼://更新對
 Android獲取手機聯系人信息
Android獲取手機聯系人信息
Android如何獲取手機聯系人信息,本文為大家揭曉。獲取手機聯系人信息步驟: 1、獲取 ContentResolver ContentResolver resolver