編輯:關於Android編程
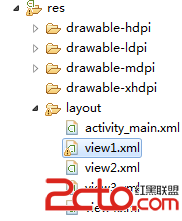
1.准備工作


每一個view,只是img不一樣,其他都是一樣的
<framelayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
2.主布局。xml
//這裡要做兼容
//這裡這得是引導欄
3.activity.java裡面的代碼
public class MainActivity extends Activity {
private ViewPager pager;
//定義一個泛型用於存儲每一個view
private Listviewlist;
private PagerTabStrip tab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
viewlist = new ArrayList();
pager =(ViewPager) findViewById(R.id.pager);
tab = (PagerTabStrip)findViewById(R.id.tab);
//將每一個xml布局文件轉化為view
View view1 = View.inflate(this, R.layout.view1, null);
View view2 = View.inflate(this, R.layout.view2, null);
View view3 = View.inflate(this, R.layout.view3, null);
View view4 = View.inflate(this, R.layout.view4, null);
//把view放進數組空間裡面
viewlist.add(view1);
viewlist.add(view2);
viewlist.add(view3);
viewlist.add(view4);
//設置引導欄的屬性,更多請查閱api
tab.setBackgroundColor(Color.BLACK);
tab.setTextColor(Color.WHITE);
tab.setDrawFullUnderline(false);
tab.setTabIndicatorColor(Color.WHITE);
//這裡面是viewpager的適配器
MyPagerAdapter adapter = new MyPagerAdapter(viewlist);
//設置轉換動畫,也可以不設置轉換動畫,那樣切換的效果就很死板
pager.setPageTransformer(true, new DepthPageTransformer());
//這是另外一個不同效果的轉換動畫
//pager.setPageTransformer(true, new ZoomOutPageTransformer());
pager.setAdapter(adapter);
}
}
4.viewpager的適配器,這裡沒有什麼要注明的,相應的參數都記住怎麼填的就行了,如果要設置title則加個getPageTitle方法,定義一個titlelist,把每一頁的title寫進list裡面
public class MyPagerAdapter extends PagerAdapter{
private Listviewlist;
public MyPagerAdapter(Listviewlist){
this.viewlist=viewlist;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewlist.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewlist.get(position));
return viewlist.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(viewlist.get(position));
}
}
原理:
將xml文件轉換為view放進list泛型裡面,用pageradapter適配器綁定viewlist數據源呈現出來,想要加動畫就setPageTransformer參數第一個是true,第二個是一個動畫類,api中也可以查到一個是DepthPageTransformer,一個是ZoomOutPageTransformer
 [Android] View和ViewGroup事件分發機制
[Android] View和ViewGroup事件分發機制
在android開發中會經常遇到滑動沖突(比如ScrollView或是SliddingMenu與ListView的嵌套)的問題,需要我們深入的了解android事件響應
 Android系統篇之----免root實現Hook系統服務攔截方法
Android系統篇之----免root實現Hook系統服務攔截方法
技術概念來源:[ 360開源插件框架,項目地址:https://github.com/DroidPluginTeam/DroidPlugin]一、Binder機制回顧在之
 關於Android的Button響應頁面跳轉問題
關於Android的Button響應頁面跳轉問題
一般來說,Android應用程序中的Button響應事件有兩種書寫方式 Button button=null; button.setOnClickListener(n
 Android WebChromeClient
Android WebChromeClient
主程序: public class WebPageLoader extends Activity{ final Activity activit