編輯:關於Android編程
用到的兩個png圖片


首先是自定義theme,不能用默認的主題,會報錯;you cannot combined....。修改res/values/styles.xml:
或者自定義theme- false
推薦自定義theme,因為可以設置標題欄大小,背景色等屬性
然後在AndroidMainfest.xml裡修改引用的主題:
然後在res/layout下新建custom_title.xml自定義標題欄布局:
這裡加layout_weight屬性設置權重1:3:1的權重布局,layout_width設置為0dp,它會根據權重來獲取寬度.
然後在MainActivity.java onCreate加入如下代碼:
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.activity_main); getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.custom_title);
但是我卻發現它剛開始是顯示的是沒有加載custom_title.xml布局的標題欄,然後才顯示加載custom_title.xml布局的標題欄。
我猜測可能是
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.activity_main); getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.custom_title);這三行代碼,第一行是聲明要是用自定義的標題欄,但並為加載,第二句直接顯示主界面,第三句才加載自定義的布局文件,所以這種方法並不好。
所以我們需要在主布局文件activity_main.xml裡就加入自定義的標題欄布局
還需要設置theme為無標題欄,在res/values/styles.xml test主題下修改:
那麼在MainActivity.java就不用修改了, onCreate方法裡刪除之前加的兩句代碼:
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.custom_title);這樣就不會在剛開始啟動的時候沒有加載自定義標題欄。
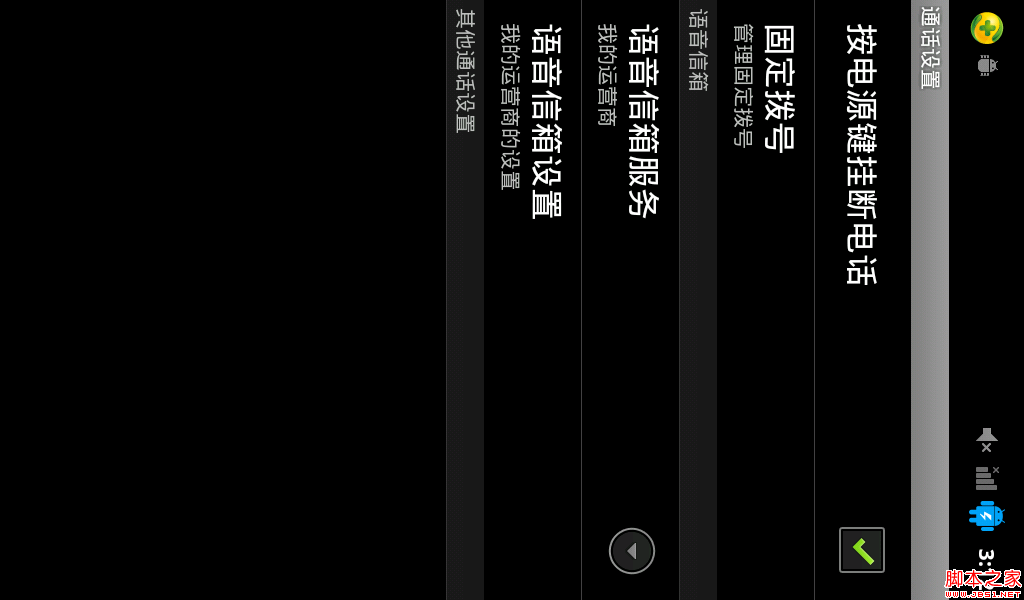
 android 添加按(power鍵)電源鍵結束通話(掛斷電話)
android 添加按(power鍵)電源鍵結束通話(掛斷電話)
首先我們發現現在我們所用的android智能手機大部分都有當你在打電話時按power鍵來掛斷電話,一般都是在設置中。 我主要是在原生源碼中添加這一功能,主要用於學習。。。
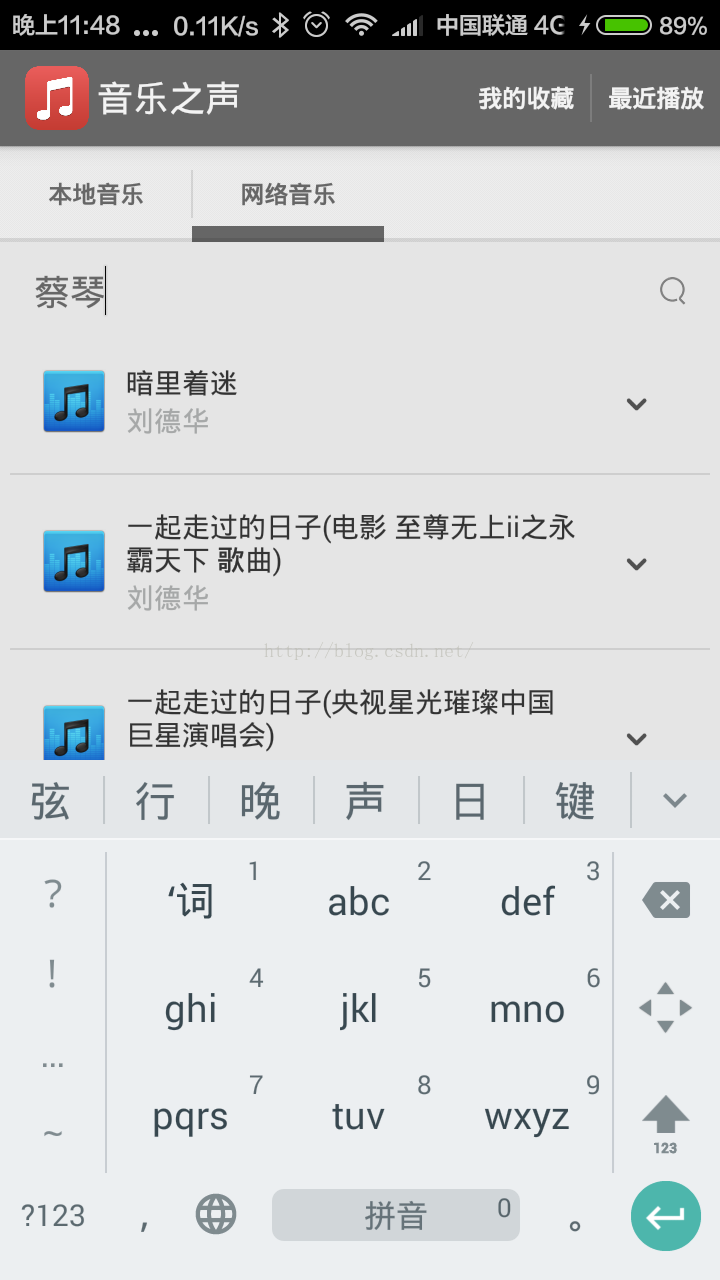
 Android開發本地及網絡Mp3音樂播放器(十四)網絡音樂下載功能實現
Android開發本地及網絡Mp3音樂播放器(十四)網絡音樂下載功能實現
實現功能:實現網絡音樂搜索功能實現網絡音樂下載功能下載好的音樂目前不在播放器內,可以通過文件浏覽器查看。後續將博文,將實現歌詞和下載音樂掃描功能。經過將近4天,才發布這一
 android集成環信步驟
android集成環信步驟
前一陣時間一直以為環信不能被個人用戶注冊,結果現在想試試結果真的注冊進來了,各種打臉。今天趁著晚上有時間把環信繼承的步驟做一個記錄,方便以後的童鞋們能夠快速的集成。1.第
 Android Material Design新UI控件使用大全 三
Android Material Design新UI控件使用大全 三
序言在我們對NavigationView側滑,TextInputLayout輸入框,Snackbar彈出提示框,FloatingActionBar圓形button,Tab