編輯:關於Android編程
一.Universal-Image-Loader概述:
Android-Universal-Image-Loader是一個開源的圖片加載框架,這個項目的目的是提供一個可重復使用的儀器為異步圖像加載,緩存和顯示。
開源庫的特性:
(1).多線程下載圖片。
(2).可通過配置ImageLoader,改變線程池,圖片下載器,等等的配置。
(3).支持圖片的在內存緩存,文件系統緩存或sd卡緩存。
(4).支持圖片下載的監聽。
(5).可以較好的控制圖片的加載過程,例如在listview滑動時停止加載圖片,停止滑動時加載圖片。
二.簡單的使用:
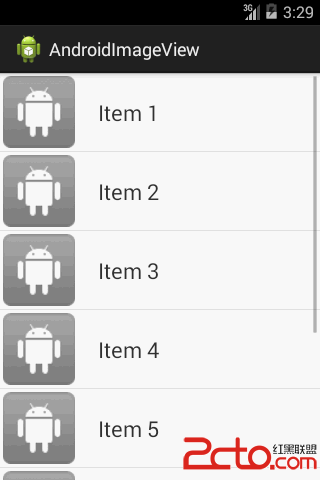
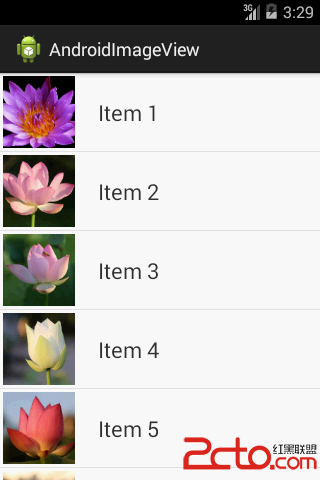
效果圖:
未加載出來時:

加載成功:

在項目裡導入jar包後,先要配置ImageLoaderConfiguration,這個是對全局圖片緩存還有線程,緩存大小,解析等等進行配置,然後ImageLoader是具體實現下載圖片、緩存圖片顯示圖片的執行類,把配置好的ImageLoaderConfiguration傳入ImageLoader,完成初始化工作,也就是初始化後才能使用ImageLoader.getInstance().displayImage()加載圖片。
ImageLoader的初始化可以在Application中實現:
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader1(getApplicationContext());
}
/*
* 自定義配置
*/
public static void initImageLoader(Context context) {
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(
context);
config.threadPoolSize(3);//線程池內加載的數量
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();// 不緩存圖片的多種尺寸在內存中
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());// 將保存的時候的URI名稱用MD5
config.diskCacheSize(50 * 1024 * 1024); // 50 MiB
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs();// Remove for release app
// 初始化ImageLoader
ImageLoader.getInstance().init(config.build());
}
/*
* 默認的配置,一般沒有特殊的要求的時候就使用默認就好了。
*/
public static void initImageLoader1(Context context) {
// 創建默認的ImageLoader配置參數
ImageLoaderConfiguration configuration = ImageLoaderConfiguration
.createDefault(context);
// 初始化ImageLoader
ImageLoader.getInstance().init(configuration);
}
}
在diskCacheFileNameGenerator();這是表示將緩存下來的文件以什麼方式命名,有以下兩種方式:
1.new Md5FileNameGenerator() //使用MD5對UIL進行加密命名
2.new HashCodeFileNameGenerator()//使用HASHCODE對UIL進行加密命名
android:name=com.example.androidimageview.MainActivity
android:label=@string/app_name >
定義布局文件:
options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub)//設置圖片在下載期間顯示的圖片 .showImageForEmptyUri(R.drawable.ic_empty)//設置圖片Uri為空或是錯誤的時候顯示的圖片 .showImageOnFail(R.drawable.ic_error)//設置圖片加載/解碼過程中錯誤時候顯示的圖片 .delayBeforeLoading(1000)//設置延時多少時間後開始下載 .cacheInMemory(true)//設置下載的圖片是否緩存在內存中 .cacheOnDisk(true)// 設置下載的資源是否緩存在SD卡中 .considerExifParams(true)// 是否考慮JPEG圖像EXIF參數(旋轉,翻轉) .imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)//設置圖片以何種編碼方式顯示 .bitmapConfig(Bitmap.Config.RGB_565) // 設置圖片的解碼類型 .displayer(new RoundedBitmapDisplayer(20))//是否設置為圓角,弧度為多少 .displayer(new FadeInBitmapDisplayer(1000))//是否圖片加載好後漸入的動畫時間 .build();
圖片的顯示大小會根據你ImageView的狂傲在上邊的配置中:
imageScaleType(ImageScaleType imageScaleType):
縮放類型mageScaleType:
(1). EXACTLY :圖像將完全按比例縮小的目標大小。
(2). EXACTLY_STRETCHED:圖片會縮放到目標大小完全
(3). IN_SAMPLE_INT:圖像將被二次采樣的整數倍
(4). IN_SAMPLE_POWER_OF_2:圖片將降低2倍,直到下一減少步驟,使圖像更小的目標大小
(5). NONE:圖片不會調整
item的布局:
主界面實現:
public class MainActivity extends Activity {
private static final String TEST_FILE_NAME = Universal Image Loader @#&=+-_.,!()~'%20.png;
ListView listview1 ;
public static final String[] IMAGES = new String[] {http://img.dapixie.com/uploads/allimg/111105/1-111105145231.jpg};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview1 = (ListView)findViewById(R.id.listview1);
listview1.setAdapter(new ImageAdapter(this));
}
@Override
protected void onDestroy() {
super.onDestroy();
AnimateFirstDisplayListener.displayedImages.clear();
ImageLoader.getInstance().clearMemoryCache();
ImageLoader.getInstance().stop();
}
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = MainActivity.IMAGES;
private LayoutInflater inflater;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)//設置圖片在下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.ic_empty)//設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.ic_error)//設置圖片加載/解碼過程中錯誤時候顯示的圖片
.delayBeforeLoading(1000)//設置延時多少時間後開始下載
.cacheInMemory(true)//設置下載的圖片是否緩存在內存中
.cacheOnDisk(true)// 設置下載的資源是否緩存在SD卡中
.considerExifParams(true)// 是否考慮JPEG圖像EXIF參數(旋轉,翻轉)
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)//設置圖片以何種編碼方式顯示
.bitmapConfig(Bitmap.Config.RGB_565) // 設置圖片的解碼類型
.displayer(new RoundedBitmapDisplayer(20))//是否設置為圓角,弧度為多少
.displayer(new FadeInBitmapDisplayer(1000))//是否圖片加載好後漸入的動畫時間
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
view = inflater.inflate(R.layout.listview_item, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.text.setText(Item + (position + 1));
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);
return view;
}
}
static class ViewHolder {
TextView text;
ImageView image;
}
private static class AnimateFirstDisplayListener extends SimpleImageLoadingListener {
static final List displayedImages = Collections.synchronizedList(new LinkedList());
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
if (loadedImage != null) {
ImageView imageView = (ImageView) view;
boolean firstDisplay = !displayedImages.contains(imageUri);
if (firstDisplay) {
FadeInBitmapDisplayer.animate(imageView, 500);
displayedImages.add(imageUri);
}
}
}
}
}
主要介紹ImageLoader.getInstance().displayImage()其中三種重載方法:
(1).ImageLoader.getInstance().displayImage(imageUrl, imageView):其中參數imageUrl代表圖片的URL地址,imageView代表承載圖片的IMAGEVIEW控件
(2).ImageLoader.getInstance().displayImage(imageUrl, imageView,options):其中的參數imageUrl代表圖片的URL地址,imageView代表承載圖片的IMAGEVIEW控件 , options代表DisplayImageOptions配置文件
(3).ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener):這就是上面代碼中使用的一種方式。animateFirstListener圖片加載監聽的。
圖片下載監聽還有可以用ImageLoadingListener,這種方式就是比較復雜,可以使用簡單點的SimpleImageLoadingListener。
new ImageLoadingListener(){
@Override
public void onLoadingCancelled(String arg0, View arg1) {
//加載取消的時候執行
}
@Override
public void onLoadingComplete(String arg0, View arg1,
Bitmap arg2) {
//加載成功的時候執行
}
@Override
public void onLoadingFailed(String arg0, View arg1,
FailReason arg2) {
//加載失敗的時候執行
}
@Override
public void onLoadingStarted(String arg0, View arg1) {
//開始加載的時候執行
}
};
三.加載其他來源的圖片:
String imageUri = http://site.com/image.png; // from Web String imageUri = file:///mnt/sdcard/image.png; // from SD card String imageUri = content://media/external/audio/albumart/13; // from content provider String imageUri = assets://image.png; // from assets String imageUri = drawable:// + R.drawable.image; // from drawables (only images, non-9patch)
1.減少線程池中線程的個數,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推薦配置1-5。
2.在DisplayImageOptions選項中配置bitmapConfig為Bitmap.Config.RGB_565,因為默認是ARGB_8888, 使用RGB_565會比使用ARGB_8888少消耗2倍的內存
3.在ImageLoaderConfiguration中配置圖片的內存緩存為memoryCache(new WeakMemoryCache()) 或者不使用內存緩存
4.在DisplayImageOptions選項中設置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)
通過上面這些,相信大家對Universal-Image-Loader框架的使用已經非常的了解了,我們在使用該框架的時候盡量的使用displayImage()方法去加載圖片,loadImage()是將圖片對象回調到ImageLoadingListener接口的onLoadingComplete()方法中,需要我們手動去設置到ImageView上面,displayImage()方法中,對ImageView對象使用的是Weak references,方便垃圾回收器回收ImageView對象,如果我們要加載固定大小的圖片的時候,使用loadImage()方法需要傳遞一個ImageSize對象,而displayImage()方法會根據ImageView對象的測量值,或者android:layout_width and android:layout_height設定的值,或者android:maxWidth and/or android:maxHeight設定的值來裁剪圖片
 Android實現可播放GIF動畫的ImageView
Android實現可播放GIF動畫的ImageView
Android的原生控件並不支持播放GIF格式的圖片。我們都知道,在Android中如果想要顯示一張圖片,可以借助ImageView來完成,但是如果將一張GIF圖片設置到
 解決Android解析圖片的OOM問題的方法!!!
解決Android解析圖片的OOM問題的方法!!!
大家好,今天給大家分享的是解決解析圖片的出現oom的問題,我們可以用BitmapFactory這裡的各種Decode方法,如果圖片很小的話,不會出現oom,但是當圖片很大
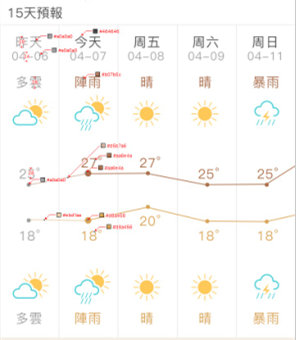
 自定義View實現天氣折線圖效果
自定義View實現天氣折線圖效果
本次博客主要介紹一個天氣效果的實現過程最近公司的項目加入天氣模塊,需要實現下面的效果: 然後根據自己的構想實現了下面的效果: 下面會詳
 Android編程實現大圖滾動顯示的方法
Android編程實現大圖滾動顯示的方法
本文實例講述了Android編程實現大圖滾動顯示的方法。分享給大家供大家參考,具體如下:問題:我有一張比較大的圖片,比如長寬都是屏幕的兩倍大小,我想實現的功能是首先將圖片