編輯:關於Android編程
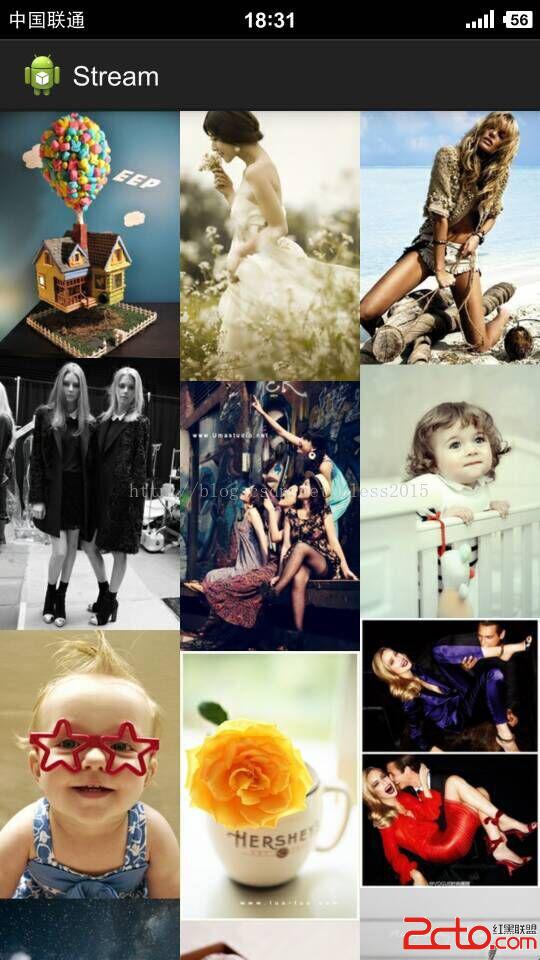
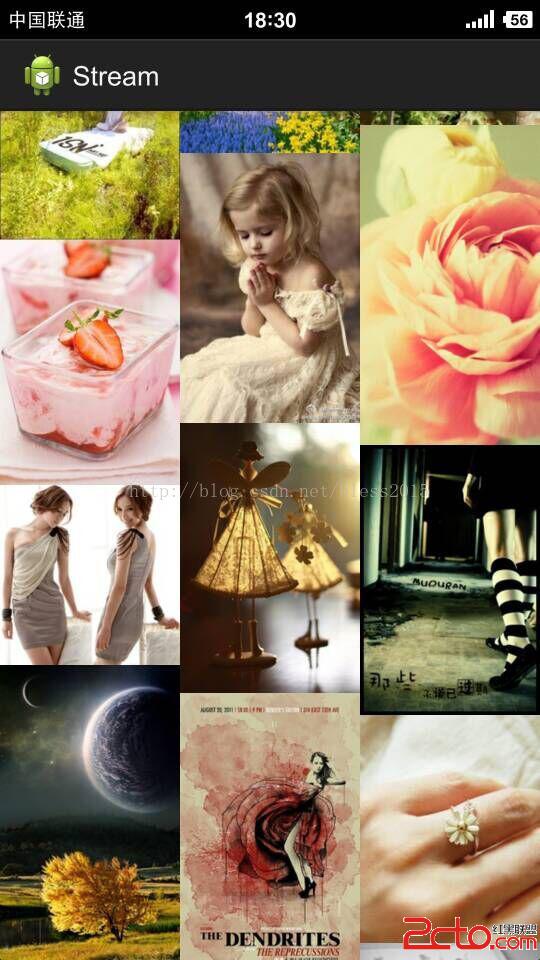
效果是這個樣的:


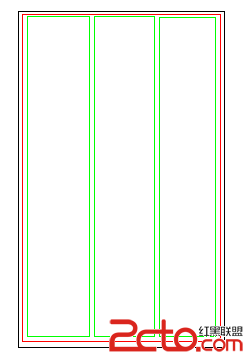
布局思路:
最外層父窗體是一個RelativeLayout(圖裡沒畫出來),從內層開始。
黑色:自定義ScrollView
紅色:LinearLayout,為了盛放內層三個布局,orientation為水平。
綠色:三個LinearLayout,用來實現散列的瀑布流效果。orientation為垂直。
間隙:實際不存在,這裡只是為了能看清結構。

自定義ScrollView
用的是自定義ScrollView,因為原生的ScrollView沒有滑動監聽事件。用到上一篇博客所講的自定義View,重寫onTouchEvent()方法。設置回調接口,用來分頁加載。
public class SV extends ScrollView{
private OnScrollListener listener;
public SV(Context context) {
super(context);
}
public SV(Context context, AttributeSet attrs) {
super(context, attrs);
}
//傳進來一個接口對象
public interface OnScrollListener{
void loadMore();
}
//設置滑動監聽
public void setOnScrollListener(OnScrollListener listener){
this.listener = listener;
}
//手指對屏幕的觸摸事件---》監聽是否滑到底
@Override
public boolean onTouchEvent(MotionEvent ev) {
View childView = getChildAt(0);
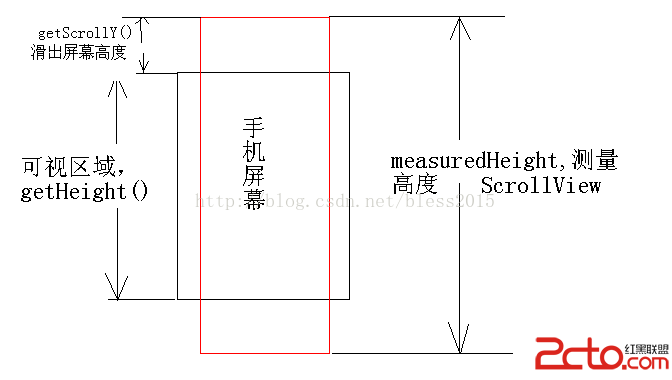
//獲取測量高度(總高度)
int measuredHeight = childView.getMeasuredHeight();
//獲取畫出屏幕高度
int scrollY = getScrollY();
//獲取可視區域
int height = getHeight();
//判斷位置
if(measuredHeight==scrollY+height){
Toast.makeText(getContext(), "到底了!", 0).show();
listener.loadMore();
}
return super.onTouchEvent(ev);
}
}

通過這樣計算來判斷ScrollView是否滑到了底部,是否可以繼續請求數據。
getHeight()+getScrollY()==getMeasureHeight();
MainActivity
注釋已經很清楚了
public class MainActivity extends Activity {
private LinearLayout ll1, ll2, ll3;
// 每一個ImageView的寬度,是屏幕寬度的1/3
private int imgvWidth;
// 每次加載多少個
private int pageSize = 15;
//加載次數,每加載一次,pageIndex++
private int pageIndex = 0;
private String[] imgName;
//布局有三個,添加到數組裡,以便更新UI的時候使用。
private LinearLayout lls[] = new LinearLayout[3];
// 自定義ScrollView SV
private SV sv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
sv = (SV) findViewById(R.id.sv);
// 用來盛放屏幕信息
DisplayMetrics outMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(outMetrics);
//設置每個LinearLayout的寬度為整個屏幕的1/3
imgvWidth = outMetrics.widthPixels / 3;
ll1 = (LinearLayout) findViewById(R.id.ll1);
ll2 = (LinearLayout) findViewById(R.id.ll2);
ll3 = (LinearLayout) findViewById(R.id.ll3);
lls[0] = ll1;
lls[1] = ll2;
lls[2] = ll3;
try {
//獲取所有文件名
imgName = getAssets().list("imgs");
} catch (IOException e) {
e.printStackTrace();
}
// 第一次加載圖片
loadImage();
//設置scrollView的滾動監聽
sv.setOnScrollListener(new OnScrollListener() {
@Override
public void loadMore() {
if (pageIndex * pageSize >= imgName.length) {
Toast.makeText(getApplicationContext(), "數據加載完成", 0).show();
} else {
loadImage();
}
}
});
}
// 進行圖片加載
private void loadImage() {
//如果加載的數量比所有文件個數少,每次加載15張
for (int i = pageIndex * pageSize; i < pageIndex * pageSize + pageSize
&& i < imgName.length; i++) {
// 加載圖片,實例化一個ImageView
ImageView imgv = new ImageView(MainActivity.this);
// 寬度是屏幕的1/3
LayoutParams lp = new LayoutParams(imgvWidth,
LayoutParams.WRAP_CONTENT);
imgv.setLayoutParams(lp);
// 加載圖片資源
LoadImageFromAssets.load(MainActivity.this, imgName[i], imgv);
//每次往不同的LinearLayout放一個帶有圖片的ImageView
lls[i % 3].addView(imgv);
}
pageIndex++;
}
}
從assets加載數據
public class LoadImageFromAssets {
public static void load(final Activity activity,final String name,final ImageView iv){
new Thread(){
public void run(){
try {
//從assets/imgs裡獲取圖片資源,傳入圖片名字
InputStream stream = activity.getAssets().open("imgs/"+name);
final Bitmap bitmap = BitmapFactory.decodeStream(stream);
//主線程更新UI
activity.runOnUiThread(new Runnable(){
public void run(){
//獲取圖片寬高
int bitH = bitmap.getHeight();
int bitW = bitmap.getWidth();
//獲取LayoutParams設置寬高,使圖片填充整個ImageView
LayoutParams lp = (LayoutParams) iv.getLayoutParams();
/**
* 圖片的寬高比等於ImageView的寬高比,因為ImageView寬度已經確定(1/3父窗體),通過計算
* 得到ImageView的高度
*/
lp.height = bitH*lp.width/bitW;
//將參數設置到ImageView
iv.setLayoutParams(lp);
iv.setImageBitmap(bitmap);
}
});
} catch (IOException e) {
e.printStackTrace();
}
}
}.start();
}
}
 Android Studio 2.1.3 在gradle-experimental下編譯使用OpenCV
Android Studio 2.1.3 在gradle-experimental下編譯使用OpenCV
Android Studio 進行jni的編程時有個實驗性的gradle-experimental,用起來還是比較方便,不需要編寫Android.mk文件和Applica
 Android 源碼編譯
Android 源碼編譯
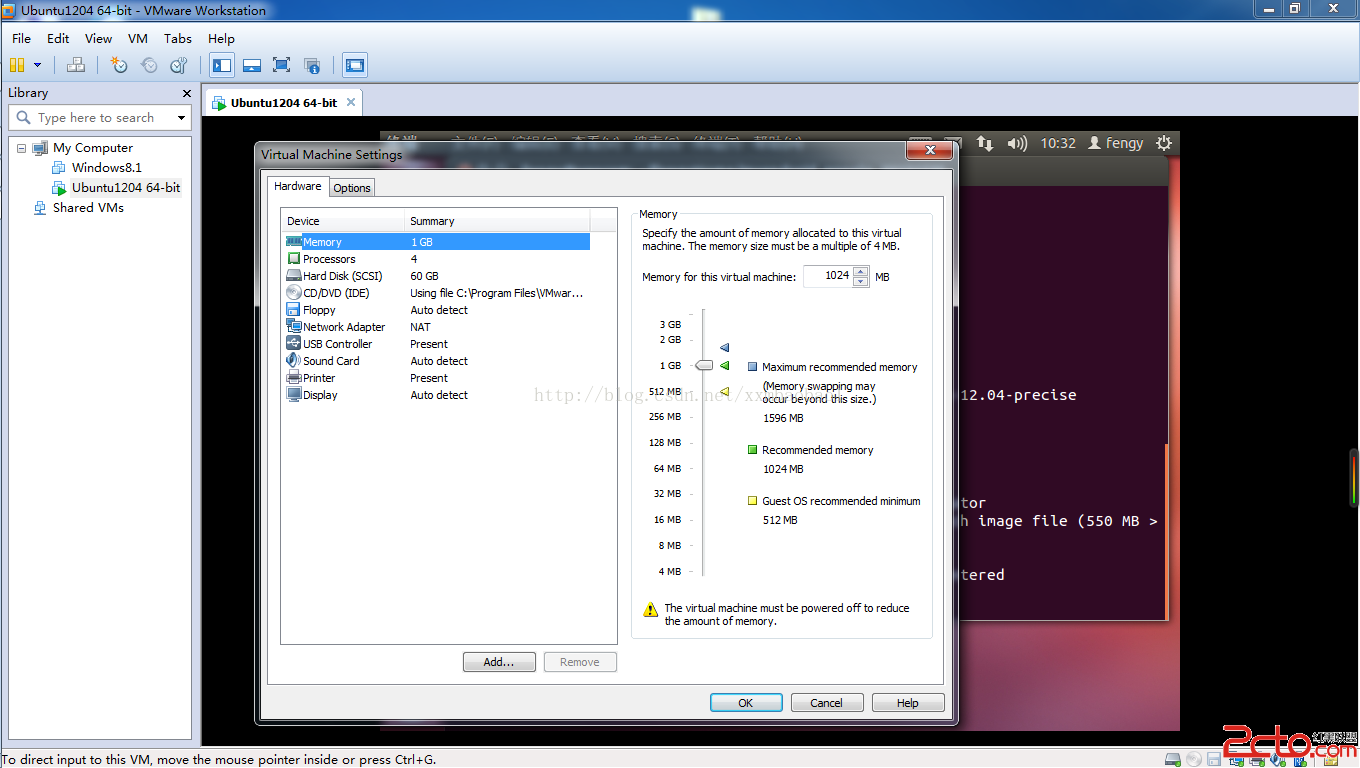
費了好久終於下載好了源碼4.4.2 (如果想只是了解下編譯過程 能用現成的最好了)下載好後 接下來開始編譯了我的虛擬機Ubuntu配置 源碼有16g+ (.repo 占了
 Android自定義控件——自定義屬性
Android自定義控件——自定義屬性
我們在自定義android組件的時候,除了用Java構建出組件的樣子外,有時候還需要去申明一些“屬性”提供給項目使用,那麼什麼是組件
 詳解Android之圖片加載框架Fresco基本使用(二)
詳解Android之圖片加載框架Fresco基本使用(二)
PS:最近看到很多人都開始寫年終總結了,時間過得飛快,又到年底了,又老了一歲。學習內容:1.進度條2.縮放3.ControllerBuilder,ControllerLi