編輯:關於Android編程
演示效果如下:

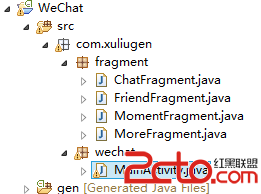
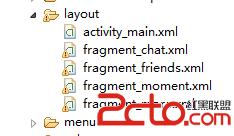
項目布局如下:


MainActivity.java代碼
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import com.xuliugen.fragment.ChatFragment;
import com.xuliugen.fragment.FriendFragment;
import com.xuliugen.fragment.MomentFragment;
import com.xuliugen.fragment.MoreFragment;
public class MainActivity extends ActionBarActivity implements TabListener,OnPageChangeListener {
private List tabsList = new ArrayList(4);
private ViewPager viewPager;// ViewPager用於存放fragment
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 添加4個fragment到自定義的Tab中去
tabsList.add(new MyTab("聊天", ChatFragment.class));
tabsList.add(new MyTab("朋友", FriendFragment.class));
tabsList.add(new MyTab("時刻", MomentFragment.class));
tabsList.add(new MyTab("更多", MoreFragment.class));
initActionBar();
}
private void initActionBar() {
// 找到viewpager
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
actionBar = getSupportActionBar(); // 獲得v7中的ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 設置為導航模式
// 通過循環遍歷將創建的四個Tab加入到actionBar中
for (MyTab tab : tabsList) {
Tab t = actionBar.newTab(); // 使用v7下邊的Tab
t.setText(tab.getText());
t.setTabListener(this);// 設置TabListener監聽器
actionBar.addTab(t);
}
viewPager.setAdapter(new TabFragmentPagerAdapter(getSupportFragmentManager()));
viewPager.setOnPageChangeListener(this);
}
/**
* 封裝一個Tab的類
*
* tab的文字
*
* tab所包含的Class
*/
class MyTab {
private String text; // 標題的文字
private Class fragment;// 每一個tab所對應的頁面fragment
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
/**
* 兩個參數的構造方法,便於創建一個對象
*
* @param string
* @param fragment
*/
public MyTab(String string, Class fragment) {
this.text = string;
this.fragment = fragment;
}
}
/**
* 為viewpager設置的適配器
*/
class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
try {
return (Fragment) tabsList.get(i).getFragment().newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
@Override
public int getCount() {
return tabsList.size();
}
}
/************* 下邊是TabListener所實現的方法 ***********************/
/**
* 當Tab被雙次選中
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**
* 當Tab被單次選中
*/
@Override
public void onTabSelected(Tab tab, FragmentTransaction fragmentTransaction) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**************** 下邊是OnPageChangeListener實現的方法 ****************/
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float arg1, int arg2) {
}
@Override
public void onPageSelected(int i) {
actionBar.selectTab(actionBar.getTabAt(i));
}
}
下邊是四個fragment
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_friends, container, false);
}
}
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_chat, container, false);
}
}
public class MomentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_moment, container, false);
}
}
public class MoreFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_more, container, false);
}
}
activity_main.xml
下邊是四個fragment的布局文件
其他三個都一樣只是文件名和裡邊的內容改變了一下。
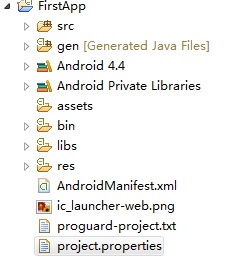
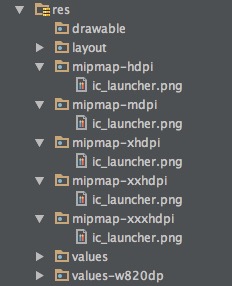
 Android學習筆記(二)App工程文件分析
Android學習筆記(二)App工程文件分析
App工程文件分析關於如何創建一個最簡單的Android App請參照鏈接:《 Android學習筆記(一)環境安裝及第一個hello world 》 http://ww
 【Android】Scrollview返回頂部,快速返回頂部的功能實現,詳解代碼。
【Android】Scrollview返回頂部,快速返回頂部的功能實現,詳解代碼。
首先給大家看一下我們今天這個最終實現的效果圖:我這裡只是單純的實現了scrollview返回頂部的功能。具體效果大家可以適當地美化在實際項目中可以換圖標,去掉右側滾動條等
 Android學習筆記(七)——顯示對話框窗口
Android學習筆記(七)——顯示對話框窗口
顯示對話框窗口 1、創建Dialog1項目,在activity_main.xml文件中添加一個Button: 2、在MainActivity.jav
 Android drawable微技巧,你所不知道的drawable的那些細節
Android drawable微技巧,你所不知道的drawable的那些細節
話說微技巧這個詞也是我自己發明的,因為drawable這個東西相信大家天天都在使用,每個人都再熟悉不過了,之所以叫微技巧就是對於這個我們再熟悉不過的技術,可能還有一些你所