編輯:關於Android編程
今天主要使用這個庫來實現RecyclerView 的左右滑動item 和 拖拽排序

Gradle配置
compile 'com.android.support:recyclerview-v7:22.1.1'
compile 'com.h6ah4i.android.widget.advrecyclerview:advrecyclerview:0.7.1'
接下來我們就可以使用了
RecyclerView控件
RecyclerView
//MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private RecyclerView.LayoutManager mLayoutManager;
private RecyclerView.Adapter mAdapter;
private RecyclerView.Adapter mWrappedAdapter;
private RecyclerViewSwipeManager mRecyclerViewSwipeManager;
private RecyclerViewTouchActionGuardManager mRecyclerViewTouchActionGuardManager;
private RecyclerViewDragDropManager mRecyclerViewDragDropManager;
private List dataList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取RecycleView,創建LayoutManager
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mLayoutManager = new LinearLayoutManager(this);
// touch guard manager 阻止當左右滑動(swipe)item時列表滾動
mRecyclerViewTouchActionGuardManager = new RecyclerViewTouchActionGuardManager();
mRecyclerViewTouchActionGuardManager.setInterceptVerticalScrollingWhileAnimationRunning(true);
mRecyclerViewTouchActionGuardManager.setEnabled(true);
// drag & drop manager 拖拽排序的manager
mRecyclerViewDragDropManager = new RecyclerViewDragDropManager();
mRecyclerViewDragDropManager.setDraggingItemShadowDrawable(
(NinePatchDrawable) getResources().getDrawable(R.drawable.material_shadow_z3_xxhdpi));
// swipe manager 滑動item的manager
mRecyclerViewSwipeManager = new RecyclerViewSwipeManager();
//adapter,這裡是模擬數據
for(int i=0;i<100;i++){
dataList.add(new MyItem(i,測試數據+i));
}
mAdapter = new MyAdapter(dataList);
//封裝一下adapter
mWrappedAdapter = mRecyclerViewDragDropManager.createWrappedAdapter(mAdapter); //處理一下mAdapter可以拖拽
mWrappedAdapter = mRecyclerViewSwipeManager.createWrappedAdapter(mWrappedAdapter); //處理一下mAdapter可以滑動刪除,注意這裡的 -變量
final GeneralItemAnimator animator = new SwipeDismissItemAnimator();
// Change animations are enabled by default since support-v7-recyclerview v22.
// Disable the change animation in order to make turning back animation of swiped item works properly.
animator.setSupportsChangeAnimations(false);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setAdapter(mWrappedAdapter); // 注意設置的是mWrappedAdapter
mRecyclerView.setItemAnimator(animator);
//additional decorations
//noinspection StatementWithEmptyBody
if (supportsViewElevation()) {
// Lollipop or later has native drop shadow feature. ItemShadowDecorator is not required.
} else {
mRecyclerView.addItemDecoration(new ItemShadowDecorator((NinePatchDrawable) getResources().getDrawable(R.drawable.material_shadow_z3_xxhdpi)));
}
mRecyclerView.addItemDecoration(new SimpleListDividerDecorator(getResources().getDrawable(R.drawable.list_divider), true));
// NOTE:
// 初始化的順序十分重要,這決定了處理Touch事件的優先級
// 優先級: TouchActionGuard > Swipe > DragAndDrop
mRecyclerViewTouchActionGuardManager.attachRecyclerView(mRecyclerView);
mRecyclerViewSwipeManager.attachRecyclerView(mRecyclerView);
mRecyclerViewDragDropManager.attachRecyclerView(mRecyclerView);
}
//判斷版本號
private boolean supportsViewElevation() {
return (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP);
}
}
需要注意的問題
1. adapter的處理
2. 需要將需要用到的manager 綁定到recylerView上
//MyAdapter
/*
* Created by Hanks
* Copyright (c) 2015 Nashangban. All rights reserved
*
*/
package app.hanks.com.testadvancerecyclerview;
import android.support.v4.view.ViewCompat;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.h6ah4i.android.widget.advrecyclerview.draggable.DraggableItemAdapter;
import com.h6ah4i.android.widget.advrecyclerview.draggable.ItemDraggableRange;
import com.h6ah4i.android.widget.advrecyclerview.draggable.RecyclerViewDragDropManager;
import com.h6ah4i.android.widget.advrecyclerview.swipeable.RecyclerViewSwipeManager;
import com.h6ah4i.android.widget.advrecyclerview.swipeable.SwipeableItemAdapter;
import com.h6ah4i.android.widget.advrecyclerview.utils.AbstractDraggableSwipeableItemViewHolder;
import java.util.List;
/**
* Created by Hanks on 2015/5/24.
*/
public class MyAdapter
extends RecyclerView.Adapter
implements DraggableItemAdapter,
SwipeableItemAdapter {
private final List dataList;
public MyAdapter( List dataList) {
this.dataList = dataList;
//需要設置id
setHasStableIds(true);
}
//需要設置Id
@Override
public long getItemId(int position) {
return dataList.get(position).getId();
}
@Override
public int getItemViewType(int position) {
return dataList.get(position).getViewType();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
final LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View v = inflater.inflate(R.layout.item_list_swipe, parent, false);
return new MyViewHolder(v);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
MyItem item = dataList.get(position);
holder.textView.setText(item.getContent());
// set background resource (target view ID: container)
final int dragState = holder.getDragStateFlags();
final int swipeState = holder.getSwipeStateFlags();
if (((dragState & RecyclerViewDragDropManager.STATE_FLAG_IS_UPDATED) != 0) ||
((swipeState & RecyclerViewSwipeManager.STATE_FLAG_IS_UPDATED) != 0)) {
int bgResId;
if ((dragState & RecyclerViewDragDropManager.STATE_FLAG_IS_ACTIVE) != 0) {
bgResId = R.drawable.bg_item_dragging_active_state;
} else if ((dragState & RecyclerViewDragDropManager.STATE_FLAG_DRAGGING) != 0) {
bgResId = R.drawable.bg_item_dragging_state;
} else if ((swipeState & RecyclerViewSwipeManager.STATE_FLAG_IS_ACTIVE) != 0) {
bgResId = R.drawable.bg_item_swiping_active_state;
} else if ((swipeState & RecyclerViewSwipeManager.STATE_FLAG_SWIPING) != 0) {
bgResId = R.drawable.bg_item_swiping_state;
} else {
bgResId = R.drawable.bg_item_normal_state;
}
holder.container.setBackgroundResource(bgResId);
}
// set swiping properties
holder.setSwipeItemSlideAmount(
item.isPinedToSwipeLeft() ? RecyclerViewSwipeManager.OUTSIDE_OF_THE_WINDOW_LEFT : 0);
}
@Override
public int getItemCount() {
return dataList.size();
}
//交換位置
@Override
public void onMoveItem(int fromPosition, int toPosition) {
Log.d(zyh, onMoveItem(fromPosition = + fromPosition + , toPosition = + toPosition + ));
if (fromPosition == toPosition) {
return;
}
moveItem(fromPosition, toPosition);
notifyItemMoved(fromPosition, toPosition);
}
private void moveItem(int fromPosition, int toPosition) {
if (fromPosition == toPosition) {
return;
}
final MyItem item = dataList.remove(fromPosition);
dataList.add(toPosition, item);
}
@Override
public int onGetSwipeReactionType(MyViewHolder holder, int position, int x, int y) {
if (onCheckCanStartDrag(holder, position, x, y)) {
return RecyclerViewSwipeManager.REACTION_CAN_NOT_SWIPE_BOTH;
} else {
return RecyclerViewSwipeManager.REACTION_CAN_SWIPE_BOTH;
}
}
@Override
public void onSetSwipeBackground(MyViewHolder holder, int position, int type) {
int bgRes = 0;
switch (type) {
case RecyclerViewSwipeManager.DRAWABLE_SWIPE_NEUTRAL_BACKGROUND:
bgRes = R.drawable.bg_swipe_item_neutral;
break;
case RecyclerViewSwipeManager.DRAWABLE_SWIPE_LEFT_BACKGROUND:
bgRes = R.drawable.bg_swipe_item_left; //左邊滑動出現的布局,應該算是一個drawable
break;
case RecyclerViewSwipeManager.DRAWABLE_SWIPE_RIGHT_BACKGROUND:
bgRes = R.drawable.bg_swipe_item_right; //右邊滑動出現的布局
break;
}
holder.itemView.setBackgroundResource(bgRes);
}
@Override
public int onSwipeItem(MyViewHolder holder, int position, int result) {
switch (result) {
// swipe right
case RecyclerViewSwipeManager.RESULT_SWIPED_RIGHT:
if (dataList.get(position).isPinedToSwipeLeft()) {
// pinned --- back to default position
return RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_DEFAULT;
} else {
// not pinned --- remove
return RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_REMOVE_ITEM;
}
// swipe left -- pin
case RecyclerViewSwipeManager.RESULT_SWIPED_LEFT:
return RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_MOVE_TO_SWIPED_DIRECTION;
// other --- do nothing
case RecyclerViewSwipeManager.RESULT_CANCELED:
default:
return RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_DEFAULT;
}
}
@Override
public void onPerformAfterSwipeReaction(MyViewHolder holder, int position, int result, int reaction) {
final MyItem item = dataList.get(position);
if (reaction == RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_REMOVE_ITEM) {
dataList.remove(position);
notifyItemRemoved(position);
} else if (reaction == RecyclerViewSwipeManager.AFTER_SWIPE_REACTION_MOVE_TO_SWIPED_DIRECTION) {
item.setPinedToSwipeLeft(true);
notifyItemChanged(position);
} else {
item.setPinedToSwipeLeft(false);
}
}
@Override
public boolean onCheckCanStartDrag(MyViewHolder holder, int position, int x, int y) {
// x, y --- relative from the itemView's top-left
final View containerView = holder.container;
final View dragHandleView = holder.dragHandle;
final int offsetX = containerView.getLeft() + (int) (ViewCompat.getTranslationX(containerView) + 0.5f);
final int offsetY = containerView.getTop() + (int) (ViewCompat.getTranslationY(containerView) + 0.5f);
return hitTest(dragHandleView, x - offsetX, y - offsetY);
}
@Override
public ItemDraggableRange onGetItemDraggableRange(MyViewHolder holder, int position) {
// no drag-sortable range specified
return null;
}
public static class MyViewHolder extends AbstractDraggableSwipeableItemViewHolder {
private final ViewGroup container;
private final TextView textView;
private final View dragHandle;
public MyViewHolder(View itemView) {
super(itemView);
container = (ViewGroup) itemView.findViewById(R.id.container);
dragHandle = itemView.findViewById(R.id.drag_handle);
textView = (TextView) itemView.findViewById(R.id.text);
}
@Override
public View getSwipeableContainerView() {
return container;
}
}
public static boolean hitTest(View v, int x, int y) {
final int tx = (int) (ViewCompat.getTranslationX(v) + 0.5f);
final int ty = (int) (ViewCompat.getTranslationY(v) + 0.5f);
final int left = v.getLeft() + tx;
final int right = v.getRight() + tx;
final int top = v.getTop() + ty;
final int bottom = v.getBottom() + ty;
return (x >= left) && (x <= right) && (y >= top) && (y <= bottom);
}
}
 Android開發之對話框高級應用
Android開發之對話框高級應用
Android開發之對話框高級應用 創建並顯示一個對話框很簡單,但是如果想進行一些更高級點的操作,就需要一些技巧了。下面將和大家分享一下對話框使用的一
 Android開發之發送郵件功能的實現(源代碼分享)
Android開發之發送郵件功能的實現(源代碼分享)
Android開發中可能會碰到如何發送郵件的困擾,之前我也查了相關的文檔,博友們也分享了不少的發送郵件的辦法,總共有3種把,我仔細閱讀了下,發現有的講的太過復雜跟麻煩,不
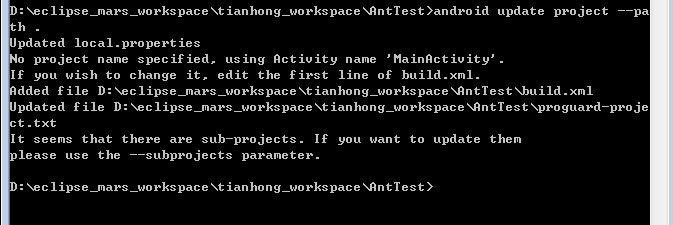
 Android Ant打包
Android Ant打包
Android打包apk時,有時候需要打各種渠道包,例如 豌豆莢、華為手機市場、小米市場、360市場等,那麼每一種渠道打包時,都需要配置不同的數據元,如果渠道較多,那麼打
 WindowManagerService服務是如何以堆棧的形式來組織窗口
WindowManagerService服務是如何以堆棧的形式來組織窗口
我們知道,在Android系統中,Activity是以堆棧的形式組織在ActivityManagerService服務中的。與Activity類似,Android系統中的