編輯:關於Android編程
一.滑動界面:
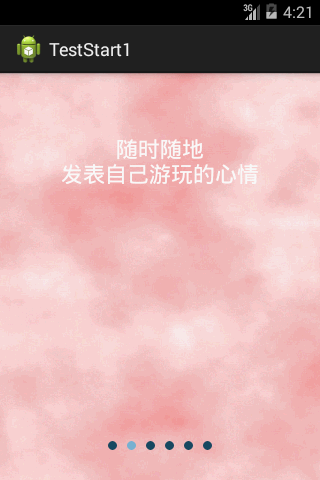
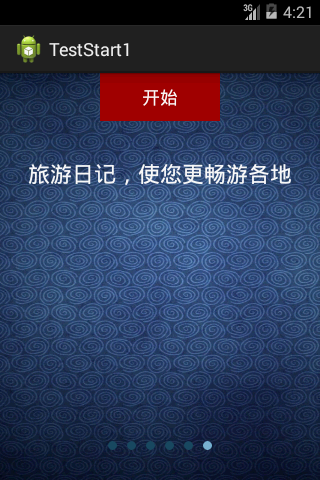
第一次啟動時除了啟動動畫外,可能還有著滑動功能介紹界面,現在記錄一下這種界面的實現方式,接著上篇啟動動畫之後的效果附加上。
效果圖:


界面:
public class SlideActivity extends Activity{
private ViewPager mViewPager;
private ImageView mPage0;
private ImageView mPage1;
private ImageView mPage2;
private ImageView mPage3;
private ImageView mPage4;
private ImageView mPage5;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.whatsnew_viewpager);
mViewPager = (ViewPager)findViewById(R.id.whatsnew_viewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
mPage0 = (ImageView)findViewById(R.id.page0);
mPage1 = (ImageView)findViewById(R.id.page1);
mPage2 = (ImageView)findViewById(R.id.page2);
mPage3 = (ImageView)findViewById(R.id.page3);
mPage4 = (ImageView)findViewById(R.id.page4);
mPage5 = (ImageView)findViewById(R.id.page5);
//將要分頁顯示的View裝入數組中
LayoutInflater mLi = LayoutInflater.from(this);
View view1 = mLi.inflate(R.layout.whats1, null);
View view2 = mLi.inflate(R.layout.whats2, null);
View view3 = mLi.inflate(R.layout.whats3, null);
View view4 = mLi.inflate(R.layout.whats4, null);
View view5 = mLi.inflate(R.layout.whats5, null);
View view6 = mLi.inflate(R.layout.whats6, null);
//每個頁面的view數據
final ArrayList views = new ArrayList();
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
views.add(view5);
views.add(view6);
//填充ViewPager的數據適配器
PagerAdapter mPagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return views.size();
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(views.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(views.get(position));
return views.get(position);
}
};
mViewPager.setAdapter(mPagerAdapter);
}
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case 0:
mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
case 1:
mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage0.setImageDrawable(getResources().getDrawable(R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
case 2:
mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage1.setImageDrawable(getResources().getDrawable(R.drawable.page));
mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
case 3:
mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page));
mPage2.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
case 4:
mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage3.setImageDrawable(getResources().getDrawable(R.drawable.page));
mPage5.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
case 5:
mPage5.setImageDrawable(getResources().getDrawable(R.drawable.page_now));
mPage4.setImageDrawable(getResources().getDrawable(R.drawable.page));
break;
}
//animation.setFillAfter(true);// True:圖片停在動畫結束位置
//animation.setDuration(300);
//mPageImg.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
public void startbutton(View v) {
Intent intent = new Intent();
intent.setClass(SlideActivity.this,TestActivity.class);
startActivity(intent);
this.finish();
}
}
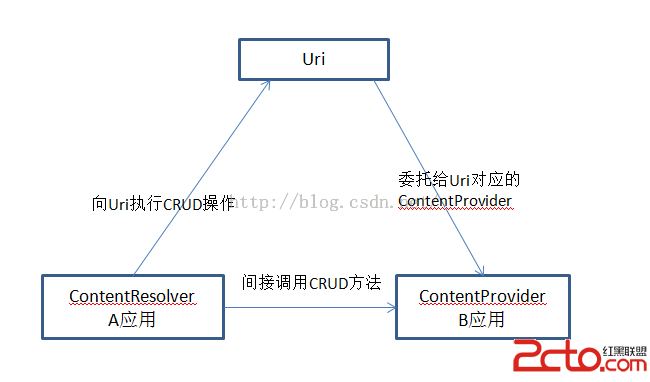
 Android中ContentProvider組件數據共享
Android中ContentProvider組件數據共享
ContentProvider的功能和意義:主要用於對外共享數據,也就是通過ContentProvider把應用中的數據共享給其他應用訪問,其他應用可以通過Content
 Android Demo---實現從底部彈出窗口
Android Demo---實現從底部彈出窗口
在前面的博文中,小編簡單的介紹了如何制作圓角的按鈕以及圓角的圖片,伴著鍵盤和手指之間的舞步,迎來新的問題,不知道小伙伴有沒有這樣的經歷,以App為例,點擊頭像的時候,會從
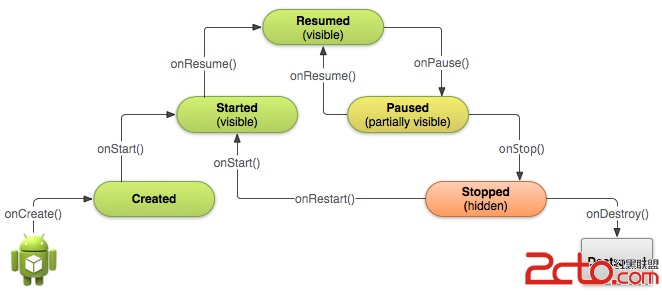
 跟著Google學Android —— 3.1 管好Activity的生命周期
跟著Google學Android —— 3.1 管好Activity的生命周期
當我們在app的不同頁面間穿梭翱翔的時候,app中的Activity也在他們各自的生命周期中轉換著不同的狀態。當用戶執行進入或者是離開某個Activity的操作時,And
 Socket實現文件互傳(一)
Socket實現文件互傳(一)
好長時間沒更博客了,最近一直在做比賽的一個項目,就是實現客戶端和PC端的文件互傳,其實一開始在看到這個題目的時候,完全不知道怎麼去實現,感覺一臉懵逼,後來在查閱了資料以及