編輯:關於Android編程
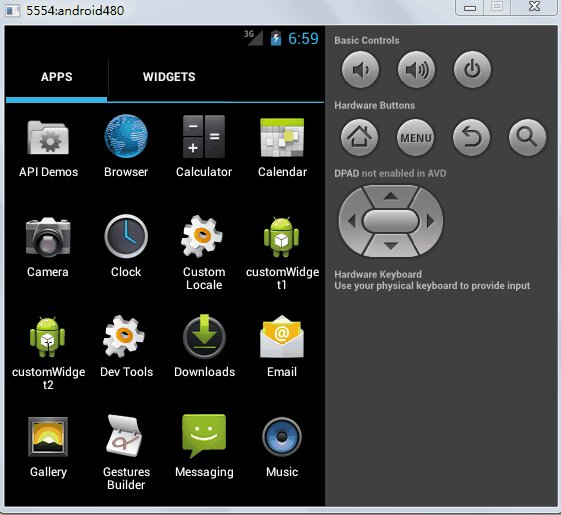
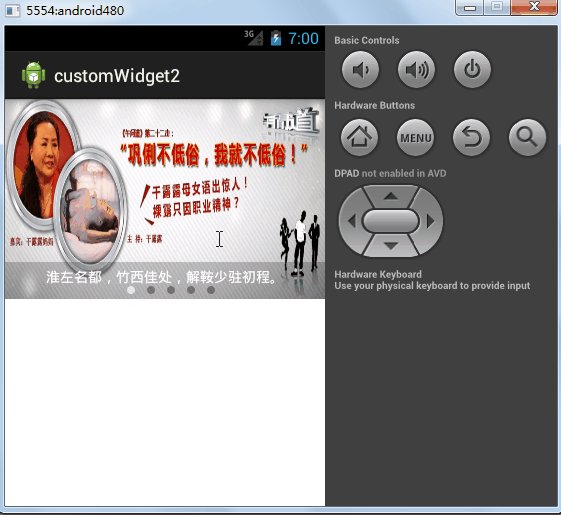
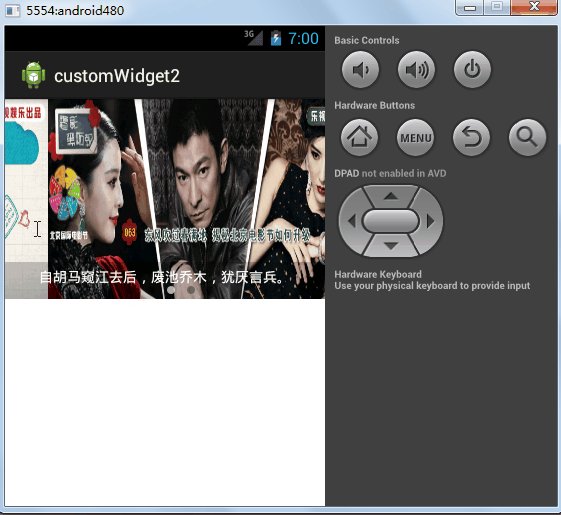
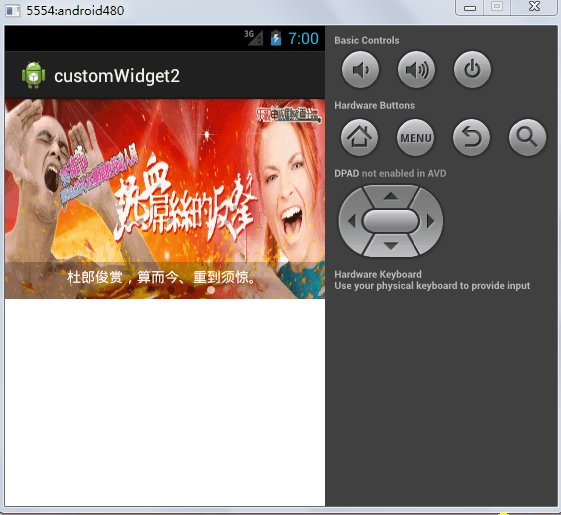
在一些電子商務網站上經常能夠看到一些滾動的廣告條,許多軟件在首次使用時也有類似的廣告條,如圖:

其實在github上有實現這種效果的控件,不過這東西做起來也是很簡單,我們今天就來看看該怎麼做。
先來看看布局文件:
布局文件最上邊是一個Viewpager,使用viewpager來實現圖片的滾動效果,viewpager下邊是一個linearlayout,這個布局文件中有兩個東西,一個是textview,這是用來顯示下邊那一行字的,還有一個linearlayout,這是用來顯示字下邊的小點,小點的個數我們要根據圖片的數量動態添加,所以現在先空著。
MainActivity.java
public class MainActivity extends Activity {
private ViewPager mViewPager;
// 圖片都存放在這裡
private List imageViewlist;
private ImageView iv;
private TextView imgDes;
// 線程開關,當activity銷毀後,線程也應該停止運行
private boolean isStop = false;
private int previousPoint = 0;
// 存放小點的布局文件
private LinearLayout layoutPGroup;
private String[] imageDescription = { "淮左名都,竹西佳處,解鞍少駐初程。", "過春風十裡。盡荠麥青青。",
"自胡馬窺江去後,廢池喬木,猶厭言兵。", "漸黃昏,清角吹寒。都在空城。", "杜郎俊賞,算而今、重到須驚。" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化
init();
//設置圖片自動滾動
new Thread(new Runnable() {
@Override
public void run() {
//如果activity未銷毀則一直執行
while (!isStop) {
//先休息5秒鐘
SystemClock.sleep(5000);
//以下代碼發送到主線程中執行
runOnUiThread(new Runnable() {
@Override
public void run() {
mViewPager.setCurrentItem(mViewPager
.getCurrentItem() + 1);
}
});
}
}
}).start();
}
private void init() {
mViewPager = (ViewPager) this.findViewById(R.id.viewpager);
layoutPGroup = (LinearLayout) this.findViewById(R.id.show_pointer);
imgDes = (TextView) this.findViewById(R.id.image_description);
imageViewlist = new ArrayList();
// 先拿到圖片id
int[] ivIDs = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e };
// 遍歷圖片id
for (int id : ivIDs) {
// 構造新的圖片對象,並根據id給圖片設置背景
iv = new ImageView(this);
iv.setBackgroundResource(id);
// 所有的圖片存放在imageViewlist中
imageViewlist.add(iv);
// 構造小點
View v = new View(this);
// 設置小點的寬和高
LayoutParams params = new LayoutParams(8, 8);
// 設置小點的左邊距
params.leftMargin = 12;
v.setLayoutParams(params);
// 設置小點是否可用,默認都不可用,當不可用時,小點是透明的,否則是白色的
v.setEnabled(false);
// 設置小點的背景,這個背景是使用xml文件畫的一個小圓點
v.setBackgroundResource(R.drawable.pointer_selector);
// 把小點添加到它的布局文件中
layoutPGroup.addView(v);
}
// 計算應用打開時顯示的第一項 Integer.MAX_VALUE /2 - 3=0
int index = Integer.MAX_VALUE / 2 - 3;
// 給mViewPager設置數據
mViewPager.setAdapter(new MyPagerAdapter());
// 給mViewPager設置頁面滑動事件
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
// 設置應用打開時顯示的第一項,index的值為0
// 使用這種方式得到的0,和直接寫0有什麼區別呢?
// 直接寫0,應用打開後不能直接向右滑動,因為viewpager中存image位置不能為負值,只能先向左滑動
// 這種方式得到的0,可以實現應用一打開,就可以向右滑動
mViewPager.setCurrentItem(index);
}
private class MyOnPageChangeListener implements OnPageChangeListener {
// 開始
@Override
public void onPageScrollStateChanged(int arg0) {
}
// 正在進行時
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
// 結束
@Override
public void onPageSelected(int position) {
// 當頁面滑動結束時,先對頁面位置取模
position = position % imageViewlist.size();
// 設置textview的文本內容
imgDes.setText(imageDescription[position]);
// 將上一個點的可用性設置為false
layoutPGroup.getChildAt(previousPoint).setEnabled(false);
// 把當前點的可用性設置為true
layoutPGroup.getChildAt(position).setEnabled(true);
// 把當前位置值賦值給previousPoint
previousPoint = position;
}
}
private class MyPagerAdapter extends PagerAdapter {
/**
* 返回圖片總數,Integer.MAX_VALUE的值為 2147483647這個數有21億,也就是說我們的viewpager
* 理論上在每次使用應用的時候可以滑動21億次,當然,實際上是沒人要去這麼做的,我們這樣做是為了實現實現viewpager循環滑動的效果
* 即當滑動到viewpager的最後一頁時,繼續滑動就可以回到第一頁
*
*/
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
// 當某一頁滑出去的時候,將其銷毀
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewlist.get(position
% imageViewlist.size()));
}
// 向容器中添加圖片,由於我們要實現循環滑動的效果,所以要對position取模
@Override
public Object instantiateItem(ViewGroup container, int position) {
container
.addView(imageViewlist.get(position % imageViewlist.size()));
return imageViewlist.get(position % imageViewlist.size());
}
}
// 當activity銷毀時,讓線程停止
@Override
protected void onDestroy() {
isStop = true;
super.onDestroy();
}
}
代碼中的注釋已經說的很詳細了,我就不再贅述了。
 Android3.0 ActionBar導航標題欄使用解析
Android3.0 ActionBar導航標題欄使用解析
先看圖:[1]是ActionBar的圖標,[2]是兩個action按鈕,[3]是overflow按鈕。介紹:Action Bar是一種新増的導航欄功能,在Android
 微信名字怎麼改 微信名字怎麼加表情
微信名字怎麼改 微信名字怎麼加表情
微信名字用了一段時間就想換一個,換個新鮮,微信名字怎麼改?微信名字如何加表情?下面我們就一起來瞧一瞧吧!微信名字怎麼改1.首先在手機上面登錄到自己的微信賬號
 Android PreferenceActivity與PreferenceFragment詳解及簡單實例
Android PreferenceActivity與PreferenceFragment詳解及簡單實例
Android PreferenceActivity與PreferenceFragment前言轉來轉去又回到了Android,閒話少說,這裡是參考Androi
 高德地圖定位失敗解決辦法 高德地圖定位不了怎麼辦
高德地圖定位失敗解決辦法 高德地圖定位不了怎麼辦
高德地圖提供全國地圖浏覽,地點搜索,交駕車查詢服務。可同時查看商家團購、優惠信息。當你在使用高德地圖中定位失敗後,許多功能都無法實現。那麼,該如何解決高德地