編輯:關於Android編程
一.listView的二級目錄且選中實現:
記錄下來,以便以後可能會用到,直接上貼源碼:
先上效果圖:


主界面:
public class MainActivity extends Activity {
// 樹形Listview顯示類別
private ExpandableListView listview1;
// 一級
private List groups;
// 二級
private List> child;
// 適配器
private ListViewAdapter mAdapter;
//記錄點擊的節點位置,初始為-1
public static int children_item = -1;
public static int parent_item = -1;
//記錄上一次點擊的item
private View view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview1 = (ExpandableListView) findViewById(R.id.listview1);
mAdapter = new ListViewAdapter(this, ListViewAdapter.PaddingLeft >> 1);
groups = getListData();
//一級目錄
child = new ArrayList>();
List treeNode = mAdapter.GetTreeNode();
//為每一個一級目錄下添加內容
for (int i = 0; i < groups.size(); i++) {
ListViewAdapter.TreeNode node = new ListViewAdapter.TreeNode();
node.parent = groups.get(i);
child.add(i,getListData());
for (int ii = 0; ii < child.get(i).size(); ii++) {
node.childs.add(child.get(i).get(ii));
}
treeNode.add(node);
}
mAdapter.UpdateTreeNode(treeNode);
listview1.setAdapter(mAdapter);
listview1.setOnChildClickListener(new OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView arg0,
View arg1, int parent, int children, long arg4) {
//當前item變色
arg1.setBackgroundResource(R.color.color1);
//上一個item還原
if (parent_item != -1
&& children_item != -1
&& (children_item != children || parent_item != parent)) {
view.setBackgroundResource(R.drawable.listview_item_bg);
}
view = arg1;
children_item = children;
parent_item = parent;
return false;
}
});
}
public List getListData() {
List list = new ArrayList();
list.add("語文");
list.add("數學");
list.add("英語");
list.add("歷史");
list.add("毛概");
list.add("自然");
return list;
}
}
適配器:
public class ListViewAdapter extends BaseExpandableListAdapter {
public static final int ItemHeight = 72;// 每項的高度
public static final int PaddingLeft = 48;// 每項的高度
private int myPaddingLeft = 0;
static public class TreeNode {
public String parent;
public List childs = new ArrayList();
}
List treeNodes = new ArrayList();
Context parentContext;
public ListViewAdapter(Context view, int myPaddingLeft) {
parentContext = view;
this.myPaddingLeft = myPaddingLeft;
}
public List GetTreeNode() {
return treeNodes;
}
public void UpdateTreeNode(List nodes) {
treeNodes = nodes;
}
public void RemoveAll() {
treeNodes.clear();
}
public Object getChild(int groupPosition, int childPosition) {
return treeNodes.get(groupPosition).childs.get(childPosition)
.toString();
}
public int getChildrenCount(int groupPosition) {
return treeNodes.get(groupPosition).childs.size();
}
static public TextView getTextView(Context context) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ItemHeight);
TextView textView = new TextView(context);
textView.setLayoutParams(lp);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
textView.setTextSize(15);
return textView;
}
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
TextView textView = getTextView(this.parentContext);
textView.setText(getChild(groupPosition, childPosition).toString());
textView.setPadding(myPaddingLeft + PaddingLeft, 0, 0, 0);
textView.setTextSize(15);
return textView;
}
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
//不會選中丟失
if (MainActivity.children_item != -1) {
if (MainActivity.children_item == groupPosition) {
convertView
.setBackgroundResource(R.color.color1);
} else {
convertView
.setBackgroundResource(R.drawable.listview_item_bg);
}
}
TextView textView = getTextView(this.parentContext);
textView.setText(getGroup(groupPosition).toString());
textView.setPadding(myPaddingLeft + (PaddingLeft >> 1), 0, 0, 0);
return textView;
}
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
public Object getGroup(int groupPosition) {
return treeNodes.get(groupPosition).parent.toString();
}
public int getGroupCount() {
return treeNodes.size();
}
public long getGroupId(int groupPosition) {
return groupPosition;
}
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
public boolean hasStableIds() {
return true;
}
}
@android:color/background_dark
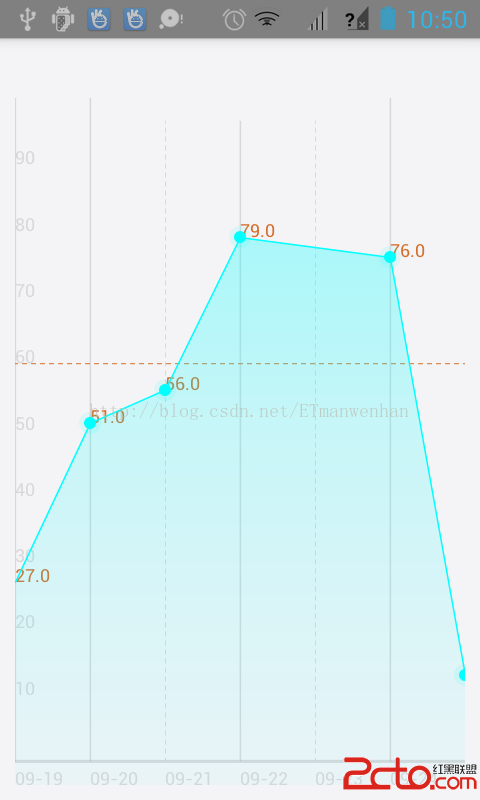
 android自定義折線圖
android自定義折線圖
BrokenLine控件: import java.text.SimpleDateFormat; import java.util.ArrayList;
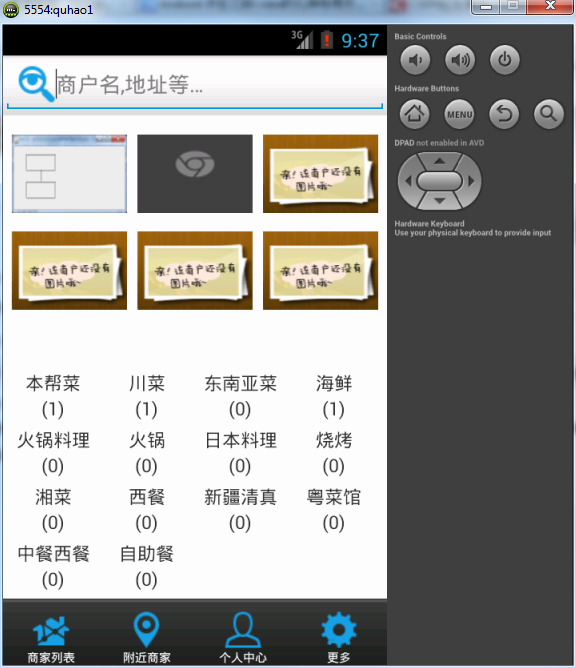
 Android開發之使用GridView展示圖片的方法
Android開發之使用GridView展示圖片的方法
本文實例講述了Android使用GridView展示圖片的方法。分享給大家供大家參考,具體如下:今天說說GridView的使用。所謂GvidView翻譯過來就是網格布局:
 解決Fedora14下eclipse進行android開發,ibus提示沒有輸入窗口的方法詳解
解決Fedora14下eclipse進行android開發,ibus提示沒有輸入窗口的方法詳解
好不容易搭建好了開發環境,可是不管怎麼按Ctr + space,ibus就是不彈出來。用鼠標點吧,上面提示沒有輸入窗口。真是操蛋!google了一圈也沒有解決辦法,我是第
 Webview實現android簡單的浏覽器實例代碼
Webview實現android簡單的浏覽器實例代碼
WebView是Android中一個非常實用的組件,它和Safai、Chrome一樣都是基於Webkit網頁渲染引擎,可以通過加載HTML數據的方式便捷地展現軟件的界面,