編輯:關於Android編程
學習技術最好的方式就是實戰,看書看不到的東西太多了,實際操作時會碰到各種書本裡提不到的問題,解決這些問題會迅速提升你的能力,你是一個solider,最好成長的方式就是實戰。下面我們介紹一下個人做的一個小DEMO:JAVA關鍵字學習,這可以簡單的理解成一本電子書,卻也用到了一些技術,有助於初學者提升自己的能力。
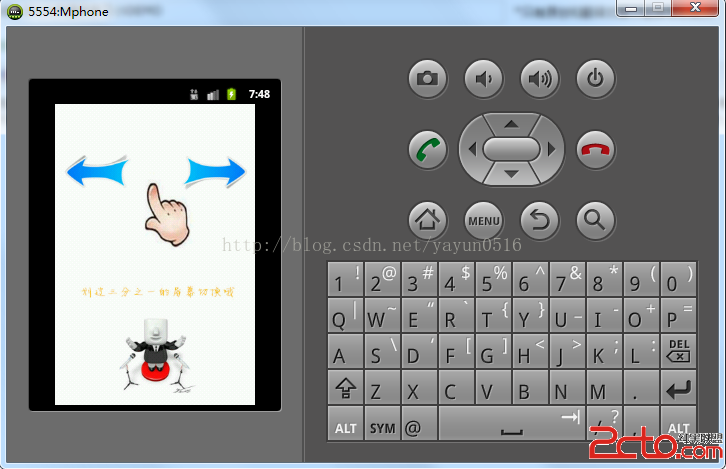
進入程序的第一個圖用於介紹作用:

第二個頁面就進入正題了介紹了Abstract關鍵字:

總結了一下:本小DEMO共用到了以下幾點技術:
1.怎麼解決多文字文本的排版問題;
2.怎麼更好的實現手勢翻頁;
3.怎麼實現Intent跳轉動畫效果;
4.怎麼實現TTS;
5.如何實現程序開始的動畫效果。
下面我們來一一解決這些問題,關於怎麼解決多文字文本的排版問題,我想到了html結合webview的方式實現,事先做好html頁面,存於asset文件夾下,用webview控件展示html,這樣文本效果更好。
關於第二點,為什麼說更好的手勢翻頁?我們知道手勢翻頁會用到GestureDetector類,為什麼講更好的實現,請看下面的代碼,
我們以第一頁為例:
package org.yayun.keywordReader;
import java.util.Locale;
import net.youmi.android.AdManager;
import net.youmi.android.banner.AdSize;
import net.youmi.android.banner.AdView;
import net.youmi.android.spot.SpotManager;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Typeface;
import android.os.Bundle;
import android.speech.tts.TextToSpeech;
import android.util.Log;
import android.view.Display;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.view.WindowManager;
import android.webkit.WebView;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class Abstract_activity extends Activity {
private TextToSpeech tts;
private ImageButton ImageButton01;
private WebView webView = null;
private GestureDetector detector;
private TextView textView = null;
private TextView yinbiaoTextView = null;
private int mWidth;
public boolean onCreateOptionsMenu(Menu menu) {// !!!!!!!!!!!!??
menu.add(Menu.NONE, Menu.FIRST + 1, 0, 退出).setIcon(null);
menu.add(Menu.NONE, Menu.FIRST + 2, 1, 關於我們).setIcon(null);
menu.add(Menu.NONE, Menu.FIRST + 3, 2, 檢測更新).setIcon(null);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {// !!!!!!!!!!!!??
switch (item.getItemId()) {
case Menu.FIRST + 1:
finish();
break;
case Menu.FIRST + 2:
break;
case Menu.FIRST + 3:
break;
default:
break;
}
return false;
}
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
SpotManager.getInstance(this).loadSpotAds();
SpotManager.getInstance(this).showSpotAds(this);
AdManager.getInstance(this).init(c5fbddafb37a478e,
eee1729b466a9d36, false);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 填充標題??
super.setContentView(R.layout.abstract_layout); // 設置要使用的布局管理??
AdView adView = new AdView(this, AdSize.FIT_SCREEN);// 加入廣告
LinearLayout adLayout = (LinearLayout) findViewById(R.id.adLayout);// 加入廣告
adLayout.addView(adView);// 加入廣告
tts = new TextToSpeech(this, ttsInitListener);
ImageButton01 = (ImageButton) this.findViewById(R.id.ImageButton01);
detector = new GestureDetector(new GestureListener());
this.textView = (TextView) super.findViewById(R.id.mytext);
this.yinbiaoTextView = (TextView) super.findViewById(R.id.yinbiao);
Typeface mFace = Typeface.createFromAsset(getAssets(),
font/segoeui.ttf);
yinbiaoTextView.setTypeface(mFace);
yinbiaoTextView.setText([?æb?strækt]);
this.textView.setText(Abstract);
this.webView = (WebView) super.findViewById(R.id.myview);
webView.loadUrl(file:///android_asset/abstract.html);
this.webView.setOnTouchListener(new TouchListener());
this.webView.setLongClickable(true);
ImageButton01.setOnClickListener(new ImageButton.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
/* 傳入要說的字符串 */
tts.speak(abstract, TextToSpeech.QUEUE_FLUSH, null);
}
});
mWidth = Abstract_activity.getScreenWidth(this);
}
// 獲取屏幕
private TextToSpeech.OnInitListener ttsInitListener = new TextToSpeech.OnInitListener() {
public void onInit(int status) {
// TODO Auto-generated method stub
/* 使用美國時區目前不支持中?? */
Locale loc = new Locale(us, , );
/* ??查是否支持輸入的時區 */
if (tts.isLanguageAvailable(loc) == TextToSpeech.LANG_AVAILABLE) {
/* 設定語言 */
tts.setLanguage(loc);
}
tts.setOnUtteranceCompletedListener(ttsUtteranceCompletedListener);
}
};
private TextToSpeech.OnUtteranceCompletedListener ttsUtteranceCompletedListener = new TextToSpeech.OnUtteranceCompletedListener() {
public void onUtteranceCompleted(String utteranceId) {
// TODO Auto-generated method stub
}
};
@Override
protected void onDestroy() {
tts.shutdown();
super.onDestroy();
}
public static int getScreenWidth(Context context) {
WindowManager manager = null;
try {
manager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.d(11, cuowu1 );
}
Display display = manager.getDefaultDisplay();
return display.getWidth();
}
private class TouchListener implements OnTouchListener {
public boolean onTouch(View v, MotionEvent event) {
return detector.onTouchEvent(event);
}
}
private int minVelocity = 0;
public class GestureListener implements OnGestureListener {
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
return false;
}
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > mWidth / 3
&& Math.abs(velocityX) > minVelocity) {
// 切換Activity
Log.d(11, verticalMinDistance );
Intent intent = new Intent(Abstract_activity.this,
Assert_activity.class);
startActivity(intent);
overridePendingTransition(R.anim.fade, R.anim.hold);
// Toast.makeText(Abstract_activity.this, 向左手勢,
// Toast.LENGTH_SHORT).show();
} else if (e2.getX() - e1.getX() > mWidth / 3
&& Math.abs(velocityX) > minVelocity) {
Toast.makeText(Abstract_activity.this, 第一頁!,
Toast.LENGTH_SHORT).show();
}
return false;
}
}
}
我們看這一段代碼:
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > mWidth / 3
&& Math.abs(velocityX) > minVelocity) {
// 切換Activity
Log.d(11, verticalMinDistance );
Intent intent = new Intent(Abstract_activity.this,
Assert_activity.class);
startActivity(intent);
overridePendingTransition(R.anim.fade, R.anim.hold);
// Toast.makeText(Abstract_activity.this, 向左手勢,
// Toast.LENGTH_SHORT).show();
} else if (e2.getX() - e1.getX() > mWidth / 3
&& Math.abs(velocityX) > minVelocity) {
Toast.makeText(Abstract_activity.this, 第一頁!,
Toast.LENGTH_SHORT).show();
}
return false;
}
這一段代碼是實現手勢翻頁的關鍵代碼,其中e1代表手勢起始點事件,e2代表手勢結束點事件,e1.getX()-e2.getX()可以理解為手劃過的像素點數,一般的文章都是固定了他們的大小,比如100,或200,這樣在實際使用中如果用戶的手機分辨率很高的話,用戶體驗效果就極差,容易誤操作,也就是向下翻頁的時候很容易切換頁面。我們考慮到這個問題,首先用方法:
public static int getScreenWidth(Context context) {
WindowManager manager = null;
try {
manager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.d(11, cuowu1 );
}
Display display = manager.getDefaultDisplay();
return display.getWidth();
}
獲取屏幕的寬度像素,然後在onFling()方法中將e2.getX() - e1.getX() 和mWidth / 3作比較也就是三分之一屏幕作為參照,這樣就能保證在任何分辨率的手機上只有劃過三分之一的屏幕才能實現翻頁,能有效的防止在低分辨屏幕中的誤操作事件。
對於第三點如何實現Intent跳轉中的動畫效果,應該來講比較簡單,我們實現向後翻頁的動畫效果,
Android 平台提供了兩類動畫。 一類是Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)。
第二類就是 Frame動畫,即順序的播放事先做好的圖像,與gif圖片原理類似。
一般用到第一類:
Tweene Animations。
主要類:
Animation 動畫
AlphaAnimation 漸變透明度
RotateAnimation 畫面旋轉
ScaleAnimation 漸變尺寸縮放
TranslateAnimation 位置移動
AnimationSet 動畫集
 Android游戲開發之碰撞檢測(矩形碰撞、圓形碰撞、像素碰撞)
Android游戲開發之碰撞檢測(矩形碰撞、圓形碰撞、像素碰撞)
本文為大家分享了Android游戲開發之碰撞檢測,供大家參考,具體內容如下矩形碰撞 原理: 兩個矩形位置 的四種情況 不是這四中情況 則碰撞圓形碰撞 原理: 利用兩個圓心
 掌閱Android App插件補丁實踐(ZeusPlugin)
掌閱Android App插件補丁實踐(ZeusPlugin)
遇到問題65K方法數超限隨著應用不斷迭代,業務線的擴展,應用越來越大,那麼很不幸,總有一天,當你編譯的時候,會遇到一個類似下面的錯誤:Conversion to Dalv
 Android多點觸控技術和應用框架
Android多點觸控技術和應用框架
Android多點觸控技術跟Linux輸入子系統緊密相關。本文將從應用的角度說明Android多點觸控技術的接口和應用。一、多點觸控場景分析網絡上有關Android多點觸
 Android刮刮卡效果實現代碼
Android刮刮卡效果實現代碼
本文實例為大家分享了Android刮刮卡效果,供大家參考,具體內容如下android實現底層一張圖片,上層一個遮罩層,觸摸滑動按手指滑動路徑實現去除遮罩效果,類似於抽獎的