1. 功能介紹
1.1 Android Universal Image Loader
Android Universal Image Loader 是一個強大的、可高度定制的圖片緩存,本文簡稱為UIL。
簡單的說 UIL 就做了一件事——獲取圖片並顯示在相應的控件上。
1.2 基本使用
1.2.1 初始化
添加完依賴後在Application或Activity中初始化ImageLoader,如下:
public class YourApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(this)
// 添加你的配置需求
.build();
ImageLoader.getInstance().init(configuration);
}
}
其中 configuration 表示ImageLoader的配置信息,可包括圖片最大尺寸、線程池、緩存、下載器、解碼器等等。
ImageLoaderConfiguration是圖片加載器ImageLoader的配置參數,使用了建造者模式,這裡是直接使用了createDefault()方法創建一個默認的ImageLoaderConfiguration,當然我們還可以自己設置ImageLoaderConfiguration,設置如下
[java] view plaincopy


- File cacheDir = StorageUtils.getCacheDirectory(context);
- ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
- .memoryCacheExtraOptions(480, 800) // default = device screen dimensions
- .diskCacheExtraOptions(480, 800, CompressFormat.JPEG, 75, null)
- .taskExecutor(...)
- .taskExecutorForCachedImages(...)
- .threadPoolSize(3) // default
- .threadPriority(Thread.NORM_PRIORITY - 1) // default
- .tasksProcessingOrder(QueueProcessingType.FIFO) // default
- .denyCacheImageMultipleSizesInMemory()
- .memoryCache(new LruMemoryCache(2 * 1024 * 1024))
- .memoryCacheSize(2 * 1024 * 1024)
- .memoryCacheSizePercentage(13) // default
- .diskCache(new UnlimitedDiscCache(cacheDir)) // default
- .diskCacheSize(50 * 1024 * 1024)
- .diskCacheFileCount(100)
- .diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
- .imageDownloader(new BaseImageDownloader(context)) // default
- .imageDecoder(new BaseImageDecoder()) // default
- .defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
- .writeDebugLogs()
- .build();
上面的這些就是所有的選項配置,我們在項目中不需要每一個都自己設置,一般使用createDefault()創建的ImageLoaderConfiguration就能使用,然後調用ImageLoader的init()方法將ImageLoaderConfiguration參數傳遞進去,ImageLoader使用單例模式。
1.2.2 Manifest 配置
……
添加網絡權限。如果允許磁盤緩存,需要添加寫外設的權限。
1.2.3 下載顯示圖片
下載圖片,解析為 Bitmap 並在 ImageView 中顯示。
imageLoader.displayImage(imageUri, imageView);
下載圖片,解析為 Bitmap 傳遞給回調接口。
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// 圖片處理
}
});
以上是簡單使用,更復雜 API 見本文詳細設計。
2. 基本使用
2.1 loadimage()加載圖片
我們先使用ImageLoader的loadImage()方法來加載網絡圖片
[java] view plaincopy

- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imageUrl = "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s1024/A%252520Photographer.jpg";
-
- ImageLoader.getInstance().loadImage(imageUrl, new ImageLoadingListener() {
-
- @Override
- public void onLoadingStarted(String imageUri, View view) {
-
- }
-
- @Override
- public void onLoadingFailed(String imageUri, View view,
- FailReason failReason) {
-
- }
-
- @Override
- public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
- mImageView.setImageBitmap(loadedImage);
- }
-
- @Override
- public void onLoadingCancelled(String imageUri, View view) {
-
- }
- }); 傳入圖片的url和ImageLoaderListener, 在回調方法onLoadingComplete()中將loadedImage設置到ImageView上面就行了,如果你覺得傳入ImageLoaderListener太復雜了,我們可以使用SimpleImageLoadingListener類,該類提供了ImageLoaderListener接口方法的空實現,使用的是缺省適配器模式
[java] view plaincopy

- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imageUrl = "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s1024/A%252520Photographer.jpg";
-
- ImageLoader.getInstance().loadImage(imageUrl, new SimpleImageLoadingListener(){
-
- @Override
- public void onLoadingComplete(String imageUri, View view,
- Bitmap loadedImage) {
- super.onLoadingComplete(imageUri, view, loadedImage);
- mImageView.setImageBitmap(loadedImage);
- }
-
- }); 如果我們要指定圖片的大小該怎麼辦呢,這也好辦,初始化一個ImageSize對象,指定圖片的寬和高,代碼如下
[java] view plaincopy

- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imageUrl = "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s1024/A%252520Photographer.jpg";
-
- ImageSize mImageSize = new ImageSize(100, 100);
-
- ImageLoader.getInstance().loadImage(imageUrl, mImageSize, new SimpleImageLoadingListener(){
-
- @Override
- public void onLoadingComplete(String imageUri, View view,
- Bitmap loadedImage) {
- super.onLoadingComplete(imageUri, view, loadedImage);
- mImageView.setImageBitmap(loadedImage);
- }
-
- });
上面只是很簡單的使用ImageLoader來加載網絡圖片,在實際的開發中,我們並不會這麼使用,那我們平常會怎麼使用呢?我們會用到DisplayImageOptions,他可以配置一些圖片顯示的選項,比如圖片在加載中ImageView顯示的圖片,是否需要使用內存緩存,是否需要使用文件緩存等等,可供我們選擇的配置如下
[java] view plaincopy

- DisplayImageOptions options = new DisplayImageOptions.Builder()
- .showImageOnLoading(R.drawable.ic_stub) // resource or drawable
- .showImageForEmptyUri(R.drawable.ic_empty) // resource or drawable
- .showImageOnFail(R.drawable.ic_error) // resource or drawable
- .resetViewBeforeLoading(false) // default
- .delayBeforeLoading(1000)
- .cacheInMemory(false) // default
- .cacheOnDisk(false) // default
- .preProcessor(...)
- .postProcessor(...)
- .extraForDownloader(...)
- .considerExifParams(false) // default
- .imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
- .bitmapConfig(Bitmap.Config.ARGB_8888) // default
- .decodingOptions(...)
- .displayer(new SimpleBitmapDisplayer()) // default
- .handler(new Handler()) // default
- .build();
我們將上面的代碼稍微修改下
[java] view plaincopy

- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imageUrl = "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s1024/A%252520Photographer.jpg";
- ImageSize mImageSize = new ImageSize(100, 100);
-
- //顯示圖片的配置
- DisplayImageOptions options = new DisplayImageOptions.Builder()
- .cacheInMemory(true)
- .cacheOnDisk(true)
- .bitmapConfig(Bitmap.Config.RGB_565)
- .build();
-
- ImageLoader.getInstance().loadImage(imageUrl, mImageSize, options, new SimpleImageLoadingListener(){
-
- @Override
- public void onLoadingComplete(String imageUri, View view,
- Bitmap loadedImage) {
- super.onLoadingComplete(imageUri, view, loadedImage);
- mImageView.setImageBitmap(loadedImage);
- }
-
- });
我們使用了DisplayImageOptions來配置顯示圖片的一些選項,這裡我添加了將圖片緩存到內存中已經緩存圖片到文件系統中,這樣我們就不用擔心每次都從網絡中去加載圖片了,是不是很方便呢,但是DisplayImageOptions選項中有些選項對於loadImage()方法是無效的,比如showImageOnLoading, showImageForEmptyUri等,
2.2 displayImage()加載圖片
接下來我們就來看看網絡圖片加載的另一個方法displayImage(),代碼如下
[java] view plaincopy

- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imageUrl = "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s1024/A%252520Photographer.jpg";
-
- //顯示圖片的配置
- DisplayImageOptions options = new DisplayImageOptions.Builder()
- .showImageOnLoading(R.drawable.ic_stub)
- .showImageOnFail(R.drawable.ic_error)
- .cacheInMemory(true)
- .cacheOnDisk(true)
- .bitmapConfig(Bitmap.Config.RGB_565)
- .build();
-
- ImageLoader.getInstance().displayImage(imageUrl, mImageView, options);
從上面的代碼中,我們可以看出,使用displayImage()比使用loadImage()方便很多,也不需要添加ImageLoadingListener接口,我們也不需要手動設置ImageView顯示Bitmap對象,直接將ImageView作為參數傳遞到displayImage()中就行了,圖片顯示的配置選項中,我們添加了一個圖片加載中ImageVIew上面顯示的圖片,以及圖片加載出現錯誤顯示的圖片,效果如下,剛開始顯示ic_stub圖片,如果圖片加載成功顯示圖片,加載產生錯誤顯示ic_error
這個方法使用起來比較方便,而且使用displayImage()方法 他會根據控件的大小和imageScaleType來自動裁剪圖片,我們修改下MyApplication,開啟Log打印
[java] view plaincopy

- public class MyApplication extends Application {
-
- @Override
- public void onCreate() {
- super.onCreate();
-
- //創建默認的ImageLoader配置參數
- ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(this)
- .writeDebugLogs() //打印log信息
- .build();
-
-
- //Initialize ImageLoader with configuration.
- ImageLoader.getInstance().init(configuration);
- }
-
- }
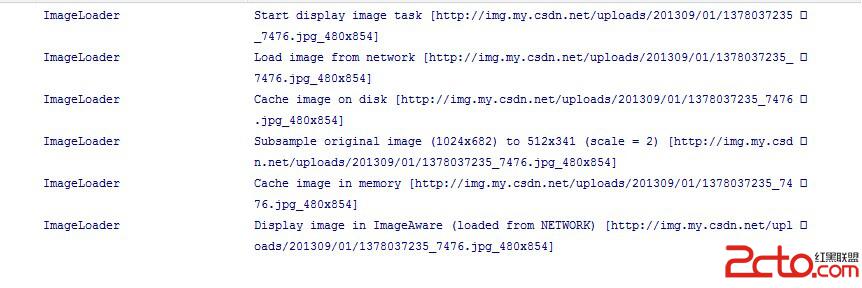
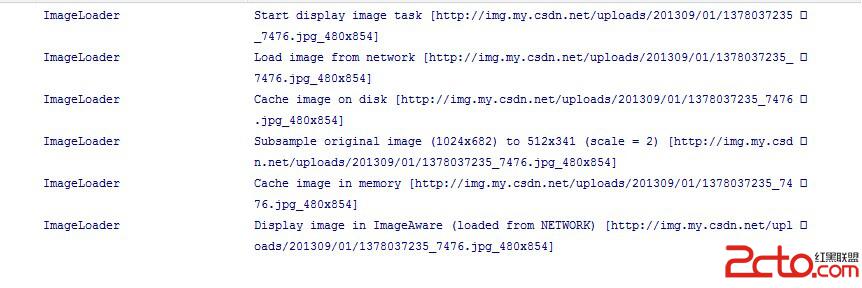
我們來看下圖片加載的Log信息

第一條信息中,告訴我們開始加載圖片,打印出圖片的url以及圖片的最大寬度和高度,圖片的寬高默認是設備的寬高,當然如果我們很清楚圖片的大小,我們也可以去設置這個大小,在ImageLoaderConfiguration的選項中memoryCacheExtraOptions(int maxImageWidthForMemoryCache, int maxImageHeightForMemoryCache)
第二條信息顯示我們加載的圖片來源於網絡
第三條信息顯示圖片的原始大小為1024 x 682 經過裁剪變成了512 x 341
第四條顯示圖片加入到了內存緩存中,我這裡沒有加入到sd卡中,所以沒有加入文件緩存的Log
我們在加載網絡圖片的時候,經常有需要顯示圖片下載進度的需求,Universal-Image-Loader當然也提供這樣的功能,只需要在displayImage()方法中傳入ImageLoadingProgressListener接口就行了,代碼如下
[java] view plaincopy

- imageLoader.displayImage(imageUrl, mImageView, options, new SimpleImageLoadingListener(), new ImageLoadingProgressListener() {
-
- @Override
- public void onProgressUpdate(String imageUri, View view, int current,
- int total) {
-
- }
- }); 由於displayImage()方法中帶ImageLoadingProgressListener參數的方法都有帶ImageLoadingListener參數,所以我這裡直接new 一個SimpleImageLoadingListener,然後我們就可以在回調方法onProgressUpdate()得到圖片的加載進度。
3. 加載其他來源的圖片
使用Universal-Image-Loader框架不僅可以加載網絡圖片,還可以加載sd卡中的圖片,Content provider等,使用也很簡單,只是將圖片的url稍加的改變下就行了,下面是加載文件系統的圖片
[java] view plaincopy

- //顯示圖片的配置
- DisplayImageOptions options = new DisplayImageOptions.Builder()
- .showImageOnLoading(R.drawable.ic_stub)
- .showImageOnFail(R.drawable.ic_error)
- .cacheInMemory(true)
- .cacheOnDisk(true)
- .bitmapConfig(Bitmap.Config.RGB_565)
- .build();
-
- final ImageView mImageView = (ImageView) findViewById(R.id.image);
- String imagePath = "/mnt/sdcard/image.png";
- String imageUrl = Scheme.FILE.wrap(imagePath);
-
- // String imageUrl = "http://img.my.csdn.net/uploads/201309/01/1378037235_7476.jpg";
-
- imageLoader.displayImage(imageUrl, mImageView, options); 當然還有來源於Content provider,drawable,assets中,使用的時候也很簡單,我們只需要給每個圖片來源的地方加上Scheme包裹起來(Content provider除外),然後當做圖片的url傳遞到imageLoader中,Universal-Image-Loader框架會根據不同的Scheme獲取到輸入流
[java] view plaincopy

- //圖片來源於Content provider
- String contentprividerUrl = "content://media/external/audio/albumart/13";
-
- //圖片來源於assets
- String assetsUrl = Scheme.ASSETS.wrap("image.png");
-
- //圖片來源於
- String drawableUrl = Scheme.DRAWABLE.wrap("R.drawable.image");
4 .GirdView,ListView加載圖片
相信大部分人都是使用GridView,ListView來顯示大量的圖片,而當我們快速滑動GridView,ListView,我們希望能停止圖片的加載,而在GridView,ListView停止滑動的時候加載當前界面的圖片,這個框架當然也提供這個功能,使用起來也很簡單,它提供了PauseOnScrollListener這個類來控制ListView,GridView滑動過程中停止去加載圖片,該類使用的是代理模式
[java] view plaincopy

- listView.setOnScrollListener(new PauseOnScrollListener(imageLoader, pauseOnScroll, pauseOnFling));
- gridView.setOnScrollListener(new PauseOnScrollListener(imageLoader, pauseOnScroll, pauseOnFling)); 第一個參數就是我們的圖片加載對象ImageLoader, 第二個是控制是否在滑動過程中暫停加載圖片,如果需要暫停傳true就行了,第三個參數控制猛的滑動界面的時候圖片是否加載
參考:
http://blog.csdn.net/xiaanming/article/details/26810303 Android 開源框架Universal-Image-Loader完全解(一)--- 基本介紹及使用
http://www.codekk.com/open-source-project-analysis/detail/Android/huxian99/Android%20Universal%20Image%20Loader%20%E6%BA%90%E7%A0%81%E5%88%86%E6%9E%90 Android Universal Image Loader 源碼分析

 Android初級教程Activity小案例(計算器乘法運算)
Android初級教程Activity小案例(計算器乘法運算)
 Android實現九宮格(GridView中各項平分空間)的方法
Android實現九宮格(GridView中各項平分空間)的方法
 手機qq如何退出登錄 手機qq如何完全退出
手機qq如何退出登錄 手機qq如何完全退出
 Android簡易實戰教程--第一話《最簡單的計算器》
Android簡易實戰教程--第一話《最簡單的計算器》