編輯:關於Android編程
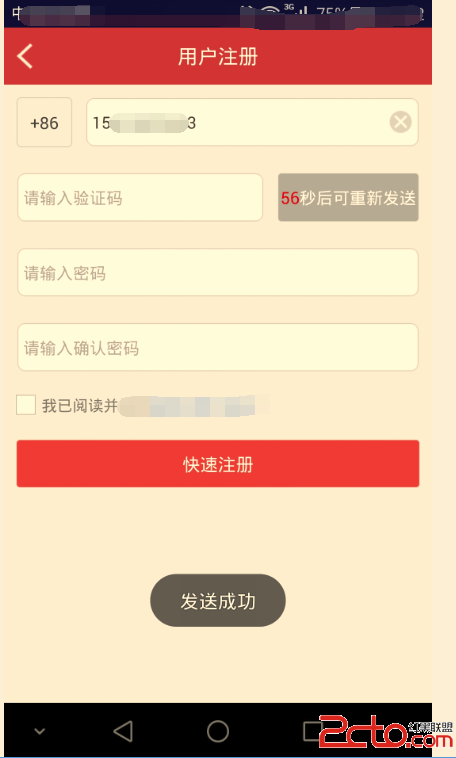
在開發是經常會遇到獲取短信驗證碼,然後獲取驗證碼後需要等待1分鐘倒計時,這是是不能再次發送短信請求的,這是需要一個倒計時程序
這裡我封裝了一個Util類,希望對開發的小伙伴能有幫助,
public class TimeCountUtil extends CountDownTimer {
private Activity mActivity;
private Button btn;//按鈕
// 在這個構造方法裡需要傳入三個參數,一個是Activity,一個是總的時間millisInFuture,一個是countDownInterval,然後就是你在哪個按鈕上做這個是,就把這個按鈕傳過來就可以了
public TimeCountUtil( Activity mActivity,long millisInFuture, long countDownInterval,Button btn) {
super(millisInFuture, countDownInterval);
this.mActivity = mActivity;
this.btn =btn;
}
@SuppressLint("NewApi")
@Override
public void onTick(long millisUntilFinished) {
btn.setClickable(false);//設置不能點擊
btn.setText(millisUntilFinished / 1000 + "秒後可重新發送");//設置倒計時時間
//設置按鈕為灰色,這時是不能點擊的
btn.setBackground(mActivity.getResources().getDrawable(R.drawable.bg_duck_back));
Spannable span = new SpannableString(btn.getText().toString());//獲取按鈕的文字
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);//講倒計時時間顯示為紅色
btn.setText(span);
}
@SuppressLint("NewApi")
@Override
public void onFinish() {
btn.setText("重新獲取驗證碼");
btn.setClickable(true);//重新獲得點擊
btn.setBackground(mActivity.getResources().getDrawable(R.drawable.bg_btn_back));//還原背景色
}
}
調用方法
然後在需要用這個的方法裡new一個對象,然後調用start();方法就可以啦
CountUtil timeCountUtil timeCountUtil = new TimeCountUtil(this, 60000, 1000, verficationBtn);
timeCountUtil.start();
// 獲取驗證碼
getVerificationCode(phoneNum);
實現的效果圖

是不是很簡單,希望可以幫助小伙伴們!
 React Native 原生模塊開發筆記 (Android/iOS)
React Native 原生模塊開發筆記 (Android/iOS)
目錄: 環境 : Mac Xcode WebStorm Android Studio node v6.4.0 react-native-cli: 1.0.0 react
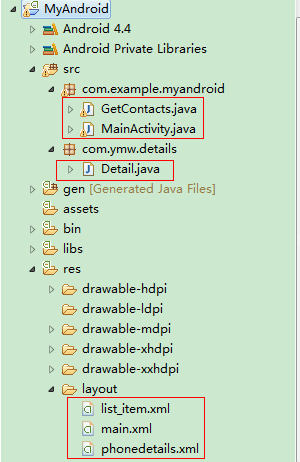
 Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法實例小結
Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法實例小結
本文實例講述了Android編程實現讀取手機聯系人、撥號、發送短信及長按菜單操作方法。分享給大家供大家參考,具體如下:1.Andrid項目結構圖↓主要操作圖中紅色方框內的
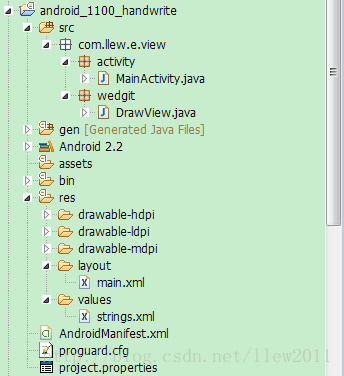
 Android UI設計系列之自定義DrawView組件實現數字簽名效果(5)
Android UI設計系列之自定義DrawView組件實現數字簽名效果(5)
最近項目中有個新的需求,用戶在完交易需要進行輸入支付密碼付款的時候,要讓用戶簽下自己的簽名,提起到數字簽名這個東西,感覺有點高大上,後來想想數字簽名的原理也不是太復雜,主
 Android動畫3-屬性動畫(PropertyAnimation)
Android動畫3-屬性動畫(PropertyAnimation)
屬性動畫是為了彌補之前兩種動畫模式的不足之處產生的(Android3.0之後才有的),特點是 真實對view的屬性進行改動,並且能支持自定義屬性動畫, 基本上能實現所有能