編輯:關於Android編程
轉載
- 原文鏈接:Introducing Fresco: A new image library for Android
- 作者 : tyrone Nicholas
- 譯者 : ZhaoKaiQiang
- 校對者: Chaossss
- 校對者: bboyfeiyu
- 校對者: BillionWang
- 狀態 : 完成
在Android設備上面,快速高效的顯示圖片是極為重要的。過去的幾年裡,我們在如何高效的存儲圖像這方面遇到了很多問題。圖片太大,但是手機的內存卻很小。每一個像素的R、G、B和alpha通道總共要占用4byte的空間。如果手機的屏幕是480*800,那麼一張屏幕大小的圖片就要占用1.5M的內存。手機的內存通常很小,特別是Android設備還要給各個應用分配內存。在某些設備上,分給Facebook App的內存僅僅有16MB。一張圖片就要占據其內存的十分之一。
當你的App內存溢出會發生什麼呢?它當然會崩潰!我們開發了一個庫來解決這個問題,我們叫它Fresco。它可以管理使用到的圖片和內存,從此App不再崩潰。
為了理解Facebook到底做了什麼工作,在此之前我們需要了解在Android可以使用的堆內存之間的區別。Android中每個App的Java堆內存大小都是被嚴格的限制的。每個對象都是使用Java的new在堆內存實例化,這是內存中相對安全的一塊區域。內存有垃圾回收機制,所以當App不在使用內存的時候,系統就會自動把這塊內存回收。
不幸的是,內存進行垃圾回收的過程正是問題所在。當內存進行垃圾回收時,內存不僅僅進行了垃圾回收,還把 Android 應用完全終止了。這也是用戶在使用 App 時最常見的卡頓或短暫假死的原因之一。這會讓正在使用 App 的用戶非常郁悶,然後他們可能會焦躁地滑動屏幕或者點擊按鈕,但 App 唯一的響應就是:在 App 恢復正常之前,請求用戶耐心等待
相比之下,Native堆是由C++程序的new進行分配的。在Native堆裡面有更多可用內存,App只被設備的物理可用內存限制,而且沒有垃圾回收機制或其他東西拖後腿。但是c++程序員必須自己回收所分配的每一塊內存,否則就會造成內存洩露,最終導致程序崩潰。
Android有另外一種內存區域,叫做Ashmem。它操作起來更像Native堆,但是也有額外的系統調用。Android 在操作 Ashmem 堆時,會把該堆中存有數據的內存區域從 Ashmem 堆中抽取出來,而不是把它釋放掉,這是一種弱內存釋放模式;被抽取出來的這部分內存只有當系統真正需要更多的內存時(系統內存不夠用)才會被釋放。當 Android 把被抽取出來的這部分內存放回 Ashmem 堆,只要被抽取的內存空間沒有被釋放,之前的數據就會恢復到相應的位置。
Ashmem不能被Java應用直接處理,但是也有一些例外,圖片就是其中之一。當你創建一張沒有經過壓縮的Bitmap的時候,Android的API允許你指定是否是可清除的。
BitmapFactory.Options = new BitmapFactory.Options();
options.inPurgeable = true;
Bitmap bitmap = BitmapFactory.decodeByteArray(jpeg, 0, jpeg.length, options);
經過上面的代碼處理後,可清除的Bitmap會駐留在 Ashmem 堆中。不管發生什麼,垃圾回收器都不會自動回收這些 Bitmap。當 Android 繪制系統在渲染這些圖片,Android 的系統庫就會把這些 Bitmap 從 Ashmem 堆中抽取出來,而當渲染結束後,這些 Bitmap 又會被放回到原來的位置。如果一個被抽取的圖片需要再繪制一次,系統僅僅需要把它再解碼一次,這個操作非常迅速。
這聽起來像一個完美的解決方案,但是問題是Bitmap解碼的操作是運行在UI線程的。Bitmap解碼是非常消耗CPU資源的,當消耗過大時會引起UI阻塞。因為這個原因,所以Google不推薦使用這個特性。現在它們推薦使用另外一個特性——inBitmap。但是這個特性直到Android3.0之後才被支持。即使是這樣,這個特性也不是非常有用,除非 App 裡的所有圖片大小都相同,這對Fackbook來說顯然是不適用的。一直到4.4版本,這個限制才被移除了。但我們需要的是能夠運行在 Android 2.3 - 最新版本中的通用解決方案。
對於上面提到的“解碼操作致使 UI 假死”的問題,我們找到了一種同時使 UI 顯示和內存管理都表現良好的解決方法。如果我們在 UI 線程進行渲染之前把被抽取的內存區域放回到原來的位置,並確保它再也不會被抽取,那我們就可以把這些圖片放在 Ashmem 裡,同時不會出現 UI 假死的問題。幸運的是,Android 的 NDK 中有一個函數可以完美地實現這個需求,名字叫做 AndroidBitmap_lockPixels。這個函數最初的目的就是:在調用 unlockPixels 再次抽取內存區域後被執行。
當我們意識到我們沒有必要這樣做的時候,我們取得了突破。如果我們只調用lockPixels而不調用對應的unlockPixels,那麼我們就可以在Java的堆內存裡面創建一個內存安全的圖像,並且不會導致UI線程加載緩慢。只需要幾行c++代碼,我們就完美的解決了這個問題。
就像《蜘蛛俠》裡面說的:“能力越強,責任越大。”可清除的 Bitmap 既不會被垃圾回收器回收,也不會被 Ashmem 內置的清除機制處理,這使得使用它們可能會造成內存洩露。所以我們只能靠自己啦。
在c++中,通常的解決方案是建立智能指針類,實現引用計數。這些需要利用到c++的語言特性——拷貝構造函數、賦值操作符和確定的析構函數。這種語法在Java之中不存在,因為垃圾回收器能夠處理這一切。所以我們必須以某種方式在Java中實現C++的這些保證機制。
我們創建了兩個類去完成這件事。其中一個叫做“SharedReference”,它有addReference和deleteReference兩個方法,調用者調用時必須采取基類對象或讓它在范圍之外。一旦引用計數器歸零,資源處理(Bitmap.recycle)就會發生。
然而,很顯然,讓Java開發者去調用這些方法是很容易出錯的。Java語言就是為了避免做這樣的事情的!所以SharedReference之上,我們構建了CloseableReference類。它不僅實現了Java的Closeable接口,而且也實現了Cloneable接口。它的構造器和clone()方法會調用addReference(),而close()方法會調用deleteReference()。所以Java開發者需要遵守下面兩條簡單的的規則:
這些規則可以有效地防止內存洩漏,並讓我們在像Fackbook的Android客戶端這種大型的Java程序中享受Native內存管理和通信。
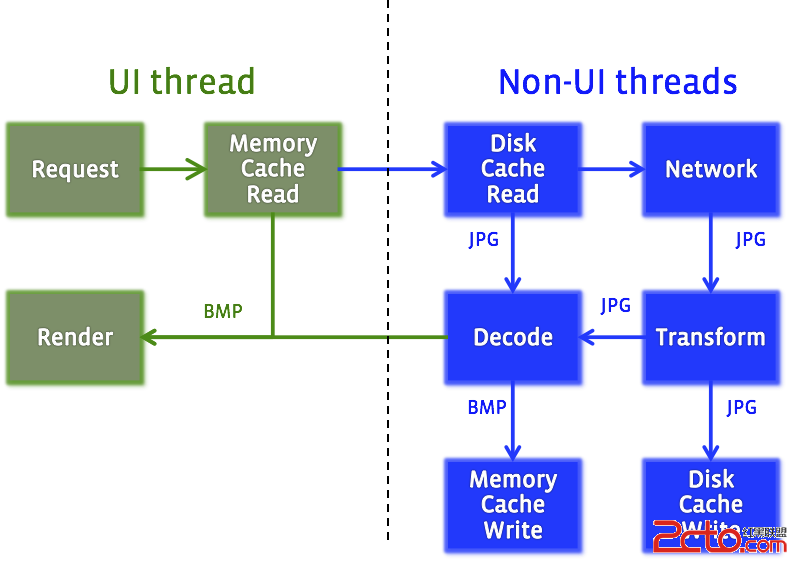
在移動設備上顯示圖片需要很多的步驟:  幾個優秀的開源庫都是按照這個順序執行的,比如 Picasso,Universal Image Loader,Glide和 Volley等等。上面這些開源庫為Android的發展做出了非常重要的貢獻。我們相信Fresco在幾個重要方面會表現的更好。
幾個優秀的開源庫都是按照這個順序執行的,比如 Picasso,Universal Image Loader,Glide和 Volley等等。上面這些開源庫為Android的發展做出了非常重要的貢獻。我們相信Fresco在幾個重要方面會表現的更好。
我們的不同之處在於把上面的這些步驟看作是管道,而不僅僅是加載器。每一個步驟和其他方面應該是盡可能獨立的,把數據和參數傳遞進去,然後產生一個輸出,就這麼簡單。它應該可以做一些操作,不管是並行還是串行。一些操作只能在特性條件下才能執行。一些有特殊要求的在線程上執行。除此之外,當我們考慮改進圖像的時候,所有的圖片就會變得非常復雜。很多人在低網速情況下使用Facebook,我們想要這些人能夠盡快的看到圖片,甚至經常是在圖片沒有完全下載完之前。
在Java中,異步代碼歷來都是通過Future機制來執行的。在另外的線程裡面代碼被提交執行,然後一個類似Future的對象可以檢查執行的結果是不是已經完成了。但是,這只在假設只有一種結果的情況下行得通。在處理漸進的圖像的時候,我們希望可以完整而且連續的顯示結果。
我們的解決方式是定義一個更廣義的Future版本,叫做DataSource。它提供了一個訂閱方法,調用者必須傳入一個DataSubscriber和Executor。DataSubscriber可以從DataSource獲取到處理中和處理完畢的結果,並且提供了很簡單的方法來區分。因為我們需要非常頻繁的處理這些對象,所以必須有一個明確的close調用,幸運的是,DataSource本身就是Closeable。
在後台,每一個箱子上面都實現了一個叫做“生產者/消費者”的新框架。在這個問題是,我們是從ReactiveX獲取的靈感。我們的系統擁有和RxJava相似的接口,但是更加適合移動設備,並且有內置的對Closeables的支持。
保持簡單的接口。Producer只有一個叫做produceResults的方法,這個方法需要一個Consumer對象。反過來,Consumer有一個onNewResult方法。
我們使用像這樣的系統把Producer聯系起來。假設我們有一個producer的工作是把類型I轉化為類型O,那麼它看起來應該是這個樣子:
public class OutputProducer implements Producer {
private final Producer mInputProducer;
public OutputProducer(Producer inputProducer) {
this.mInputProducer = inputProducer;
}
public void produceResults(Consumer outputConsumer, ProducerContext context) {
Consumer inputConsumer = new InputConsumer(outputConsumer);
mInputProducer.produceResults(inputConsumer, context);
}
private static class InputConsumer implements Consumer {
private final Consumer mOutputConsumer;
public InputConsumer(Consumer outputConsumer) {
mOutputConsumer = outputConsumer;
}
public void onNewResult(I newResult, boolean isLast) {
O output = doActualWork(newResult);
mOutputConsumer.onNewResult(output, isLast);
}
}
}
這可以使我們把非常復雜的步驟串起來,同時也可以保持他們邏輯的獨立性。
使用Facebook的人都非常喜歡Stickers,因為它可以以動畫形式存儲GIF和Web格式。如果支持這些格式,就需要面臨新的挑戰。因為每一個動畫都是由不止一張圖片組成的,你需要解碼每一張圖片,存儲在內存裡,然後顯示出來。對於大一點的動畫,把每一幀圖片放在內存是不可行的。
我們建立了AnimatedDrawable,一個強大的可以呈現動畫的Drawable,同時支持GIF和WebP格式。AnimatedDrawable實現標准的Android Animatable接口,所以調用者可以隨意的啟動或者停止動畫。為了優化內存使用,如果圖片足夠小的時候,我們就在內存裡面緩存這些圖片,但是如果太大,我們可以迅速的解碼這些圖片。這些行為調用者是完全可控的。
所有的後台都用c++代碼實現。我們保持一份解碼數據和元數據解析,如寬度和高度。我們引用技術數據,它允許多個Java端的Drawables同時訪問一個WebP圖像。
當一張圖片從網絡上下載下來之後,我們想顯示一張占位圖。如果下載失敗了,我們就會顯示一個錯誤標志。當圖片加載完之後,我們有一個漸變動畫。通過使用硬件加速,我們可以按比例放縮,或者是矩陣變換成我們想要的大小然後渲染。我們不總是按照圖片的中心進行放縮,那麼我們可以自己定義放縮的聚焦點。有些時候,我們想顯示圓角甚至是圓形的圖片。所有的這些操作都應該是迅速而平滑的。
我們之前的實現是使用Android的View對象——時機到了,可以使用ImageView替換出占位的View。這個操作是非常慢的。改變View會讓Android強制刷新整個布局,當用戶滑動的時候,這絕對不是你想看到的效果。比較明智的做法是使用Android的Drawables,它可以迅速的被替換。
所以我們創建了Drawee。這是一個像MVC架構的圖片顯示框架。該模型被稱為DraweeHierarchy。它被實現為Drawables的一個層,對於底層的圖像而言,每一個曾都有特定的功能——成像、層疊、漸變或者是放縮。
DraweeControllers通過管道的方式連接到圖像上——或者是其他的圖片加載庫——並且處理後台的圖片操作。他們從管道接收事件並決定如何處理他們。他們控制DraweeHierarchy實際上的操作——無論是占位圖片,錯誤條件或是完成的圖片。
DraweeViews 的功能不多,但都是至關重要的。他們監聽Android的View不再顯示在屏幕上的系統事件。當圖片離開屏幕的時候,DraweeView可以告訴DraweeController關閉使用的圖像資源。這可以避免內存洩露。此外,如果它已經不在屏幕范圍內的話,控制器會告訴圖片管道取消網絡請求。因此,像Fackbook那樣滾動一長串的圖片的時候,不會頻繁的網絡請求。
通過這些努力,顯示圖片的辛苦操作一去不復返了。調用代碼只需要實例化一個DraweeView,然後指定一個URI和其他可選的參數就可以了。剩下的一切都會自動完成。開發人員不需要擔心管理圖像內存,或更新圖像流。Fresco為他們把一切都做了。
完成這個圖像顯示和操作復雜的工具庫之後,我們想要把它分享到Android開發者社區。我們很高興的宣布,從今天起,這個項目已經作為開源代碼了!
壁畫是繪畫技術,幾個世紀以來一直受到世界各地人們的歡迎。我們許多偉大的藝術家使用這種名字,從意大利文藝復興時期的大師拉斐爾到壁畫藝術家斯裡蘭卡。我們並不是假裝達到這個偉大的水平,我們真的希望Android開發者能像我們當初享受創建這個開源庫的過程一樣,非常享受的使用它。
Fresco中文文檔
 Android開發之對話框高級應用
Android開發之對話框高級應用
Android開發之對話框高級應用 創建並顯示一個對話框很簡單,但是如果想進行一些更高級點的操作,就需要一些技巧了。下面將和大家分享一下對話框使用的一
 Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
在Android的API中可以發現有很多用整數集來作為參數的地方,先來看一下實例。LinearLayout是大家所熟知的一個UI基本元素,它裡面有一個方向的屬性,可以通過
 Android——ViewPager+Fragment+ListView之間
Android——ViewPager+Fragment+ListView之間
package com.example.jreduch05;import android.os.Bundle;import android.support.v
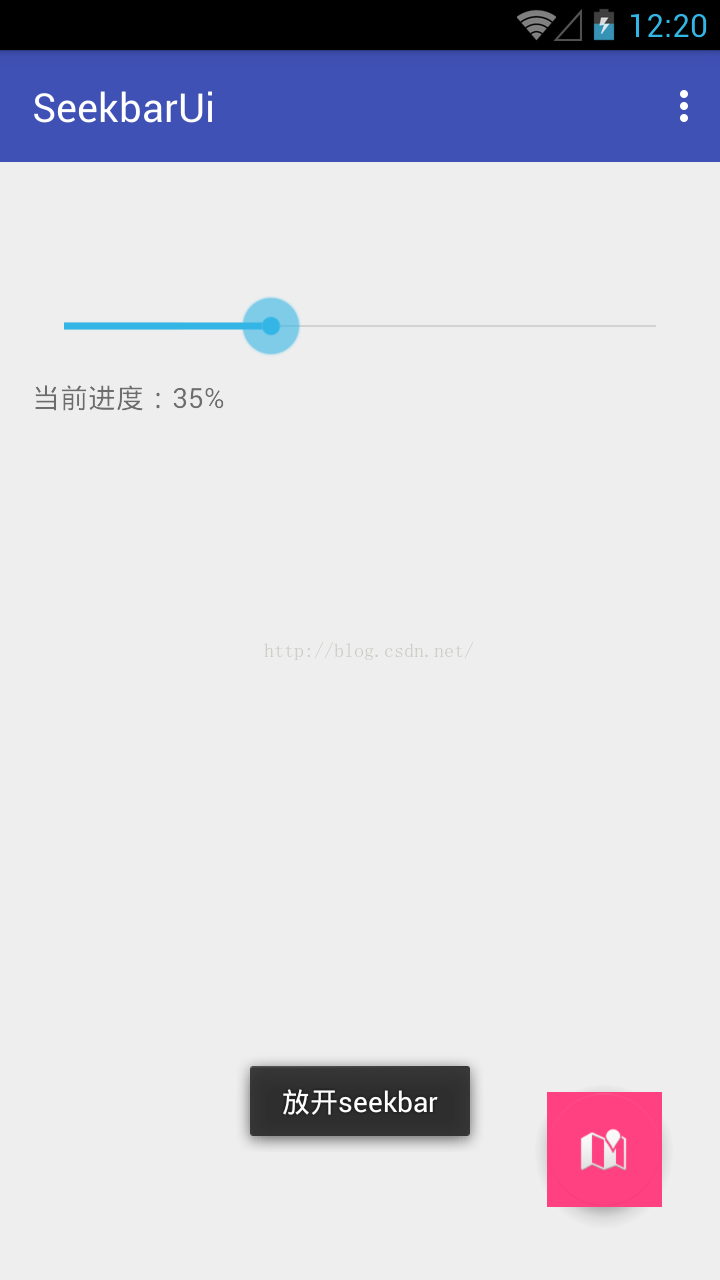
 Android UI(SeekBar)詳解
Android UI(SeekBar)詳解
目錄:1.SeekBar的應用場景2.SeekBar的簡單使用與事件監聽3.圖片資源自定義SeekBar+手機音量調節4.xml繪制自定義SeekBar1.SeekBar