編輯:關於Android編程
之前學習了Pulltorefresh,pinnedheaderexpanablelistview 但是結合起來還是有點麻煩的。尤其是像QQ這種。他不是單純的第一個當做分組。他是分組上面還有幾個按鈕,還有搜索框,同時可以滑動,而且還可以懸停。想了試了好幾種方法,都有BUG。最後用的一種方法。
1. pulltorefresh用的android.v4裡面自帶的,好像知乎也是
2. 懸停和分組用的網上的,然後我把第一個分組的樣式改成了自定義的menu菜單,並且清空了child.這樣看上去就像一個自定義layout和listview一起滑動。
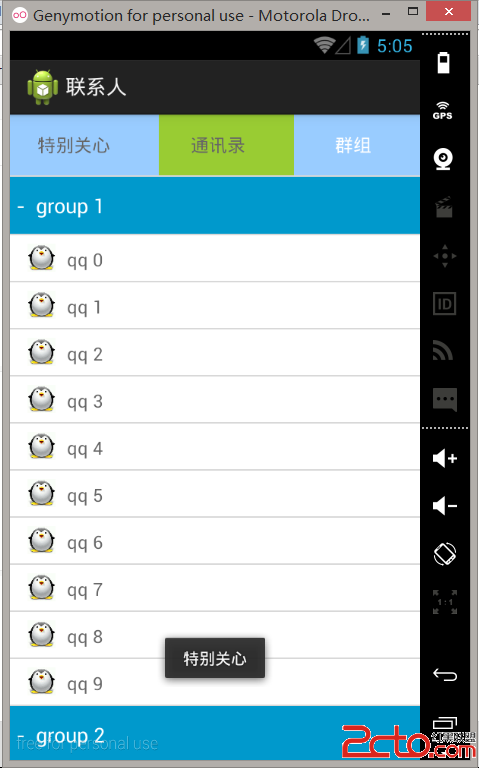
3. 下面是樣式圖

整個部分是可以滑動的。

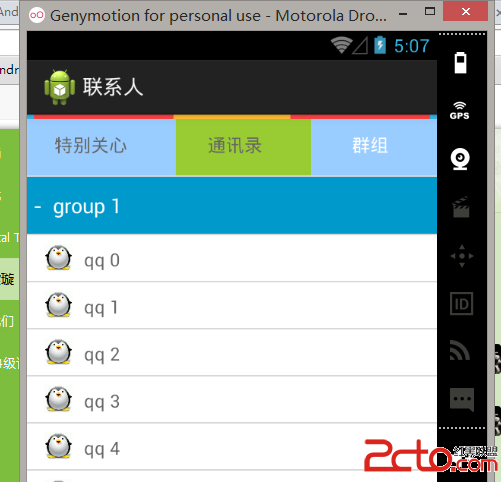
下拉刷新之後 最上面會有一個彩色帶。有點細。這是系統弄的效果

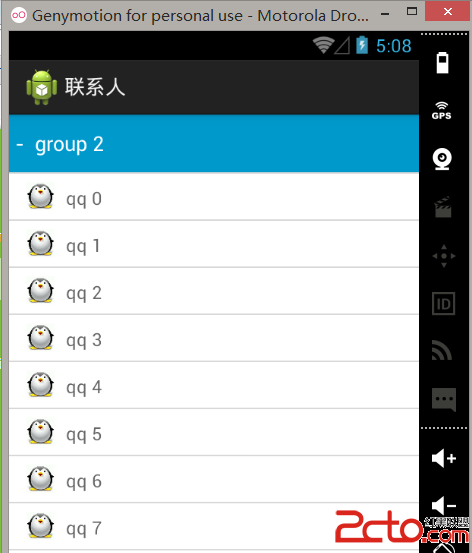
這是懸停效果,之前的自定義菜單被滑動上去了。
下面是核心代碼,非常簡潔
package com.android.activity;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ExpandableListView.OnGroupClickListener;
import android.widget.Toast;
import com.android.R;
import com.android.pinnedheader.PinnedHeaderExpandableListView;
public class MainActivity extends Activity{
private PinnedHeaderExpandableListView explistview;
private SwipeRefreshLayout swipeRefreshLayout;
private String[][] childrenData = new String[10][10];
private String[] groupData = new String[5];
private int expandFlag = -1;//控制列表的展開
private MainAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
initView();
initData();
}
/**
* 初始化VIEW
*/
private void initView() {
explistview = (PinnedHeaderExpandableListView)findViewById(R.id.explistview);
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container);
//設置刷新時動畫的顏色,可以設置4個
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swipeRefreshLayout.setRefreshing(false);
}
}, 6000);
}
});
}
/**
* 初始化數據
*/
private void initData() {
for(int i=0;i<5;i++){
groupData[i] = group +i;
}
for(int i=1;i<5;i++){
for(int j=0;j<10;j++){
childrenData[i][j] = qq +j;
}
}
//設置懸浮頭部VIEW
explistview.setHeaderView(View.inflate(MainActivity.this,R.layout.group,
null));
adapter = new MainAdapter(childrenData, groupData, getApplicationContext(),explistview);
explistview.setAdapter(adapter);
explistview.setOnChildClickListener(new OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
Toast.makeText(MainActivity.this, 分組:+groupData[groupPosition]+,好友:+childrenData[groupPosition][childPosition], Toast.LENGTH_SHORT).show();
return false;
}
});
}
}
你需要做的就是設置監聽器和傳數據,記住數據第一組不會顯示的,而且child必須為0個。
菜單樣式和分組樣式在這裡getview設置。
package com.android.activity;
import com.android.R;
import com.android.pinnedheader.PinnedHeaderExpandableListView;
import android.content.Context;
import android.opengl.Visibility;
import android.util.SparseIntArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.AbsListView.LayoutParams;
import android.widget.Toast;
public class MainAdapter extends BaseExpandableListAdapter {
private String[][] childrenData;
public String[] groupData;
private Context context;
private PinnedHeaderExpandableListView listView;
private LayoutInflater inflater;
public MainAdapter(String[][] childrenData,String[] groupData
,Context context,PinnedHeaderExpandableListView listView){
this.groupData = groupData;
this.childrenData = childrenData;
this.context = context;
this.listView = listView;
inflater = LayoutInflater.from(this.context);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childrenData[groupPosition][childPosition];
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return 0;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
View view = null;
if (convertView != null) {
view = convertView;
} else {
view = inflater.inflate(R.layout.child, null);
}
TextView text = (TextView)view.findViewById(R.id.childto);
text.setText(childrenData[groupPosition][childPosition]);
return view;
}
@Override
public int getChildrenCount(int groupPosition) {
if(groupPosition<0)
return 0;
return childrenData[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return groupData[groupPosition];
}
@Override
public int getGroupCount() {
return groupData.length;
}
@Override
public long getGroupId(int groupPosition) {
return 0;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
View view = null;
//menu
if(groupPosition==0)
{
view = inflater.inflate(R.layout.menu, null);
view.setLayoutParams(new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, 80));
view.setTag(1);
TextView btn1=(TextView)view.findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, 特別關心, Toast.LENGTH_SHORT).show();
}
});
return view;
}
//普通分組
if (convertView != null&&(Integer)convertView.getTag()==0)
{
view = convertView;
} else {
view = inflater.inflate(R.layout.group, null);
view.setTag(0);
}
TextView text = (TextView)view.findViewById(R.id.groupto);
if (isExpanded) {
text.setText(- +groupData[groupPosition]);
}
else{
text.setText(+ +groupData[groupPosition]);
}
return view;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
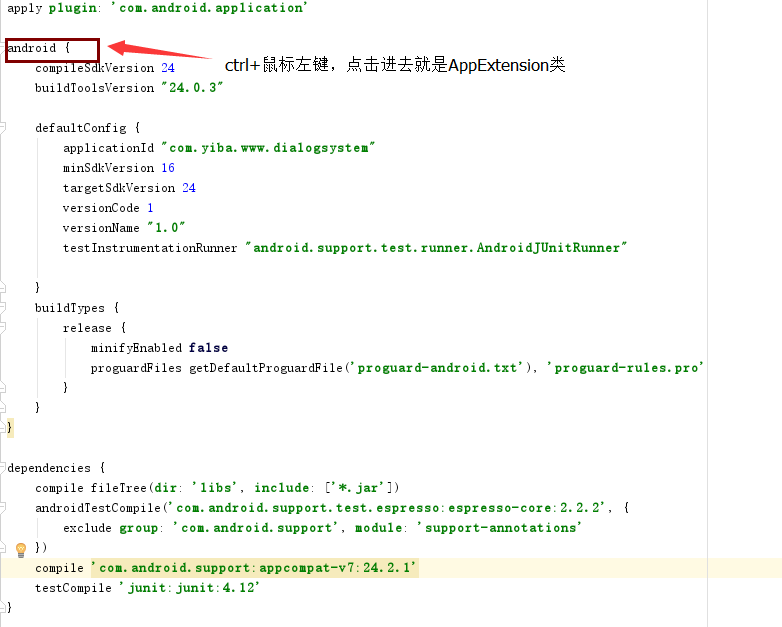
 Android Studio gradle配置詳解
Android Studio gradle配置詳解
AppExtension類及其屬性可能大部分人看到AppExtension類會感覺到非常的陌生,其實我們在app中的build.gradle中填寫配置信息的時候,經常看到
 Android-做個性化的滾動條
Android-做個性化的滾動條
1.案例效果圖 2.准備素材 progress1.png(78*78)
 Anroid ListView分組和懸浮Header實現方法
Anroid ListView分組和懸浮Header實現方法
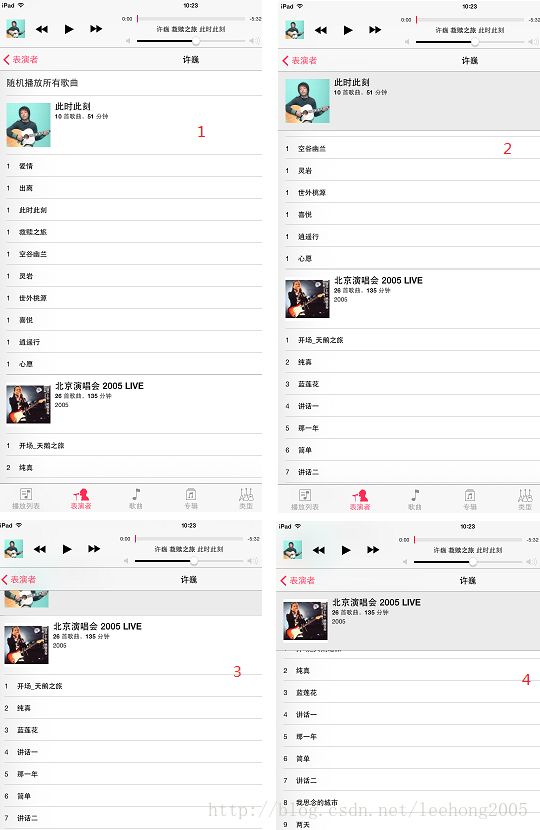
之前在使用iOS時,看到過一種分組的View,每一組都有一個Header,在上下滑動的時候,會有一個懸浮的Header,這種體驗覺得很不錯,請看下圖:上圖中標紅的1,2,
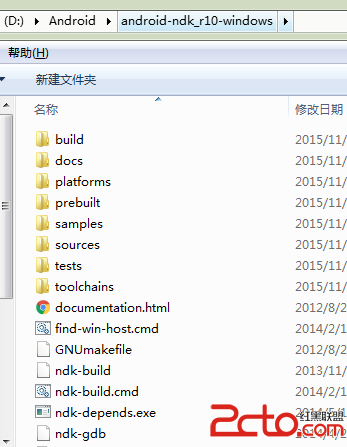
 Android NDK 環境搭建 之 起始篇NDK HelloWorld
Android NDK 環境搭建 之 起始篇NDK HelloWorld
ADT插件:管理Android SDK和相關的開發工具的NDK插件:用於開發Android NDK的插件,ADT版本在20以上,就能安裝NDK插件,另外NDK集成了CDT