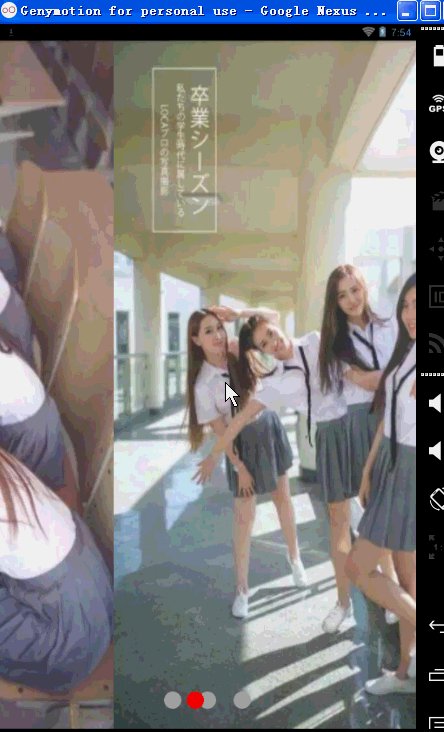
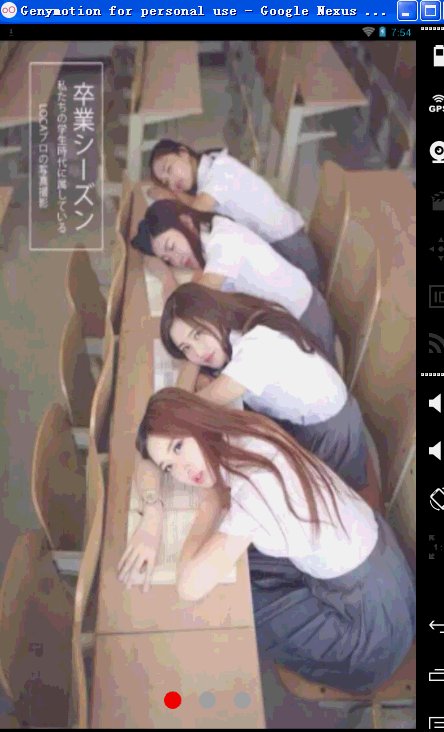
做了一個簡單的 引導頁 重點其實 是 引導頁下面的點隨著頁面滑動,上圖

就是 三個點 固定 一個點 滑動 算出來 每個點間隔距離 然後通過 公式算出 滑動多少 小紅點 移動多少。其實很簡單 下面是核心代碼
SmartActivity就是一個 自己定義的 baseactivity
1. 監聽布局加載,加載完了 獲取並計算兩個靜態點的距離 。
2.viewpager滑動的監聽事件中,第幾頁+滑動多少 不就曉得動態點位置
“`
package com.example.wang;
impZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnQgamF2YS51dGlsLkFycmF5TGlzdDs8YnIgLz4NCmltcG9ydCBqYXZhLnV0aWwuTGlzdDs8L3A+DQo8cD5pbXBvcnQgY29tLmV4YW1wbGUud2FuZy51dGlscy5DYWNoZVV0aWxzOzwvcD4NCjxwPmltcG9ydCBhbmRyb2lkLm9zLkJ1bmRsZTs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLnN1cHBvcnQudjQudmlldy5QYWdlckFkYXB0ZXI7PGJyIC8+DQppbXBvcnQgYW5kcm9pZC5zdXBwb3J0LnY0LnZpZXcuVmlld1BhZ2VyOzxiciAvPg0KaW1wb3J0IGFuZHJvaWQuc3VwcG9ydC52NC52aWV3LlZpZXdQYWdlci5PblBhZ2VDaGFuZ2VMaXN0ZW5lcjs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLnZpZXcuVmlldzs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLnZpZXcuVmlldy5PbkNsaWNrTGlzdGVuZXI7PGJyIC8+DQppbXBvcnQgYW5kcm9pZC52aWV3LlZpZXdHcm91cDs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLnZpZXcuVmlld1RyZWVPYnNlcnZlcjs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLnZpZXcuVmlld1RyZWVPYnNlcnZlci5Pbkdsb2JhbExheW91dExpc3RlbmVyOzxiciAvPg0KaW1wb3J0IGFuZHJvaWQud2lkZ2V0LkJ1dHRvbjs8YnIgLz4NCmltcG9ydCBhbmRyb2lkLndpZGdldC5JbWFnZVZpZXc7PGJyIC8+DQppbXBvcnQgYW5kcm9pZC53aWRnZXQuTGluZWFyTGF5b3V0OzxiciAvPg0KaW1wb3J0IGFuZHJvaWQud2lkZ2V0LlJlbGF0aXZlTGF5b3V0OzxiciAvPg0KaW1wb3J0IGFuZHJvaWQud2lkZ2V0LkxpbmVhckxheW91dC5MYXlvdXRQYXJhbXM7PC9wPg0KPHA+LyoqPGJyIC8+DQoqIEBhdXRob3Igd2FuZzxiciAvPg0KKiBAdmVyc2lvbiC0tL2oyrG85KO6MjAxNcTqNdTCNsjVIMnPzucxMToyODo0NiDA4Mu1w/c8YnIgLz4NCiovPGJyIC8+DQpwdWJsaWMgY2xhc3MgR3VpZGVVSSBleHRlbmRzIFNtYXJ0QWN0aXZpdHkgaW1wbGVtZW50cyBPblBhZ2VDaGFuZ2VMaXN0ZW5lciw8YnIgLz4NCk9uQ2xpY2tMaXN0ZW5lciB7PC9wPg0KPHByZSBjbGFzcz0="brush:java;">
// 開始體驗按鈕
private Button btnStartExperience;
private List imageViewList; // viewpager的數據
private LinearLayout llPointGroup; // 點的組
private View mSelectPointView; // 選中的點view對象
private int basicWidth; // 點之間的寬度
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
initView();
}
private void initView() {
ViewPager mViewPager = getView(R.id.vp_guide);
btnStartExperience = getView(R.id.btn_guide_start_experience);
llPointGroup = getView(R.id.ll_guide_point_group);
mSelectPointView = getView(R.id.select_point);
initData();
GuideAdapter mAdapter = new GuideAdapter();
mViewPager.setAdapter(mAdapter);
// 滑動監聽
mViewPager.setOnPageChangeListener(this);
// 按鈕監聽
btnStartExperience.setOnClickListener(this);
// view繪制流程: measure -> layout -> draw
// 監聽mSelectPointView控件layout
ViewTreeObserver viewTreeObserver = mSelectPointView
.getViewTreeObserver();
// 獲得視圖樹的觀察者, 監聽全部布局的回調
viewTreeObserver
.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// 只執行一次, 把當前的事件從視圖樹的觀察者中移除掉
mSelectPointView.getViewTreeObserver()
.removeGlobalOnLayoutListener(this);
// 取出兩個點之間的寬度
basicWidth = llPointGroup.getChildAt(1).getLeft()
- llPointGroup.getChildAt(0).getLeft();
System.out.println(點之間的寬度: + basicWidth);
}
});
}
private void initData() {
int[] imageResIDs = { R.drawable.a, R.drawable.b,
R.drawable.c };
ImageView iv;
View view;
LayoutParams params;
// ctrl + 2 松手停頓 L
imageViewList = new ArrayList();
for (int i = 0; i < imageResIDs.length; i++) {
iv = new ImageView(this);
iv.setBackgroundResource(imageResIDs[i]);
// 添加動畫
imageViewList.add(iv);
// 根據圖片的個數, 每循環一次向LinearLayout中添加一個點
view = new View(this);
view.setBackgroundResource(R.drawable.point_normal);
// view的寬高為10
params = new LayoutParams(20, 20);
// 讓每個點之間有間隙
if (i != 0) {
params.leftMargin = 20;
}
view.setLayoutParams(params);
llPointGroup.addView(view);
}
}
class GuideAdapter extends PagerAdapter {
@Override
public int getCount() {
return imageViewList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView iv = imageViewList.get(position);
// 1. 向ViewPager中添加一個view對象
container.addView(iv);
// 2. 返回當前添加的view對象
return iv;
}
}
@Override
public void onClick(View v) {
// 把 IS_OPEN_MAIN_PAGER 鍵,再緩存中存儲 一個true
CacheUtils.putBoolean(this, WelcomeUI.is_open_main_pager, true);
// 打開主頁面
gotoActivity(MainUI.class, true);
}
/**
* 頁面狀態改變
*/
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
/**
* 頁面滾動 position 當前選中的是那個頁面 positionOffset 比例 positionOffsetPixels 移動偏移像素
*/
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
System.out.println(position: + position + , positionOffset:
+ positionOffset);
// 20*(1+0.5)=30 移動的距離
int leftMargin = (int) (basicWidth * (position + positionOffset));
RelativeLayout.LayoutParams params = (android.widget.RelativeLayout.LayoutParams) mSelectPointView
.getLayoutParams();
params.leftMargin = leftMargin;
mSelectPointView.setLayoutParams(params);
}
/**
* 頁面被選中
*/
@Override
public void onPageSelected(int arg0) {
if (arg0 == imageViewList.size() - 1) {
btnStartExperience.setVisibility(View.VISIBLE);
} else {
btnStartExperience.setVisibility(View.INVISIBLE);
}
}
}

 Android中Canvas繪圖基礎詳解(附源碼下載)
Android中Canvas繪圖基礎詳解(附源碼下載)
 Android中AlertDialog的六種創建方式
Android中AlertDialog的六種創建方式
 Android初級教程小案例之單選框RadioGroup與復選框CheckBox
Android初級教程小案例之單選框RadioGroup與復選框CheckBox
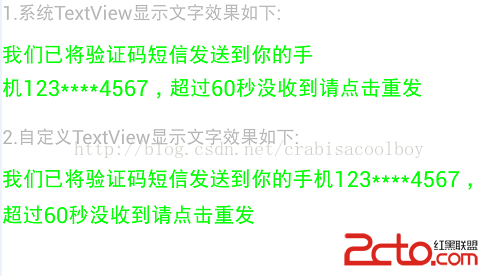
 Android TextView顯示文字對齊
Android TextView顯示文字對齊