編輯:關於Android編程
在上一篇博文中,我們給大家介紹了Android自定義控件系列的基礎篇。鏈接:http://www.cnblogs.com/jerehedu/p/4360066.html
這一篇博文中,我們將在基礎篇的基礎上,再通過重寫ondraw()方法和自定義屬性實現圓形進度條,效果如圖所示:


1、 編寫自定義組件MyCircleProgress擴展View
public class MyCircleProgress extends View { … }
2、 在MyCircleProgress類中,定制屬性
public int progress = 0;//進度實際值,當前進度 /** * 自定義控件屬性,可靈活的設置圓形進度條的大小、顏色、類型等 */ private int mR;//圓半徑,決定圓大小 private int bgColor;//圓或弧的背景顏色 private int fgColor;//圓或弧的前景顏色,即繪制時的顏色 private int drawStyle; //繪制類型 FILL畫圓形進度條,STROKE繪制弧形進度條 private int strokeWidth;//STROKE繪制弧形的弧線的寬度 private int max;//最大值,設置進度的最大值 /** * 設置進度,此為線程安全控件,由於考慮多線的問題,需要同步 */ public synchronized void setProgress(int progress) { if(progress<0){ progress=0; }else if(progress>max){ progress=max; }else{ this.progress = progress; } } public int getMax() { return max; }
3、 為定制的屬性編寫attrs.xml資源,該資源文件放在res/values目錄下,內容如下:
4、 在MyCircleProgress類中定義構造函數,初始化屬性
private void initProperty(AttributeSet attrs){ TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleProgressBar); mR=tArray.getInteger(R.styleable.CircleProgressBar_r,10); bgColor=tArray.getColor(R.styleable.CircleProgressBar_bgColor, Color.GRAY); fgColor=tArray.getColor(R.styleable.CircleProgressBar_fgColor, Color.RED); drawStyle=tArray.getInt(R.styleable.CircleProgressBar_drawStyle, 0); strokeWidth=tArray.getInteger(R.styleable.CircleProgressBar_strokeWidth, 10); max=tArray.getInteger(R.styleable.CircleProgressBar_max, 100); } public MyCircleProgress(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; this.paint = new Paint(); this.paint.setAntiAlias(true); // 消除鋸齒 this.paint.setStyle(Style.STROKE); // 繪制空心圓或 空心矩形 initProperty(attrs); }
5、 在MainActivity中布局文件中添加MyCircleProgress組件,如下所示
6、 自定義組件MyCircleProgress中重寫onDraw方法:
protected void onDraw(Canvas canvas) { super.onDraw(canvas); int center = getWidth() / 2; // 圓心位置 this.paint.setColor(bgColor); this.paint.setStrokeWidth(strokeWidth); canvas.drawCircle(center, center, mR, this.paint); // 繪制圓環 this.paint.setColor(fgColor); if(drawStyle==0){ this.paint.setStyle(Style.STROKE); opt=false; }else{ this.paint.setStyle(Style.FILL); opt=true; } int top = (center - mR); int bottom = (center + mR); RectF oval = new RectF(top, top, bottom, bottom); canvas.drawArc(oval, 270, 360*progress/max, opt, paint); }
7、編寫MainActivity
public class MainActivity extends Activity {
private MyCircleProgress progressView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressView = (MyCircleProgress) findViewById(R.id.MyCircleProgress);
new ProgressAnimation().execute();
}
class ProgressAnimation extends AsyncTask {
@Override
protected Void doInBackground(Void... params) {
//進度值不斷的變化
for (int i = 0; i < progressView.getMax(); i++) {
try {
publishProgress(i);
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer... values) {
//更新進度值
progressView.setProgress(values[0]);
progressView.invalidate();
super.onProgressUpdate(values);
}
}
}
 Android 圖片開發內幕第一篇
Android 圖片開發內幕第一篇
前言:本來我是做電視應用的,但是因為公司要出手機,人員緊張,所以就抽調我去支援一下,誰叫俺是雷鋒呢!我做的一個功能就是處理手機中的應用ICON,處理無非就是美化一下,重新
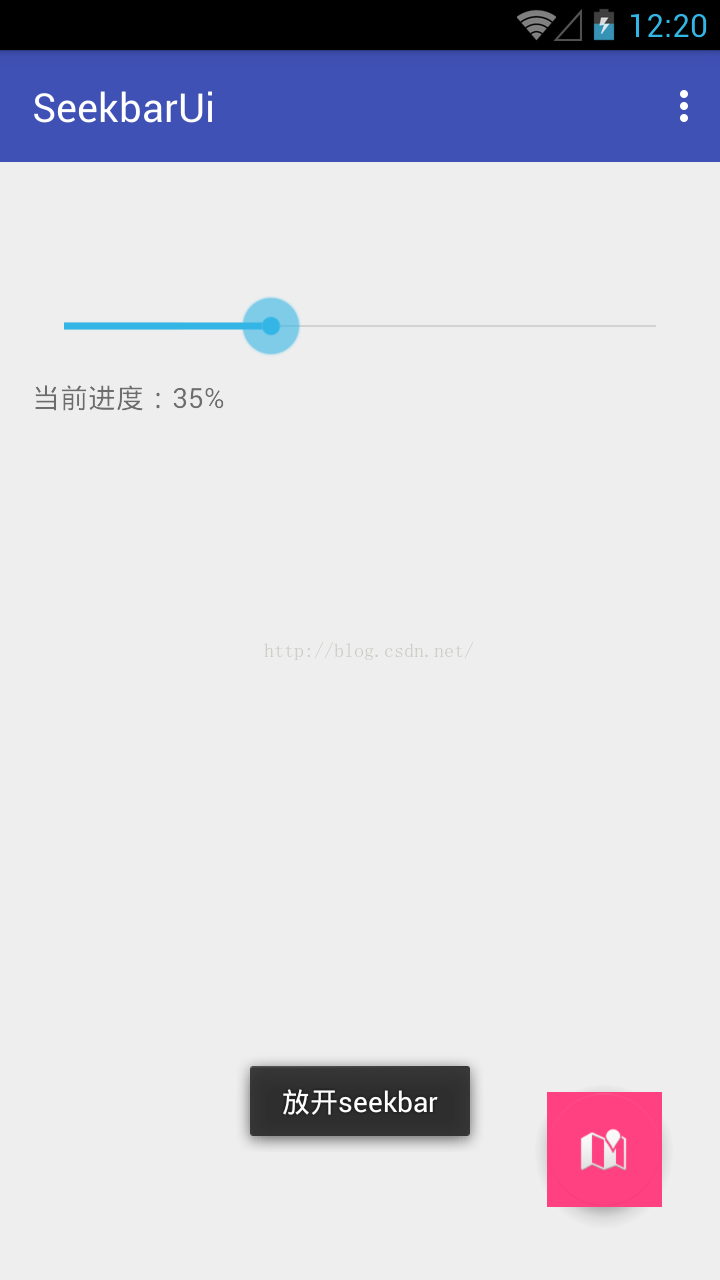
 Android UI(SeekBar)詳解
Android UI(SeekBar)詳解
目錄:1.SeekBar的應用場景2.SeekBar的簡單使用與事件監聽3.圖片資源自定義SeekBar+手機音量調節4.xml繪制自定義SeekBar1.SeekBar
 Android簡易實戰教程--第三十話《撕衣美女》
Android簡易實戰教程--第三十話《撕衣美女》
此篇邪惡一些,給單身屌絲發點“福利”,通過圖片的繪制,給美女脫掉衣服。原理:圖片覆蓋圖片,通過畫筆對頂端的圖片做一些特效處理,即手指觸摸的地方,設
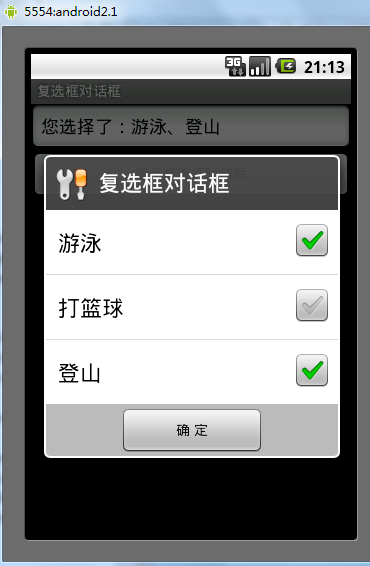
 Android之復選框對話框用法實例分析
Android之復選框對話框用法實例分析
本文實例講述了Android之復選框對話框用法。分享給大家供大家參考。具體如下:main.xml布局文件<?xml version=1.0 encoding