編輯:關於Android編程
public void onSurfaceCreated(GL10 unused, EGLConfig config) {
...
// initialize a triangle
mTriangle = new Triangle();
// initialize a square
mSquare = new Square();
}
Vertex Shader - OpenGL ES graphics code for rendering the vertices of a shape.你至少需要一個頂點著色器來繪制形狀,一個片元著色器來對形狀著色。這些著色器必須被編譯和被添加到OpenGL ES程序中。下面是一個如何通過定義著色器來繪制圖形的例子:
譯:頂點著色器 - 渲染形狀頂點的OpenGL ES圖形代碼
Fragment Shader - OpenGL ES code for rendering the face of a shape with colors or textures.
譯:片元著色器 - 使用顏色或者紋理渲染形狀表面的OpenGL ES圖形代碼
Program - An OpenGL ES object that contains the shaders you want to use for drawing one or more shapes.
譯:Program - 包含了用來繪制形狀的著色器的OpenGL ES對象
private final String vertexShaderCode =著色器使用了OpenGL著色語言(GLSL)代碼,在OpenGL ES環境中使用之前必須被編譯,為了編譯這些代碼,在你的renderer類中創建一個方法:
"attribute vec4 vPosition;" +
"void main() {" +
" gl_Position = vPosition;" +
"}";
private final String fragmentShaderCode =
"precision mediump float;" +
"uniform vec4 vColor;" +
"void main() {" +
" gl_FragColor = vColor;" +
"}";
public static int loadShader(int type, String shaderCode){
// create a vertex shader type (GLES20.GL_VERTEX_SHADER)
// or a fragment shader type (GLES20.GL_FRAGMENT_SHADER)
int shader = GLES20.glCreateShader(type);
// add the source code to the shader and compile it
GLES20.glShaderSource(shader, shaderCode);
GLES20.glCompileShader(shader);
return shader;
}
public class Triangle() {
...
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode);
int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode);
mProgram = GLES20.glCreateProgram(); // create empty OpenGL ES Program
GLES20.glAttachShader(mProgram, vertexShader); // add the vertex shader to program
GLES20.glAttachShader(mProgram, fragmentShader); // add the fragment shader to program
GLES20.glLinkProgram(mProgram); // creates OpenGL ES program executables
}
public void draw() {
// Add program to OpenGL ES environment
GLES20.glUseProgram(mProgram);
// get handle to vertex shader's vPosition member
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
// Enable a handle to the triangle vertices
GLES20.glEnableVertexAttribArray(mPositionHandle);
// Prepare the triangle coordinate data
GLES20.glVertexAttribPointer(mPositionHandle, COORDS_PER_VERTEX,
GLES20.GL_FLOAT, false,
vertexStride, vertexBuffer);
// get handle to fragment shader's vColor member
mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor");
// Set color for drawing the triangle
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
// Draw the triangle
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount);
// Disable vertex array
GLES20.glDisableVertexAttribArray(mPositionHandle);
}

 Android安全專項-AndBug動態調試工具環境搭建
Android安全專項-AndBug動態調試工具環境搭建
環境搭建git clone cd 到AndBug目錄,執行make58deMacBook-Pro-7:AndBug wuxian$ makePYTHONPATH=lib
 android學習二十(使用HTTP協議訪問網絡)
android學習二十(使用HTTP協議訪問網絡)
使用HttpURLConnection 在Android上發送HTTP請求的方式一般有兩種,HttpURLConnection和HttpClient,現在先學習下 H
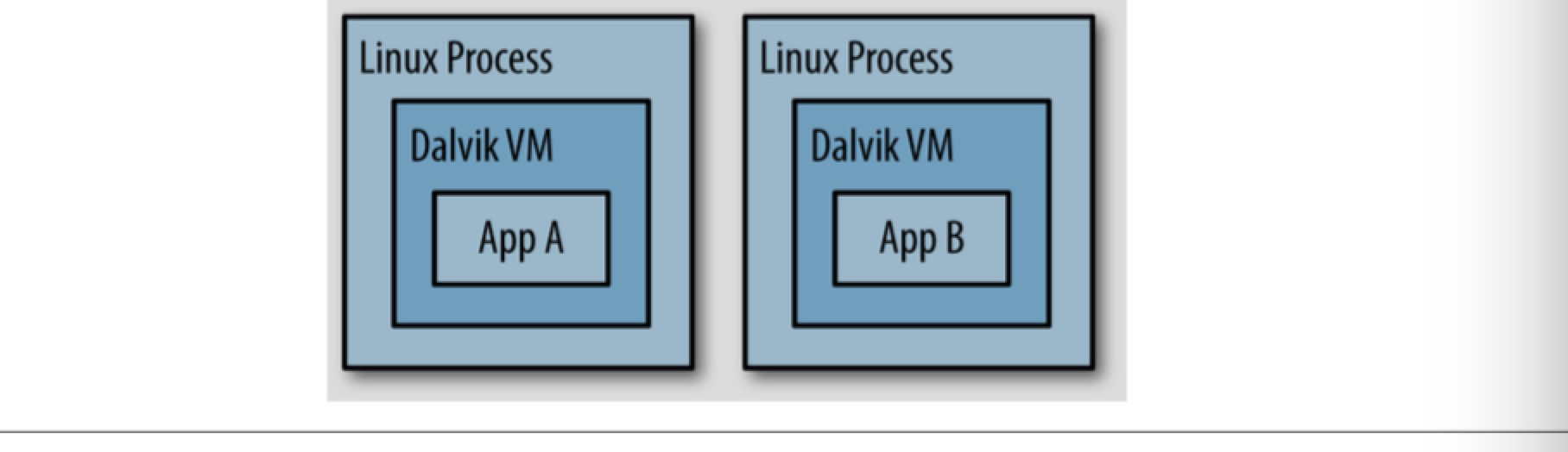
 Android應用線程詳解
Android應用線程詳解
Android應用三種線程 UI Thread Binder Thread Background Thread之間的區別與聯系UI Thread我們先來看一下App與Li
 Android TextView(圓弧)邊框和背景實例詳解
Android TextView(圓弧)邊框和背景實例詳解
Android TextView 圓弧效果圖:布局代碼:<TextView android:id=@+id/product_tag