編輯:關於Android編程
在android開發中,使用最多的數據刷新方式就是下拉刷新了,而完成此功能我們使用最多的就是第三方的開源庫PullToRefresh。現如今,google也忍不住推出了自己的下拉組件SwipeRefreshLayout,下面我們通過api文檔和源碼來分析學習如何使用SwipeRefreshLayout。
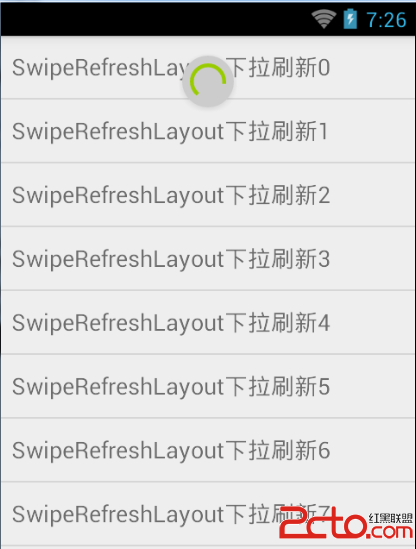
先看效果圖:


下面我們來看SwipeRefreshLayout的具體用法,顧名思義此組件就是一個布局,只不過要注意的是此布局內只能有一個直接子View。其實通過文檔我們可以知道SwipeRefreshLayout只不過是繼承了ViewGroup。
查看文檔,我們可以知道,在SwipRefreshLayout中存在一個接口,通過此接口我們可以監聽滑動手勢,其實使用此組件最重要的步驟就是實現此接口的onRefresh方法,在此方法中實現數據的更新操作。如下:

接口中的方法:

除了OnRefreshListener接口外,SwipRefreshLayout中還有一些其他重要的方法,具體如下:
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):設置手勢滑動監聽器。
2、setProgressBackgroundColor(int colorRes):設置進度圈的背景色。
3、setColorSchemeResources(int… colorResIds):設置進度動畫的顏色。
4、setRefreshing(Boolean refreshing):設置組件的刷洗狀態。
5、setSize(int size):設置進度圈的大小,只有兩個值:DEFAULT、LARGE
弄清楚API後,我們下面進行實際編碼,首先先做布局,具體內容如下:
Activity核心代碼如下:
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipeLayout); swipeRefreshLayout.setColorSchemeResources(R.color.swipe_color_1, R.color.swipe_color_2, R.color.swipe_color_3, R.color.swipe_color_4); swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);; swipeRefreshLayout.setProgressBackgroundColor(R.color.swipe_background_color); //swipeRefreshLayout.setPadding(20, 20, 20, 20); //swipeRefreshLayout.setProgressViewOffset(true, 100, 200); //swipeRefreshLayout.setDistanceToTriggerSync(50); swipeRefreshLayout.setProgressViewEndTarget(true, 100); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { new Thread(new Runnable() { @Override public void run() { data.clear(); for(int i=0;i<20;i++){ data.add("SwipeRefreshLayout下拉刷新"+i); } try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } mHandler.sendEmptyMessage(1); } }).start(); } }); //handler private Handler mHandler = new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); switch (msg.what) { case 1: swipeRefreshLayout.setRefreshing(false); adapter.notifyDataSetChanged(); //swipeRefreshLayout.setEnabled(false); break; default: break; } } };
通過如上步驟,我們就實現了一個簡單的下拉刷新操作,在此基礎上,我們可以分析研究一下SwipeRefreshLayout是如何實現的。
通過源碼我們發現SwipeRefreshLayout中的兩個重要的屬性:
private MaterialProgressDrawable mProgress;
private CircleImageView mCircleView;
這兩個屬性正是用於實現進度動畫效果的,在方法createProgressView中,我們看到mCircleView最終加入到了SwipeRefreshLayout中。
private void createProgressView() { mCircleView = new CircleImageView(getContext(), CIRCLE_BG_LIGHT, CIRCLE_DIAMETER/2); mProgress = new MaterialProgressDrawable(getContext(), this); mProgress.setBackgroundColor(CIRCLE_BG_LIGHT); mCircleView.setImageDrawable(mProgress); mCircleView.setVisibility(View.GONE); addView(mCircleView); }
同時我們也可以查看到CirlceImageView繼承了ImageView,MaterialProgressDrawabel繼承了Drawable,至此我們也就明白了下來進度動畫是如何實現的了,具體的細節在不做過多贅述,可自行查看源碼。
class CircleImageView extends ImageView
class MaterialProgressDrawable extends Drawable implements Animatable
具體的下拉功能實現主要是在onInterceptTouchEvent、onTouchEvent方法中完成的,在此我就不在將具體代碼貼出來了,大家可自行查看。
想要進一步了解的同學,可以下載完整工程,自行運行查看!有問題也可以跟帖討論哦~
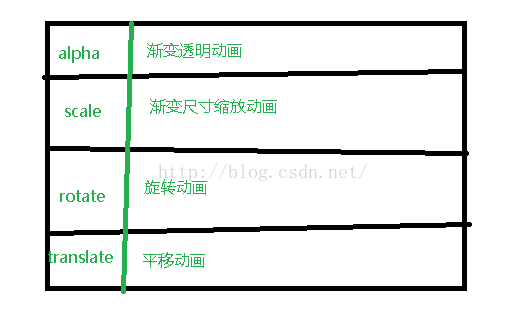
 android 動畫入門(一)
android 動畫入門(一)
准備花一些時間研究下androd動畫,因為一些酷的效果是離不開動畫的,但是所有的知識都是要從最基本的講起,只有把基礎打好,學一些高級的技術或者效果才會有思路,而不會在某一
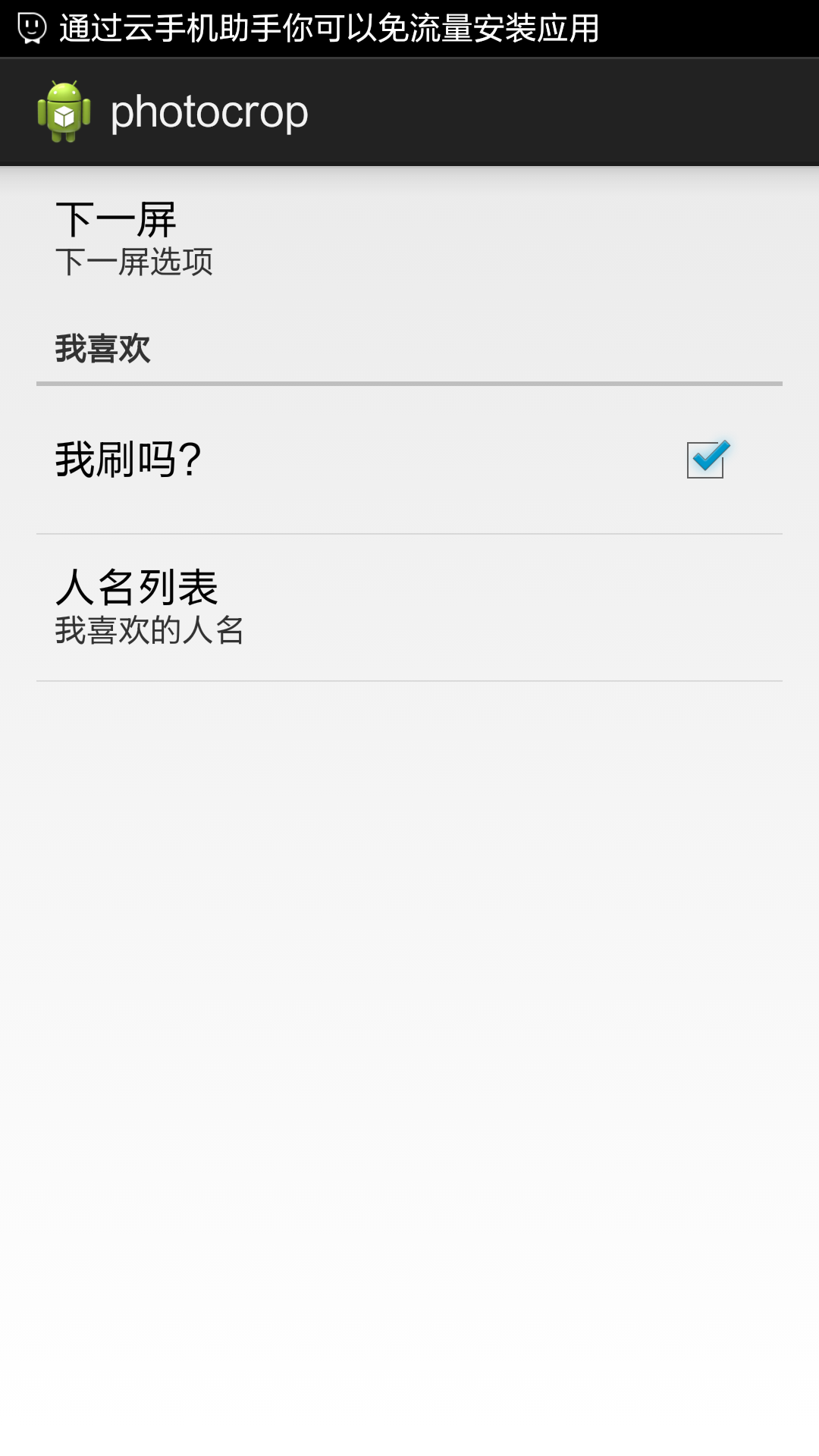
 Android PreferenceActivity與PreferenceFragment詳解及簡單實例
Android PreferenceActivity與PreferenceFragment詳解及簡單實例
Android PreferenceActivity與PreferenceFragment前言轉來轉去又回到了Android,閒話少說,這裡是參考Androi
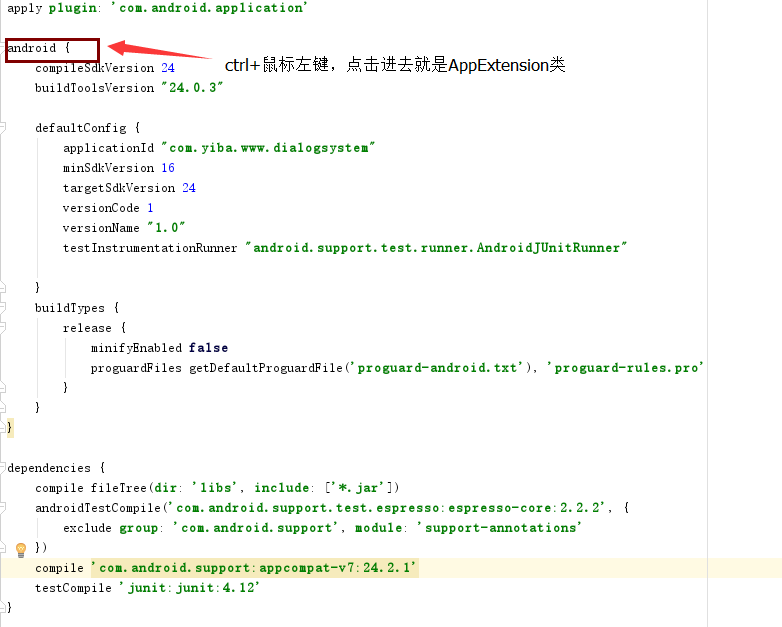
 Android Studio gradle配置詳解
Android Studio gradle配置詳解
AppExtension類及其屬性可能大部分人看到AppExtension類會感覺到非常的陌生,其實我們在app中的build.gradle中填寫配置信息的時候,經常看到
 Android Material Design系列之SnackBar
Android Material Design系列之SnackBar
前言Snackbar 是一種針對操作的輕量級反饋機制,常以一個小的彈出框的形式,出現在手機屏幕下方或者桌面左下方。它們出現在屏幕所有層的最上方,包括浮動操作按鈕。Snac