編輯:關於Android編程
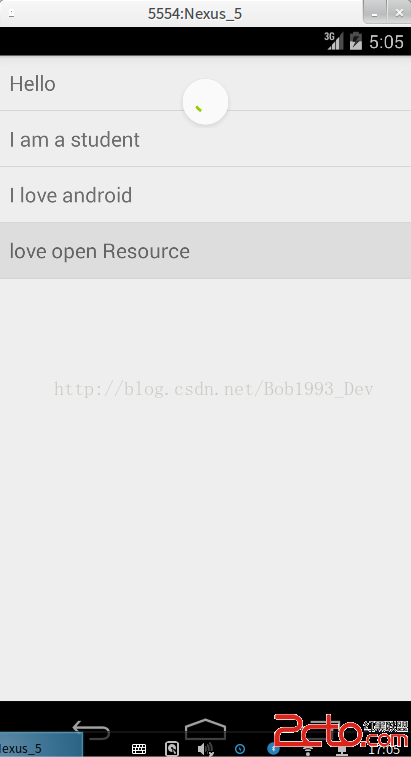
這個是基於最新v4包實現的一個下拉刷新的東東~~~
先給大家透露一下,整體很簡單,畢竟不是自定義,還請大家放寬心對待!!!廢話不多說,直接貼代碼
package com.bob.swiperefresh;
import android.app.Activity;
import android.os.Message;
import android.support.v4.widget.*;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import android.os.Handler;
/*
這是一個下拉刷新的demo
1、先用官方的SwipeRefreshLayout來實現吧___好丑的說
*/
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener {
private int index = 0;
private static final int REFRESH_FINISH = 1; //設置一個刷新完成的標記量
private SwipeRefreshLayout mSwipe;
private ListView listView;
private String[] arrays = new String[]{Hello, I am a student, I love android, love open Resource};
private ArrayAdapter adapter;
private List data = new ArrayList<>();//asList是數組和集合之間的橋梁,不能直接用於初始化List接口變量,否則在加數據的時候會崩掉
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case REFRESH_FINISH:
data.add(getData());
adapter.notifyDataSetChanged();//提示數據適配器數據發生改變從而更新適配器裡的數據
mSwipe.setRefreshing(false);//隱藏刷新進度條
break;
}
}
};
public String getData() {//循環獲取數組中的信息
String re = arrays[index];
index = (index + 1) % arrays.length;
return re;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwipe = (SwipeRefreshLayout) findViewById(R.id.swipe_ly);
listView = (ListView) findViewById(R.id.lv);
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, data);
listView.setAdapter(adapter);
mSwipe.setOnRefreshListener(this);
mSwipe.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
//這裡設置加載動畫的顏色可選項,最多設置4種
}
@Override
public void onRefresh() {//應該這麼使用:網絡訪問或者其他的費時操作在這裡邊,最後發送message就ok
//說明一下,這個demo裡更新ui的東東不一定非要用handler,也可以直接在這裡更新ui,只是沒有了延遲的效果,但在
//項目裡肯定還是需要子線程來實現的
handler.sendEmptyMessageDelayed(REFRESH_FINISH, 4000);//發送一個空消息並添加延遲時間
}
/* public void onRefresh(){//或者采用這種方式也行,
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mSwipe.setRefreshing(false);
}
},4000);
}*/
}
布局文件:

數據是我一條一條刷新出來的,具體實現邏輯可以在源碼中看到~~~
據我所知,如果v4版本較低的話效果是“知乎客戶端”的那個效果,現在最新的這個目前用在了“coursera”客戶端上,有興趣的盆友可以自行看看
(ps:渣渣用的是Linux,暫時還沒有找到比較稱心的gift錄制工具,如博友有推薦,還請留言告知!!!跪謝!!!)
 android一個彈出菜單的動畫(二)
android一個彈出菜單的動畫(二)
如果做一個彈出的控件,我們可以進行添加view: 寫class SatelliteMenu extends FrameLayout private void init(C
 android SQLite 使用實例
android SQLite 使用實例
Android作為目前主流的移動操作系統,完全符合SQLite占用資源少的優勢,故在Android平台上,集成了一個嵌入式關系型數據庫—SQLite。如果想要開發 And
 Android開發筆記之:在ImageView上繪制圓環的實現方法
Android開發筆記之:在ImageView上繪制圓環的實現方法
繪制圓環其實很簡單,有大概以下三種思路. 這裡先說網上提到的一種方法。思路是先繪制內圓,然後繪制圓環(圓環的寬度就是paint設置的paint.setStrokeWidt
 Android游戲——2048的設計(2)
Android游戲——2048的設計(2)
在去年的時候曾經寫了一個Android小游戲——2048,也在應用商店上線了,當初設計的時候還不覺得什麼,最近在整理代碼時卻覺得當時代碼設計得很是