編輯:關於Android編程
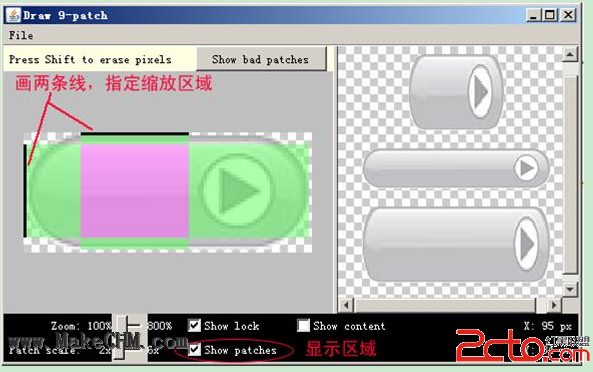
NinePatch圖片以*.9.png結尾,和普通圖片的區別是四周多了一個邊框

如上圖所示,左邊那條黑色線代表圖片垂直拉伸的區域,上邊的那條黑色線代表水平拉伸區域,右邊的黑色線代表內容繪制的垂直區域,下邊的黑色線代表內容繪制的水平區域,右邊和下邊的線是可選的,左邊和上邊的線不能省略。
采用NinePatch圖片做背景,可使背景隨著內容的拉伸(縮小)而拉伸(縮小)。那麼如何將普通的PNG圖片編輯為NinePatch圖片呢, Android SDK/tools目錄下提供了編輯器draw9patch.bat,雙擊即可打開,使用起來很簡單了,主要有以下選項:
采用NinePatch圖片做背景,可使背景隨著內容的拉伸(縮小)而拉伸(縮小)。那麼如何將普通的PNG圖片編輯為NinePatch圖片呢, Android SDK/tools目錄下提供了編輯器draw9patch.bat,雙擊即可打開,使用起來很簡單了,主要有以下選項:
例子:
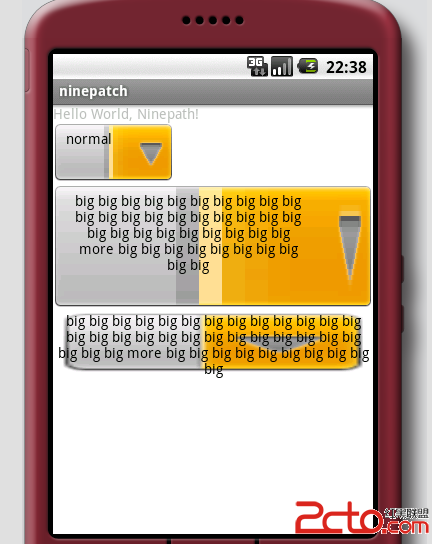
NinePatch是一種很有用的PNG圖片格式,它可以在特定區域隨文字大小進行縮放。如下:

從上圖可以看到,背景圖片的中間區域會隨著文字的大小進行縮放。背景圖片是一張NinePatch圖片。 NinePatch圖片可以使用android自帶的draw9patch工具來制作,該工具在SDK安裝路徑的tools目錄下。執行該工具,然後點擊“File”->“open 9-path”打開一張用於制作NinePatch圖片的原來圖片。在畫布的上方和左方的邊上畫線指定縮放區域,
勾選“Show patches”可顯示畫定的區域,綠色
為固定大小區域,紅色為縮放區域,文字會擺放在紅色
區域。制作完後,點擊“File”? “save 9-path”保存
圖片,draw9patch工具會自動為圖片加上*.9.png後綴。
把制作好的圖片拷貝進項目的res/drawable目錄,然後
編寫代碼。如下:

2:使用
傳 統UI開發中,如果背景的大小不一樣,一般需要為每種大小都 制作一張圖片,這在button中尤為明顯。當然我們也可以一小塊一小塊水平重復的畫,也可 以垂直的話。在android中專門有一種叫nine patch圖片(以 9.png結尾)來解決背景大小不一樣時,只用一張背景圖片。
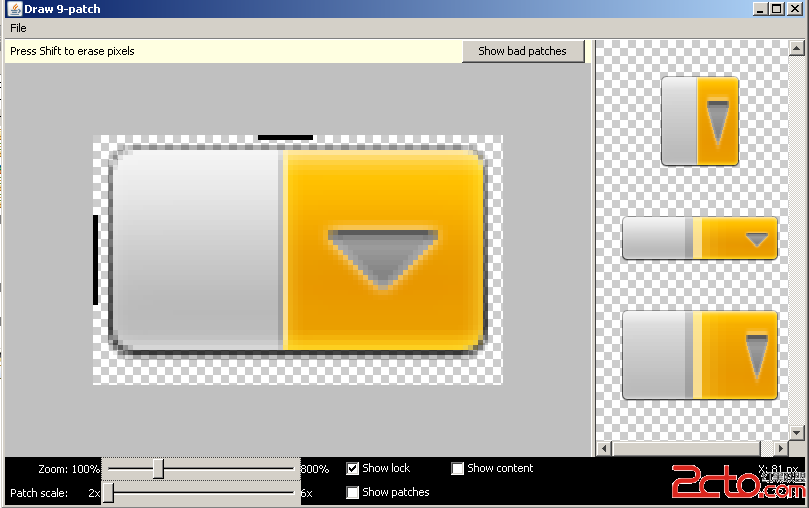
用自帶的tools\draw9patch.bat 打開一張png圖片,我們可以在png圖片最外面的空格畫一個像素寬的黑線。左邊是編輯區,在左邊的圖中,左邊黑線的高度決定了垂直拉升時的擴展區域,也 即當垂直拉伸時,只有這個區域的圖片會被拉伸。同理圖片上邊的黑線長度決定了水平拉升時的擴展區域。右邊區域是拉升的效果圖,從上之下分別為垂直拉伸,水 平拉伸,以及兩個方向的拉升。該工具提供了所見即所得的nine patch png編輯方式 。

把編輯後的png保存為 9.png到工程目錄的res/drawable目錄下,如果你的9.png中沒有黑線,那麼eclipse是會報錯的。
效 果圖如下。從中我們也可以理解為什麼叫 nine patch,相當於把一張png圖分成了9個部分,分別為4個角,4條邊,以及一個中間區域,4個角是不做拉升的,所以還能一直保持圓角的狀態,而2條水 平邊和垂直邊分別只做水平和垂直拉伸,所以不會出現邊會被拉粗的情況,只有中間用黑線指定的區域做拉伸。結果是圖片不會走樣

 Android自定義控件實現溫度旋轉按鈕效果
Android自定義控件實現溫度旋轉按鈕效果
首先看下效果圖溫度旋轉按鈕實現思路 初始化一些參數 繪制刻度盤 繪制刻度盤下的圓弧 繪制標題與溫度標識 繪制旋轉按鈕 繪制溫度 處理滑動事件 提供一些接口
 Android 使用ViewPager自動滾動循環輪播效果
Android 使用ViewPager自動滾動循環輪播效果
對Android 利用ViewPager實現圖片可以左右循環滑動效果,感興趣的朋友可以直接點擊查看內容詳情。主要介紹如何實現ViewPager自動播放,循環滾動的效果及使
 預防混水摸魚 Android自定義連接設備名
預防混水摸魚 Android自定義連接設備名
最近我家的Wi-Fi好像接入很多不明來歷的Android設備,可是進入路由器查看後,都是類似“androidXXXXX”的設備顯示的
 Android性能優化系列之apk瘦身
Android性能優化系列之apk瘦身
為什麼APK要瘦身。APK越大,在下載安裝過程中,他們耗費的流量會越多,安裝等待時間也會越長;對於產品本身,意味著下載轉化率會越低(因為競品中,用戶有更多機會選擇那個體驗