編輯:關於Android編程
適當的添加一些動畫效果,能夠獲得更好的用戶體驗,這次講講一些常見的動畫~
如:透明動畫,漸變動畫等等。
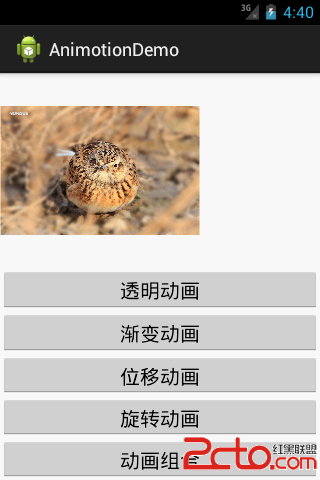
先看一下運行截圖:
 vcnPtPrC66Os16LKzdC01Nq0+sLr1tCjujwvcD4NCjxwPk1haW5BY3Rpdml0eS5qYXZhOjwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vcnPtPrC66Os16LKzdC01Nq0+sLr1tCjujwvcD4NCjxwPk1haW5BY3Rpdml0eS5qYXZhOjwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
package com.vrinux.animotiondemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imgObj;
private Animation animation;
private AnimationSet animationSet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgObj = (ImageView) findViewById(R.id.imgid);
}
public void animationshow(View view) {
switch (view.getId()) {
case R.id.btn01id:
/**
* 透明動畫: AlphaAnimation(float fromAlpha,//變化起始狀態的Alpha值; float
* toAlpha)//變化結束狀態的Alpha值;
*/
animation = new AlphaAnimation(0.0f, 1.0f);
// 設置動畫時長;
animation.setDuration(3000);
// 為組件添加動畫;
imgObj.setAnimation(animation);
break;
case R.id.btn02id:
/**
* 漸變動畫: ScaleAnimation(float fromX, //變化起始狀態x軸(即寬度)占控件的x軸(即寬度)的比例,
* 1.0f為控件的寬度,0.0f表示沒有寬度, 大於1.0f標識控件寬度的相應倍數; float
* toX,//變化結束狀態x軸(即寬度)占控件的x軸(即寬度)的比例; float fromY,
* //變化起始狀態y軸(即高度)占控件的y軸(即高度)的比例,和fromX同理; float toY,
* //變化結束狀態y軸(即高度)占控件的y軸(即高度)的比例; float pivotX,//變化的原點x軸坐標; float
* pivotY)//變化的原點y軸坐標;
*/
animation = new ScaleAnimation(0.5f, 2.0f, 0.5f, 2.0f, 50.0f, 50.0f);
animation.setDuration(3000);
imgObj.setAnimation(animation);
break;
case R.id.btn03id:
/**
* 位移動畫: TranslateAnimation(float fromXDelta, //位移起始x軸位置; float
* toXDelta, //位移結束x軸位置; float fromYDelta, //位移起始y軸位置; float
* toYDelta)//位移結束y軸位置;
*/
animation = new TranslateAnimation(0.0f, 100.0f, 0.0f, 100.0f);
animation.setDuration(3000);
imgObj.setAnimation(animation);
break;
case R.id.btn04id:
/**
* 旋轉動畫: RotateAnimation(float fromDegrees,//起始旋轉度數; float
* toDegrees, //結束旋轉度數; float pivotX, //旋轉原點的x軸坐標; float
* pivotY)//旋轉原點的y軸坐標;
*/
animation = new RotateAnimation(0.0f, 360.0f, 50.0f, 50.0f);
animation.setDuration(3000);
imgObj.setAnimation(animation);
break;
case R.id.btn05id:
/**
* AnimationSet(true)//動畫集合(組合);顧名思義;
*/
AlphaAnimation animation1 = new AlphaAnimation(0.0f, 1.0f);
ScaleAnimation animation2 = new ScaleAnimation(0.5f, 2.0f, 0.5f,
2.0f, 50.0f, 50.0f);
TranslateAnimation animation3 = new TranslateAnimation(0.0f,
100.0f, 0.0f, 100.0f);
RotateAnimation animation4 = new RotateAnimation(0.0f, 360.0f,
50.0f, 50.0f);
animationSet = new AnimationSet(true);
animationSet.addAnimation(animation1);
animationSet.addAnimation(animation2);
animationSet.addAnimation(animation3);
animationSet.addAnimation(animation4);
animationSet.setDuration(4000);
imgObj.setAnimation(animationSet);
break;
}
}
}
activity_main.xml:
圖片資源:
img.jpg:

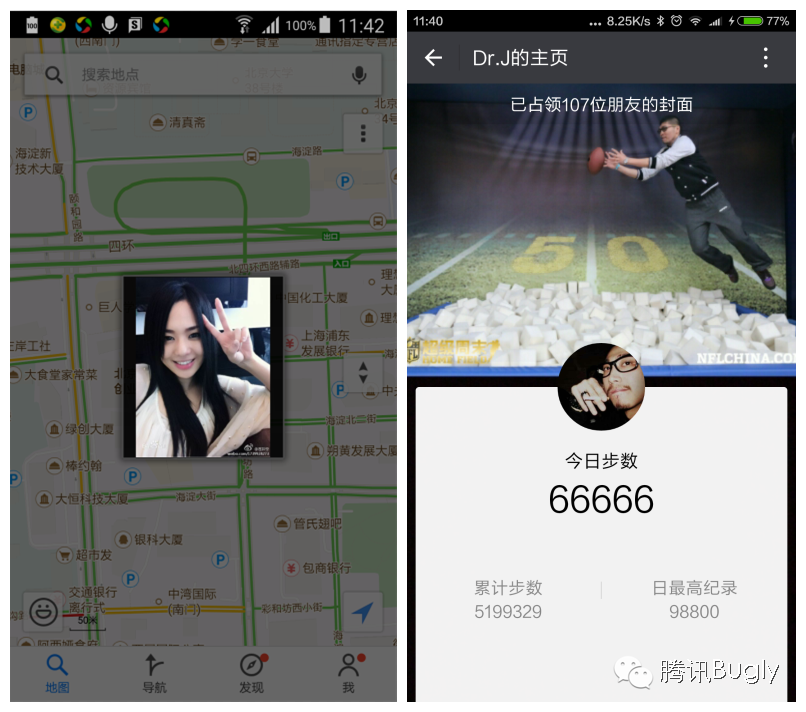
 手把手教你逆向分析 Android 程序
手把手教你逆向分析 Android 程序
很多人寫文章,喜歡把什麼行業現狀啊,研究現狀啊什麼的寫了一大通,感覺好像在寫畢業論文似的,我這不廢話,先直接上幾個圖,感受一下。第一張圖是在把代碼注入到地圖裡面,啟動首頁
 Android 畫廊效果之ViewPager顯示多個圖片
Android 畫廊效果之ViewPager顯示多個圖片
首先來看下面的效果: 從上面的圖片可以看到,當添加多張圖片的時候,能夠在下方形成一個畫廊的效果,我們左右拉動圖片來看我們添加進去的圖片,效果是不是好了很多呢?下面來看
 掌握CoordinatorLayout
掌握CoordinatorLayout
原文鏈接Mastering the Coordinator Layout在Google I/0 2015大會上,Google發布了一個與Material Design相關
 android學習三(Intent)
android學習三(Intent)
前面的博文介紹了Activity,可能學的還不太爽哦,所以接下來學習android的Intent,它是android的信使,可以進行各個組件之間進行通信了。我依然在前面的