編輯:關於Android編程
本篇博客給大家分享一個WebView的使用案例,實現Android調用JavaScript代碼來控制白天/夜間模式。關於WebView如何使用,官網有很好的說明,Building Web Apps in WebView,小巫這裡就不多贅述。
跟Native應用不一樣,我們可以很簡單得實現調用系統API來達到,就是通過樣式設置主題。如果我們的內容是html裡面的內容,如何來達到?首先加載html頁面肯定是要用到WebView的,通過loadUrl的方法可以把html頁面顯示到webView,我們知道Android可以與JavaScript進行交互,就是說可以在JavaScript中調用Android的代碼,也可以在Android中調用JavaScript代碼,所以就有了一個思路就是,通過Android調用Html頁面中的JavaScript代碼來控制頁面背景和字體樣式來達到切換白天/黑夜模式。
<script language=javascript> function load_night() { document.bgColor=#000000 var fontColor = document.getElementById(font); if (!fontColor) { return; } fontColor.style.color=white } </script><script language=javascript> function load_day(){ document.bgColor=#ffffff var fontColor = document.getElementById(font); if (!fontColor) { return; } fontColor.style.color=black } </script>
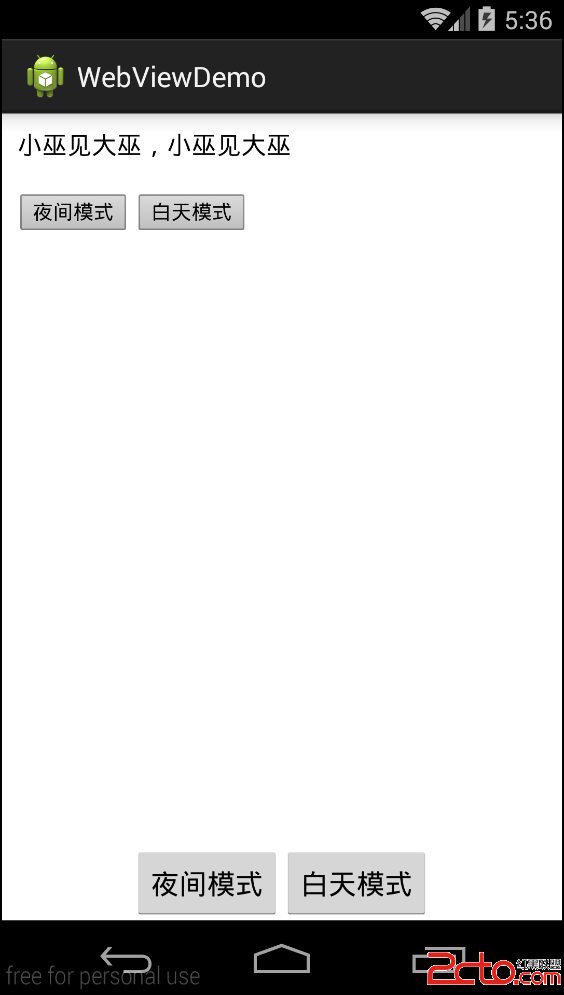
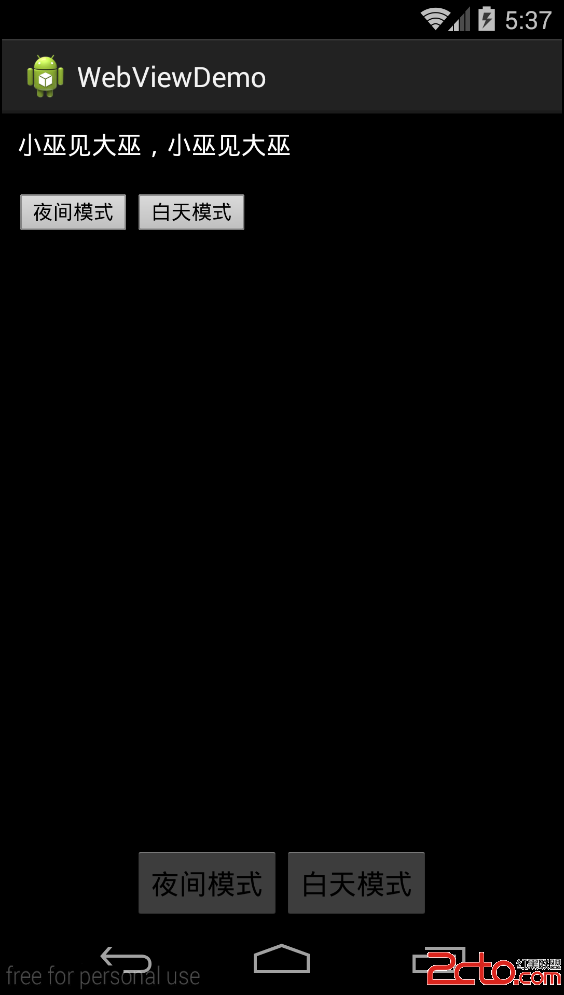
小巫見大巫,小巫見大巫
WebSettings settings = webView.getSettings();
// 設置javaScript可用
settings.setJavaScriptEnabled(true);
webView.loadUrl(file:///android_asset/01.html);
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_nightmode:
webView.loadUrl(javascript:load_night());
break;
case R.id.btn_lightmode:
webView.loadUrl(javascript:load_day());
break;
default:
break;
}
}


package com.infzm.webview;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private WebView webView;
private Button nightModeBtn;
private Button lightModeBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) this.findViewById(R.id.webview);
nightModeBtn = (Button) this.findViewById(R.id.btn_nightmode);
lightModeBtn = (Button) this.findViewById(R.id.btn_lightmode);
nightModeBtn.setOnClickListener(this);
lightModeBtn.setOnClickListener(this);
// webView.loadUrl(http://www.baidu.com);
WebSettings settings = webView.getSettings();
// 設置javaScript可用
settings.setJavaScriptEnabled(true);
// 綁定javaScript接口,可以實現在javaScript中調用我們的Android代碼
// webView.addJavascriptInterface(new WebAppInterface(this), Android);
// webView.setWebViewClient(new MyWebViewClient());
// 加載assets目錄下的html頁面
webView.loadUrl(file:///android_asset/01.html);
}
/**
* 用於控制頁面導航
* @author wwj_748
*
*/
private class MyWebViewClient extends WebViewClient {
/**
* 當用於點擊鏈接,系統調用這個方法
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (Uri.parse(url).getHost().equals(www.baidu.com)) {
// 這個是我的網頁,所以不要覆蓋,讓我的WebView來加載頁面
return false;
}
// 否則,這個鏈接不是我的網站頁面,因此啟用浏覽器來處理urls
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 檢查是否為返回事件,如果有網頁歷史記錄
if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) {
webView.goBack();
return true;
}
// 如果不是返回鍵或沒有網頁浏覽歷史,保持默認
// 系統行為(可能會退出該活動)
return super.onKeyDown(keyCode, event);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_nightmode:
webView.loadUrl(javascript:load_night());
break;
case R.id.btn_lightmode:
webView.loadUrl(javascript:load_day());
break;
default:
break;
}
}
}
 qq厘米秀表情怎麼設置聲音
qq厘米秀表情怎麼設置聲音
大家現在聊天文字已經不足以表達內心情緒了,所以有了表情包,而且現在的QQ裡面出來了厘米秀,表情就更多了,不僅有動態gif,還有聲音呢,自帶bgm,下面小編就
 (二)Android socket+多線程 實現聊天功能
(二)Android socket+多線程 實現聊天功能
使用socket與多線程實現手機聊天功能,手機客戶端的實現剛開始會出來一個登錄界面,需要我們輸入賬號,密碼,如果沒有,點擊注冊新賬號,會跳轉到注冊頁面。 注冊好的用戶會提
 Android中的網絡編程系列(一):URLConnection
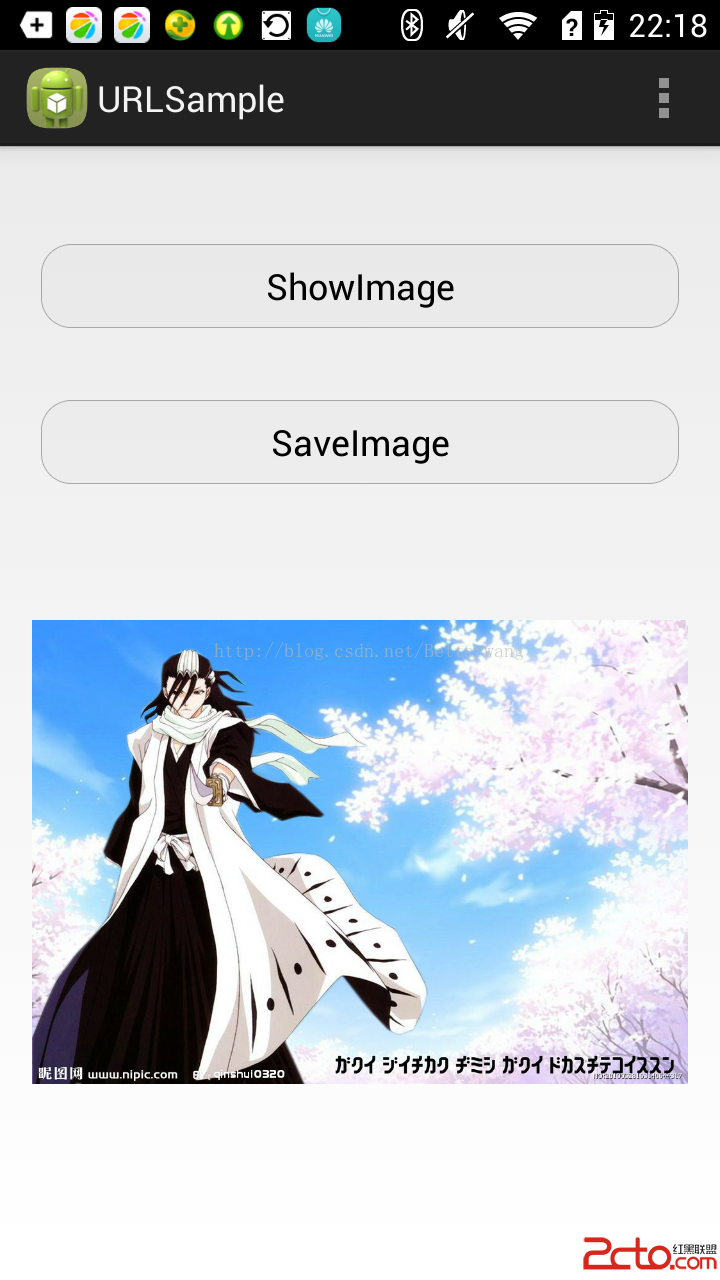
Android中的網絡編程系列(一):URLConnection
URL(Uniform Resource Locator)對象代表統一資源定位器,它是指向互聯網資源的指針。URL由協議名、主機、端口和資源路徑組件,即滿足
 那些年我們用過的顯示性能指標
那些年我們用過的顯示性能指標
注:Google 在自己文章中用了 Display Performance 來描述我們常說的流暢度,為了顯得有文化,本文主要用“顯示性能”一詞來