編輯:關於Android編程
今天給大家帶來一點干貨,就是橫向循環滾動的廣告條。
有點類似淘寶的banner廣告位,可以手勢滑動,也會依據固定時間間隔自動滾動,滑到盡頭時會一直循環。過渡非常的平滑。從網絡中獲取圖片,並緩存到SD卡當中,做為沒有網絡的時候可以顯示,提高用戶的體驗,點擊每個廣告條會進入相應的url界面,封裝的好,使用起來非常的方便。
下面就讓我們來看看運行的效果圖,看看是不是你要找的:

記得之前為了做這樣的效果,從網絡上找了很多的源碼。結果發現有很多的源碼的效果要麼是滑到盡頭到第一個廣告時,會從第二,三個廣告中穿過,過渡非常的不平滑。要麼就是封裝的不夠好,平滑效果是實現了,但卻不能點擊,或者說不能從網絡上加載圖片。
這兩種情況都是不符合我們商業項目開發的。因為廣告條會變,所以必須從後台獲取圖片的url地址,以及對應的廣告信息的Url。
那今天給大家帶來的干貨就是為了解決這些問題,還你一個完美的廣告條的實現。
我們都知道,廣告條的效果一般的做法就是使用ViewPager加上一個定時器Time,TimerTask或者是handler來定時的滾動廣告圖片,同時控制廣告的指示小點點的選中與未選中時顯示的狀態圖片。
今天分享的廣告條的做法有點不一樣,但是效果確相比ViewPager更加的有趣。我們使用的是ViewFlow。
1.首先自定義一個ViewFlow類:
因為這個類的代碼量比較大,出於篇幅考慮,代碼我就不貼了,見最下面的下載鏈接,下載源碼可以自己去研究一下,具體的實現原理。
2.然後定義一個CircleFlowIndicator類
這個類是來控制廣告條中小圓點的滾動,從效果圖中我們可以看到,三個小圓點的滾動也是非常的平滑的移動過去,讓人感覺很流暢,比世面上很多的App中實現的那種廣告小圓點的效果也要好很多。
具體代碼依然見源碼;
3.接下來我們就在布局文件中開始使用了
<framelayout android:id="@+id/framelayout" android:layout_height="300dip" android:layout_width="fill_parent" android:orientation="vertical">
</framelayout>
代碼中有個app:activeType,app:radius 這樣的東西,可能新手不是很明白到底是個shenmegui,解釋一下這是自定義屬性。
使用自定義屬性首先要記得把這個屬性相應的命名空間給加在布局文件的開頭,否則無法編譯。
xmlns:app=”http://schemas.android.com/apk/res-auto”
這些屬性都對應在attrs.xml文件中可以找到:
4.然後我們就可以在Activity中調用了,具體的代碼是:
/**
* @Description:顯示廣告條的主頁
* @author http://blog.csdn.net/finddreams
*/
public class MainActivity extends Activity {
private ViewFlow mViewFlow;
private CircleFlowIndicator mFlowIndicator;
private ArrayList imageUrlList = new ArrayList();
ArrayList linkUrlArray= new ArrayList();
ArrayList titleList= new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
imageUrlList.add(http://b.hiphotos.baidu.com/image/pic/item/d01373f082025aaf95bdf7e4f8edab64034f1a15.jpg);
imageUrlList.add(http://g.hiphotos.baidu.com/image/pic/item/6159252dd42a2834da6660c459b5c9ea14cebf39.jpg);
imageUrlList.add(http://d.hiphotos.baidu.com/image/pic/item/adaf2edda3cc7cd976427f6c3901213fb80e911c.jpg);
linkUrlArray.add(http://blog.csdn.net/finddreams/article/details/44301359);
linkUrlArray.add(http://blog.csdn.net/finddreams/article/details/43486527);
linkUrlArray.add(http://blog.csdn.net/finddreams/article/details/43194799);
titleList.add(Android開發面試經——4.常見Android進階筆試題(更新中...));
titleList.add(Android控件GridView之仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現);
titleList.add(Android動畫之仿美團加載數據等待時,小人奔跑進度動畫對話框(附順豐快遞員奔跑效果) );
initBanner(imageUrlList);
}
private void initView() {
mViewFlow = (ViewFlow) findViewById(R.id.viewflow);
mFlowIndicator = (CircleFlowIndicator) findViewById(R.id.viewflowindic);
}
private void initBanner(ArrayList imageUrlList) {
mViewFlow.setAdapter(new ImagePagerAdapter(this, imageUrlList,
linkUrlArray, titleList).setInfiniteLoop(true));
mViewFlow.setmSideBuffer(imageUrlList.size()); // 實際圖片張數,
// 我的ImageAdapter實際圖片張數為3
mViewFlow.setFlowIndicator(mFlowIndicator);
mViewFlow.setTimeSpan(4500);
mViewFlow.setSelection(imageUrlList.size() * 1000); // 設置初始位置
mViewFlow.startAutoFlowTimer(); // 啟動自動播放
}
}
5.有一個很關鍵的就是ImagePagerAdapter這個適配器,因為加載網絡圖片是在這個類裡實現的,還有廣告條的點擊,進入一個Web界面的實現。在這裡加載網絡圖片我們使用了一個很火的開源項目,UniversalImageLoader(異步加載網絡圖片) ,相信大家也並不陌生了。
ImagePagerAdapter.class 類:
/**
* @Description: 圖片適配器
* @author http://blog.csdn.net/finddreams
*/
public class ImagePagerAdapter extends BaseAdapter {
private Context context;
private List imageIdList;
private List linkUrlArray;
private List urlTitlesList;
private int size;
private boolean isInfiniteLoop;
private ImageLoader imageLoader;
private DisplayImageOptions options;
public ImagePagerAdapter(Context context, List imageIdList,
List urllist, List urlTitlesList) {
this.context = context;
this.imageIdList = imageIdList;
if (imageIdList != null) {
this.size = imageIdList.size();
}
this.linkUrlArray = urllist;
this.urlTitlesList = urlTitlesList;
isInfiniteLoop = false;
// 初始化imageLoader 否則會報錯
imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(context));
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_launcher) // 設置圖片下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.meinv) // 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.meinv) // 設置圖片加載或解碼過程中發生錯誤顯示的圖片
.cacheInMemory(true) // 設置下載的圖片是否緩存在內存中
.cacheOnDisc(true) // 設置下載的圖片是否緩存在SD卡中
.build();
}
@Override
public int getCount() {
// Infinite loop
return isInfiniteLoop ? Integer.MAX_VALUE : imageIdList.size();
}
/**
* get really position
*
* @param position
* @return
*/
private int getPosition(int position) {
return isInfiniteLoop ? position % size : position;
}
@Override
public View getView(final int position, View view, ViewGroup container) {
final ViewHolder holder;
if (view == null) {
holder = new ViewHolder();
view = holder.imageView = new ImageView(context);
holder.imageView
.setLayoutParams(new ViewGroup.LayoutParams(-1, -1));
holder.imageView.setScaleType(ImageView.ScaleType.FIT_XY);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
imageLoader.displayImage(
(String) this.imageIdList.get(getPosition(position)),
holder.imageView, options);
holder.imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
String url = linkUrlArray.get(ImagePagerAdapter.this
.getPosition(position));
String title = urlTitlesList.get(ImagePagerAdapter.this
.getPosition(position));
/*
* if (TextUtils.isEmpty(url)) {
* holder.imageView.setEnabled(false); return; }
*/
Bundle bundle = new Bundle();
bundle.putString(url, url);
bundle.putString(title, title);
Intent intent = new Intent(context, BaseWebActivity.class);
intent.putExtras(bundle);
context.startActivity(intent);
Toast.makeText(context, 點擊了第 + getPosition(position) + 美女,
0).show();
}
});
return view;
}
private static class ViewHolder {
ImageView imageView;
}
/**
* @return the isInfiniteLoop
*/
public boolean isInfiniteLoop() {
return isInfiniteLoop;
}
/**
* @param isInfiniteLoop
* the isInfiniteLoop to set
*/
public ImagePagerAdapter setInfiniteLoop(boolean isInfiniteLoop) {
this.isInfiniteLoop = isInfiniteLoop;
return this;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
}
6.點擊廣告條進入一個帶進度條的WebView的Activity,這個效果我之前的博客中就有介紹過,詳情可見:仿微信中加載網頁時帶線行進度條的WebView的實現
到這裡就可以實現完美的廣告條了,哦,對了因為是加載網絡圖片,所以加的要加上訪問網絡權限哦,不然就顯示不了網絡圖片,還有因為用到了UniversalImageLoader把圖片離線緩存到SD卡當中,所以也是加權限的。
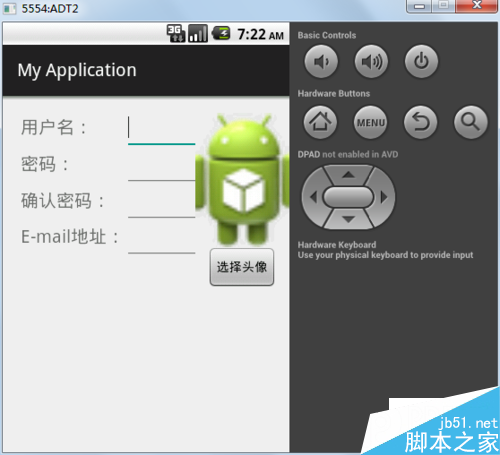
 Android實現帶頭像的用戶注冊頁面
Android實現帶頭像的用戶注冊頁面
1.首先是注冊頁面的布局:<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:a
 DatePicker
DatePicker
DatePicker實戰效果圖:依賴導入compile 'cn.aigestudio.datepicker:DatePicker:2.2.0'DatePi
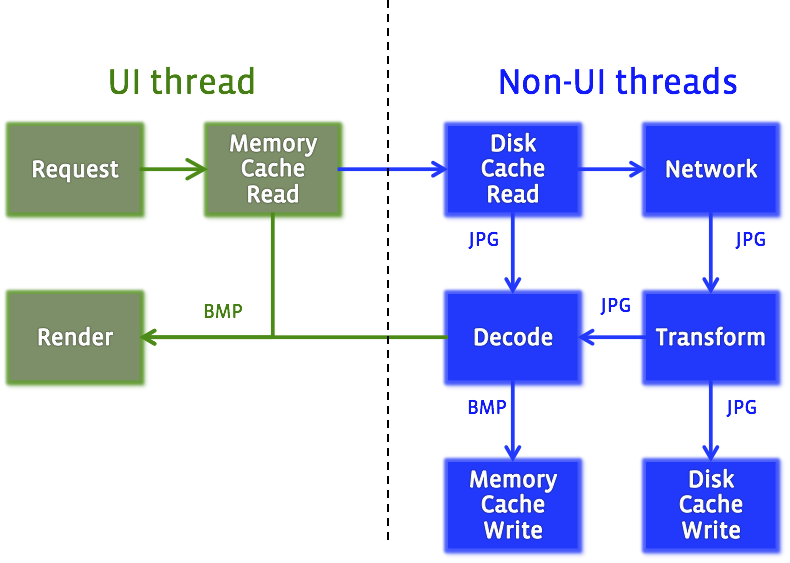
 Fresco-FaceBook推出的Android圖片加載庫
Fresco-FaceBook推出的Android圖片加載庫
在Android設備上面,快速高效的顯示圖片是極為重要的。過去的幾年裡,我們在如何高效的存儲圖像這方面遇到了很多問題。圖片太大,但是手機的內存卻很小。每一個像素的R、G、
 Android之——自動掛斷電話的實現
Android之——自動掛斷電話的實現
通過《Android之——AIDL小結》與《Android之——AIDL深入》兩篇博文,相信大家已經對Andr