編輯:關於Android編程
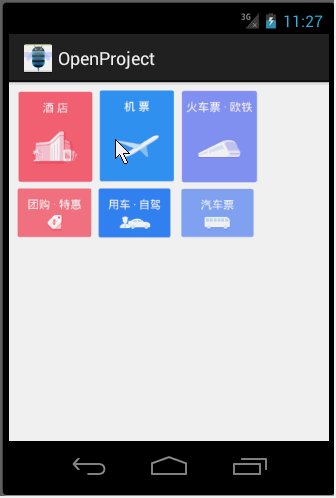
最近下了個攜程App,點開首頁看,注意到其按鈕在點擊的時候並不是我們經常看到的變色效果,而是先收縮,放開時,再回到原來的大小,感覺這個效果雖然小,但是感覺非常新穎,於是決定,模仿一下這個小效果,先看一下在攜程上的效果,效果如下圖所示:
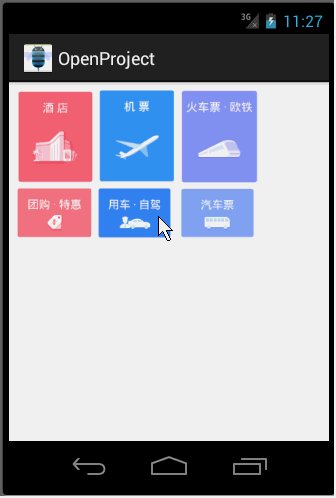
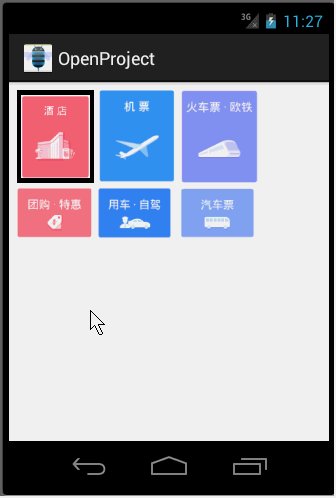
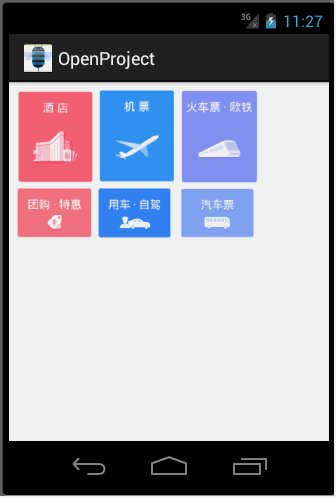
再看一下我模仿的效果,如下圖所示,效果基本一樣。
 0..0親測在真機上是不會有黑色邊框出現的,模擬器上不知為何...
0..0親測在真機上是不會有黑色邊框出現的,模擬器上不知為何...
先說一下整體思路:1.繼承ImageView,重寫onTouchEvent方法。
2.down的時候觸發我們的縮小屬性動畫。
3.up的時候再觸發放大動畫。
4.定義一個接口回調,用來響應點擊事件的處理。
下面是實現代碼:
package view;
import module.BusEvent;
import android.animation.Animator;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.content.Context;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;
import de.greenrobot.event.EventBus;
/**
* @author rzq
*
*/
public class ClickImageView extends ImageView {
private Animator anim1;
private Animator anim2;
private int mHeight;
private int mWidth;
private float mX, mY;
private Handler mHandler = new Handler();
private ClickListener listener;
public ClickImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = getHeight() - getPaddingTop() - getPaddingBottom();
mWidth = getWidth() - getPaddingLeft() - getPaddingRight();
mX = getX();
mY = getY();
}
private void init() {
PropertyValuesHolder valueHolder_1 = PropertyValuesHolder.ofFloat(
"scaleX", 1f, 0.9f);
PropertyValuesHolder valuesHolder_2 = PropertyValuesHolder.ofFloat(
"scaleY", 1f, 0.9f);
anim1 = ObjectAnimator.ofPropertyValuesHolder(this, valueHolder_1,
valuesHolder_2);
anim1.setDuration(200);
anim1.setInterpolator(new LinearInterpolator());
PropertyValuesHolder valueHolder_3 = PropertyValuesHolder.ofFloat(
"scaleX", 0.9f, 1f);
PropertyValuesHolder valuesHolder_4 = PropertyValuesHolder.ofFloat(
"scaleY", 0.9f, 1f);
anim2 = ObjectAnimator.ofPropertyValuesHolder(this, valueHolder_3,
valuesHolder_4);
anim2.setDuration(200);
anim2.setInterpolator(new LinearInterpolator());
}
public void setClickListener(ClickListener clickListener) {
this.listener = clickListener;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mHandler.post(new Runnable() {
@Override
public void run() {
anim2.end();
anim1.start();
}
});
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
mHandler.post(new Runnable() {
@Override
public void run() {
anim1.end();
anim2.start();
}
});
if (listener != null) {
listener.onClick();
}
//EventBus.getDefault().post(BusEvent.TYPE);
break;
case MotionEvent.ACTION_CANCEL:
break;
}
return true;
}
//按下的點是否在View內
protected boolean innerImageView(float x, float y) {
if (x >= mX && y <= mX + mWidth) {
if (y >= mY && y <= mY + mHeight) {
return true;
}
}
return false;
}
/**
* 點擊事件處理回調
* @author renzhiqiang
*
*/
public interface ClickListener {
public void onClick();
}
@Override
protected void onDetachedFromWindow() {
// TODO Auto-generated method stub
super.onDetachedFromWindow();
}
}
在Activity中的使用:
package activity.animatior;
import view.ClickImageView;
import view.ClickImageView.ClickListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
import com.example.listviewanimationdemo.R;
public class ClickImageActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.click_image_layout);
ClickImageView view = (ClickImageView) findViewById(R.id.image_view_1);
view.setClickListener(new ClickListener() {
@Override
public void onClick() {
Toast.makeText(ClickImageActivity.this, "ImageView被點擊了...",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
}
}
 Android的三種開發類型
Android的三種開發類型
Android移植開發 Android移植開發的最終目的是為了開發Android嵌入式產品,從開發者的角度來看,這種類型的開發以具有硬件系統為前提,在硬件
 Android點擊Button水波紋效果
Android點擊Button水波紋效果
先上圖,看看接下來我要向大家介紹的是個什麼東西,如下圖: public View findTargetView(float x, float y, View anc
 Android Ndk中C與JAVA之間的互相調用
Android Ndk中C與JAVA之間的互相調用
本例實現一個簡單的場景: 1、使用C編寫一個方法,接收1個參數,方法中調用Java的方法。 2、Java類中編寫一個方法,接收一個參數。 3、模擬調用場景:點擊按鈕 -&
 Android 采用HTML設計界面
Android 采用HTML設計界面
因為Android軟件開發分工目前還沒有細化,程序員往往需要負責軟件界面的開發,雖然軟件的界面圖片已經由美工設計好了,但是如果使用layout技術把軟件做成漂亮的界面確實