編輯:關於Android編程
開學到現在一直都在學著去搞明白一個簡單的游戲。寫完代碼之後,發現主界面顯示的某些圖片比正常的大了許多。
本來以為是代碼寫錯了,反反復復,來來回回的檢查代碼,真心沒有錯誤。。。崩潰了!!!
後來就嘗試著把圖片從drawable-mdpi中移動到了hdpi文件夾下,在運行程序的時候,竟然好了!!
MyGod,越是簡單的東西就越容易出錯。也只能怪自己學的不扎實不透徹了。在網上找到一些解釋:
android為開發者提供了兩種解決適配問題的辦法,第一種方式是使用dip的單位(dip: device independent pixels(設備獨立像素).
不同設備有不同的顯示效果,這個和設備硬件有關,一般我們為了支持WVGA、HVGA和QVGA 推薦使用這個,不依賴像素);
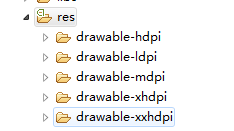
另一種是使用不同的drawable文件夾,如下圖:
 -hdpi 近似於240dpi的高級顯示密度的屏幕
-mdpi 近似於160dpi的中級顯示密度的屏幕
-ldpi 近似於120dpi的低級顯示密度的屏幕
-xhdpi 近似於320dpi的超高級顯示密度的屏幕
圖片縮放比列為 3 :4:6:8 ldpi,mdpi,hdip,xhdip
Android系統會手機屏幕的大小及屏幕尺寸去選擇不同文件夾下的圖片資源,以此來實現在不同大小屏幕分辨率下適配的問題。
比如在一個低分辨率的手機上,Android就會選擇ldpi文件夾下的圖片,但是如果沒有在ldip的文件夾下找到相關的資源文件,
-hdpi 近似於240dpi的高級顯示密度的屏幕
-mdpi 近似於160dpi的中級顯示密度的屏幕
-ldpi 近似於120dpi的低級顯示密度的屏幕
-xhdpi 近似於320dpi的超高級顯示密度的屏幕
圖片縮放比列為 3 :4:6:8 ldpi,mdpi,hdip,xhdip
Android系統會手機屏幕的大小及屏幕尺寸去選擇不同文件夾下的圖片資源,以此來實現在不同大小屏幕分辨率下適配的問題。
比如在一個低分辨率的手機上,Android就會選擇ldpi文件夾下的圖片,但是如果沒有在ldip的文件夾下找到相關的資源文件,
Android系統會首先從hdpi文件夾中選擇文件,然後對圖片資源進行縮放處理,顯示在屏幕上;如果hdpi文件夾下也沒有的話,
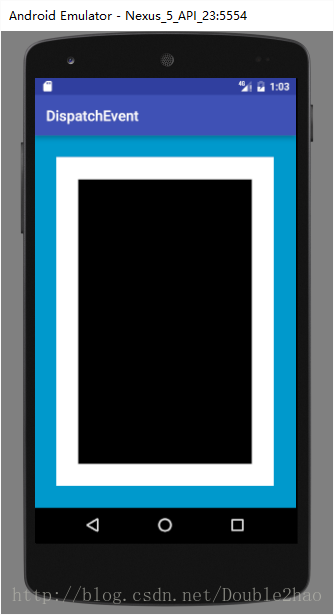
會在默認的drawable文件夾中尋找。因此圖片放錯文件夾的話,就會顯示大小不同。如圖正常顯示的圖片:
 放大後的圖片:
放大後的圖片:
 出現第二個圖的原因是將hdpi下的圖片放到了默認的文件夾下。
本身是同一張圖片,由於系統沒有在hdpi文件夾中找到對應圖片,在默認的文件夾下找到了,但是這時系統會認為該圖適用於中等分辨率的屏幕,
出現第二個圖的原因是將hdpi下的圖片放到了默認的文件夾下。
本身是同一張圖片,由於系統沒有在hdpi文件夾中找到對應圖片,在默認的文件夾下找到了,但是這時系統會認為該圖適用於中等分辨率的屏幕,
如果直接放到高分辨率的手機上不能適配,所以系統會自動的將圖片放大,所以雖然是同一張圖片,但是現實出來就是一個正常,一個被放大。
同理,如果同一張圖片,放在ldpi的文件夾下,在低分辨率的手機上顯示正常,但是如果放在hdpi文件夾中,系統認為該圖是高分辨率顯示的,
要將圖片縮小處理,所以顯示出來的效果就是圖變小了。
所以才會出現明明是一張圖片,只是放在不同的文件夾中,顯示出來的效果就不同!
 android高仿微信表情輸入與鍵盤輸入代碼(詳細實現分析)
android高仿微信表情輸入與鍵盤輸入代碼(詳細實現分析)
表情與鍵盤的切換輸入大部分IM都會需要到,之前自己實現了一個,還是存在些缺陷,比如說鍵盤與表情切換時出現跳閃問題,這個困擾了我些時間,不過所幸在Github(其代碼整體結
 完全理解android事件分發機制
完全理解android事件分發機制
前言現在看來其實更像是一篇知識概括,多處可能未講清楚,於是打算重寫事件分發,用一篇文章大致講清楚。首先,形式上筆者最先思考的是使用源碼,此者能從原理上講解分發機制,比起侃
 Android仿QQ聊天撒花特效 很真實
Android仿QQ聊天撒花特效 很真實
先看看效果圖吧實現這樣的效果,你要知道貝塞爾曲線,何謂貝塞爾曲線?先在這裡打個問號下面就直接寫了1.activity_main.xml<RelativeLayout
 Android Fragment的生命周期詳解
Android Fragment的生命周期詳解
Fragments的生命周期 每一個fragments 都有自己的一套生命周期回調方法和處理自己