/**
* 先講講WebView常常要使用到的WebViewClient和WebChromeClient的區別:
* WebViewClient主要幫助WebView處理各種通知、請求事件的,比如: onLoadResource,onPageStart,onPageFinish,onReceiveError,onReceivedHttpAuthRequest等
* WebChromeClient主要輔助WebView處理Javascript的對話框、網站圖標、網站title、加載進度等比如:onCloseWindow(關閉WebView),onCreateWindow(),
* onJsAlert (WebView上alert無效,需要定制WebChromeClient處理彈出),onJsPrompt,onJsConfirm,onProgressChanged,onReceivedIcon,onReceivedTitle等
* 如果WebView只是用來處理一些html的頁面內容,只用WebViewClient就行了,如果需要更豐富的處理效果,比如JS、進度條等,就要用到WebChromeClient。
* 通常情況下您可以進行如下操作就可以了:
WebView webView;
webView= (WebView) findViewById(R.id.webview);//找到布局中的WebView控件
webView.setWebChromeClient(new WebChromeClient());//使用默認的WebChromeClient
webView.setWebViewClient(new WebViewClient());//使用默認的WebViewClient
webView.getSettings().setJavaScriptEnabled(true);//設置可以與js交互
webView.loadUrl(url);
*/
public class WebViewTestActivity extends Activity {
/**WebView浏覽器 */
private WebView mWebView;
/**進度條,增加用戶體驗度 */
private ProgressDialog pdialog;
/**重寫返回按鈕操作 */
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
/**條件是:點擊返回按鈕並且當前頁面可以返回*/
if (keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview_main);
mWebView = (WebView) findViewById(R.id.test_webview);
/**設置編碼格式*/
mWebView.getSettings().setDefaultTextEncodingName("UTF-8");
/**設置為js可用*/
mWebView.getSettings().setJavaScriptEnabled(true);
/**滾動樣式為無滾動條*/
mWebView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
setListeners();
showResults();
}
/**設置相應的監聽 */
private void setListeners() {
/**設置url跳轉到webview*/
mWebView.setWebViewClient(new TestWebViewClient());
/**js代碼處理*/
mWebView.setWebChromeClient(new TestWebChromClient());
/**實現html與android交互*/
mWebView.addJavascriptInterface(new ItestJs(), "aMe");
}
/**加載顯示結果 */
private void showResults() {
pdialog = new ProgressDialog(this);
mWebView.loadUrl("file:///android_asset/test_webview.html");
}
/**顯示彈出對話框 */
private void showAlertResult(String message) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("彈出對話框");
builder.setMessage(message);
builder.show();
}
/**對url跳轉進行處理 */
final class TestWebViewClient extends WebViewClient {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
pdialog = ProgressDialog.show(WebViewTestActivity.this, null, "正在加載...");
super.onPageStarted(view, url, favicon);
}
/**加載結束,關閉進度框*/
@Override
public void onPageFinished(WebView view, String url) {
pdialog.dismiss();
super.onPageFinished(view, url);
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
}
/**處理javascript*/
final class TestWebChromClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
super.onJsAlert(view, url, message, result);
if (!message.equals("")) {
showAlertResult(message);
result.cancel();
return true;
}
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
return super.onJsPrompt(view, url, message, defaultValue, result);
}
}
/**實現web與android交互 */
final class ItestJs {
private Handler handler = new Handler();
private int flag = 0;
public void onClick() {
handler.post(new Runnable() {
@Override
public void run() {
if (flag == 0) {
mWebView.loadUrl("javascript:changeImage01()");
flag = 1;
} else {
mWebView.loadUrl("javascript:changeImage02()");
flag = 0;
}
}
});
}
}
}
----------------------------------------------------對上面使用的一些資源的說明-------------------------------
在項目的assets目錄下放有以下文件:
test_webview.js:
function exchangeImage02() {
document.getElementById("image").src="wv01.jpg";
window.aMe.logout("Changed wv01.jpg")
}
function exchangeImage01() {
document.getElementById("image").src="wv02.jpg";
window.aMe.logout("Changed wv02.jpg")
}
代碼目的很簡單,就是實現圖片圖片切換,圖片w01.jpg與w02.jpg也是放在assets目錄下的
另外還放在一個web_view_test_html文件,裡面代碼很簡單,就是對test_webview.js的調用及一些簡單的文字說明。
代碼mWebView.addJavascriptInterface(new ItestJs(), "aMe");中參數“aMe“就是js文件中的window.aMe方法。
 已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面
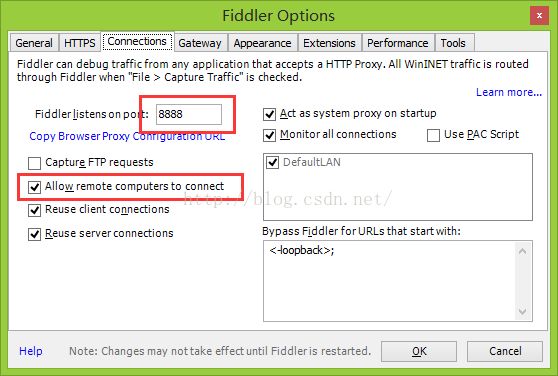
 用Fiddler在Android上抓包(Http+https)
用Fiddler在Android上抓包(Http+https)
 Android Demo---實現從底部彈出窗口
Android Demo---實現從底部彈出窗口
 Android屏蔽軟鍵盤自動彈出的解決方案
Android屏蔽軟鍵盤自動彈出的解決方案