編輯:關於Android編程
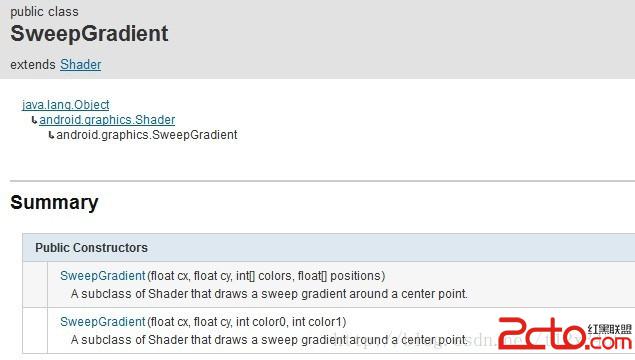
Android 顏色處理(八) SweepGradient 掃描/梯度渲染
為什麼什麼叫掃描渲染呢? 相信大家都看過雷達掃描的效果,尤其是在安全軟件中.

關鍵是怎麼理解這個中心點的意思,其實就是圍繞哪個點開始漸變,下面以實例說明:
public class MainActivity extends Activity {
SweepGradientView mSweep;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mSweep=new SweepGradientView(this, null);
setContentView(mSweep);
}
}
public class SweepGradientView extends View {
Paint mPaint = null;
// 梯度渲染
Shader mSweepGradient = null;
public SweepGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
mSweepGradient = new SweepGradient(200, 300, new int[] { Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.LTGRAY, Color.MAGENTA,
Color.GREEN, Color.TRANSPARENT, Color.BLUE }, null);
mPaint = new Paint();
mPaint.setShader(mSweepGradient);
canvas.drawCircle(240, 360, 200, mPaint);
}
}
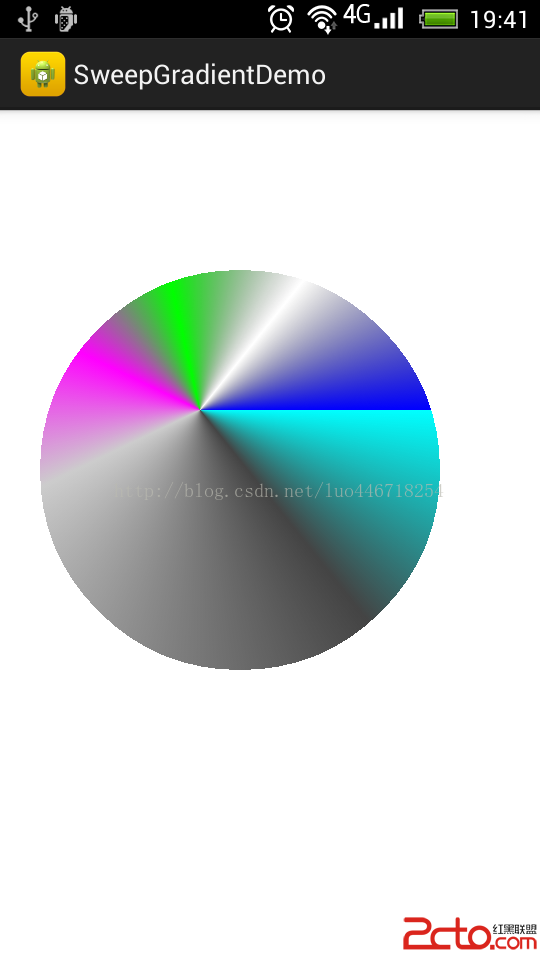
我們看到這裡的中心點給的是200、300,其實就是在屏幕上以X方向為200、Y方向為300的左邊開始漸變,效果圖如下:

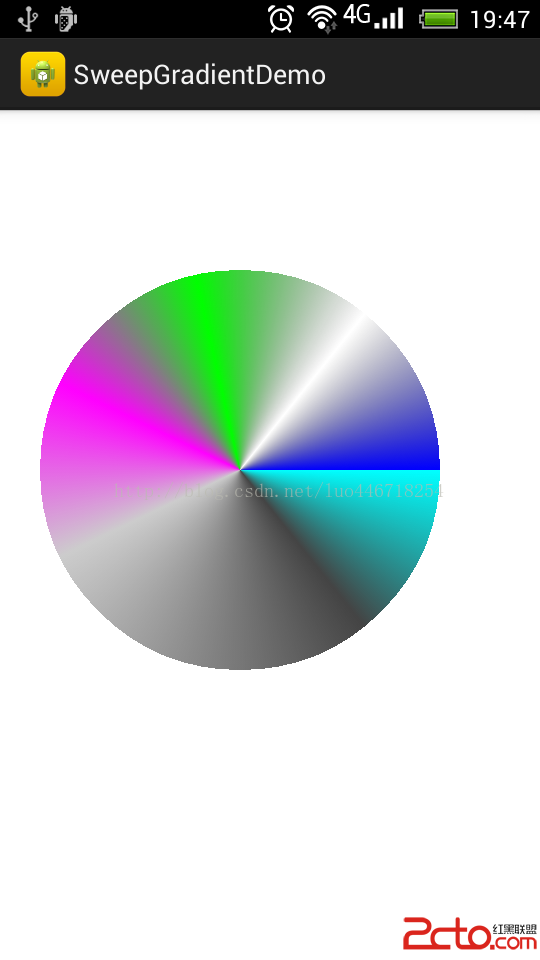
如果以240, 360為中心點開始漸變,這個時候的效果如下:

切記理解這個中心點的意思,是圍繞哪個點開始漸變
 Android bluetooth介紹(三): 藍牙掃描(scan)設備分析
Android bluetooth介紹(三): 藍牙掃描(scan)設備分析
關鍵詞:藍牙blueZ A2DP、SINK、sink_connect、sink_disconnect、sink_suspend、sink_resume、sink_is_
 Android 支付開發(支付寶)
Android 支付開發(支付寶)
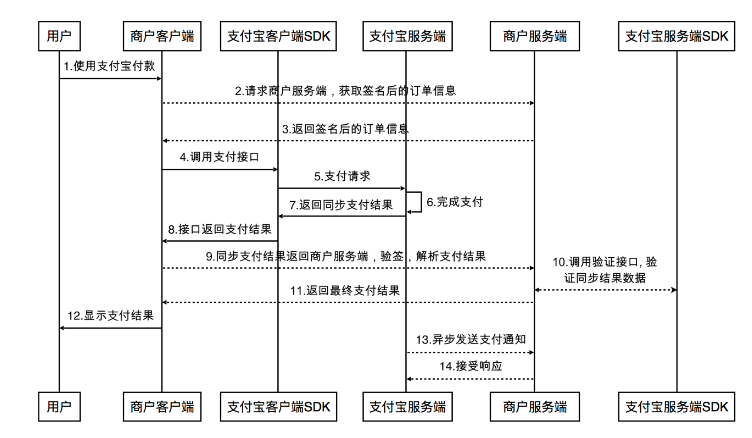
支付寶更新了開發文檔,針對最近的支付開發,做一下詳細的開發流程總結。一、接入流程1.1、第一步:創建應用並獲取APPID創建應用,獲取APPID,並且可以申請開通開放產品
 Android編程實現手繪及保存為圖片的方法(附demo源碼下載)
Android編程實現手繪及保存為圖片的方法(附demo源碼下載)
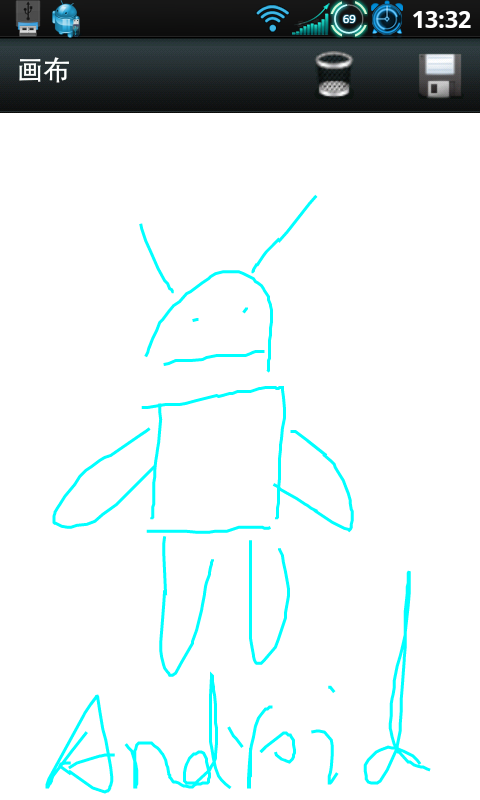
本文實例講述了Android編程實現手繪及保存為圖片的方法。分享給大家供大家參考,具體如下:運行效果圖預覽:應 yzuo_08 要求做了此Demo,跟以前那個手寫板Dem
 qq空間打賞紅包怎麼領 qq空間打賞紅包在哪領取
qq空間打賞紅包怎麼領 qq空間打賞紅包在哪領取
QQ空間打賞紅包是手機QQ最近新推出的一個功能,這個打賞紅包功能可以讓你給QQ空間中發表優質內容的人打賞紅包,如果你看到好友發了一條說說可以試試這個QQ空間