編輯:關於Android編程
本節引言:
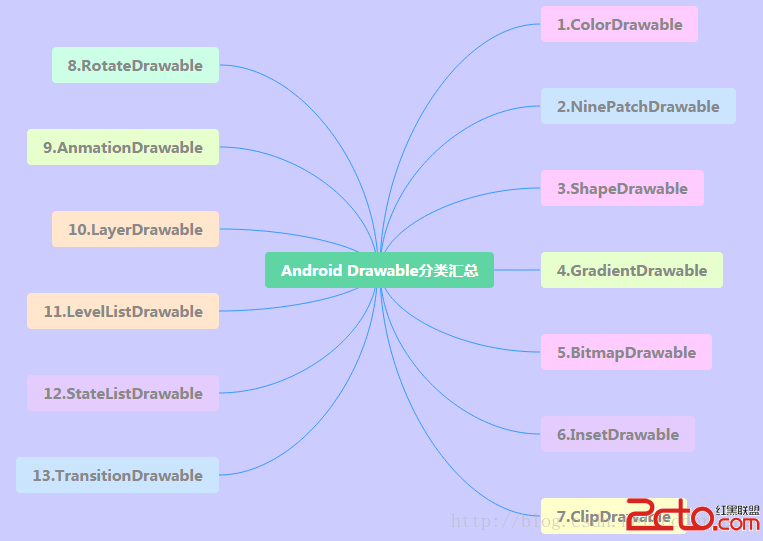
在上一節中我們已經對了解了4個Android Drawable,他們分別是:
ColorDrawable,NinePatchDrawable,ShapeDrawable與GradientDrawable!
本節我們再來接著學習另外五個Drawable,分別是:
BitmapDrawable,InsertDrawable,ClipDrawable,RotateDrawable,AnimationDrawable!
好了,開始本節內容!
本節正文:

對Bitmap的一種封裝,可以設置它包裝的bitmap在BitmapDrawable區域中的繪制方式,有:
平鋪填充,拉伸填或保持圖片原始大小!以
相關屬性:
src:圖片資源~
antialias:是否支持抗鋸齒
filter:是否支持位圖過濾,支持的話可以是圖批判顯示時比較光滑
dither:是否對位圖進行抖動處理
gravity:若位圖比容器小,可以設置位圖在容器中的相對位置
tileMode:指定圖片平鋪填充容器的模式,設置這個的話,gravity屬性會被忽略,有以下可選值:
disabled(整個圖案拉伸平鋪),(原圖大小),repeat(平鋪),mirror(鏡像平鋪)
分別的效果如下:




①XML定義BitmapDrawable:
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap); bitDrawable.setDither(true); bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
表示把一個Drawable嵌入到另外一個Drawable的诶不,並且在內部留一些間距,類似與
Drawable的padding屬性,但padding表示的是Drawable的內容與Drawable本身的邊距!
而InsetDrawable表示的是兩個Drawable與容器之間的邊距,當控件需要的背景比實際的邊框
小的時候,比較適合使用InsetDrawable,比如使用這個可以解決我們自定義Dialog與屏幕之間
的一個間距問題,相信做過的朋友都知道,即使我們設置了layout_margin的話也是沒用的,這個
時候就可以用到這個InsetDrawable了!只需為InsetDrawable設置一個insetXxx設置不同
方向的邊距,然後為設置為Dialog的背景即可!
相關屬性:
1.drawable:引用的Drawable,如果為空,必須有一個Drawable類型的子節點!
2.visible:設置Drawable是否額空間
3.insetLeft,insetRight,insetTop,insetBottm:設置左右上下的邊距
①XML中使用:
InsetDrawable insetDrawable = new InsetDrawable(getResources() .getDrawable(R.drawable.test1), 10, 10, 10, 10);

Clip可以譯為剪的意思,我們可以把ClipDrawable理解為從位圖上剪下一個部分;
Android中的進度條就是使用ClipDrawable來實現的,他根據設置level的值來決定剪切
區域的大小,根節點是
相關屬性:
clipOrietntion:設置剪切的方向,可以設置水平和豎直2個方向
gravity:從那個位置開始裁剪
drawable:引用的drawable資源,為空的話需要有一個Drawable類型的子節點
ps:這個Drawable類型的子節點:就是在
使用示例:
核心就是通過代碼修改ClipDrawable的level即可!
這裡我們實現一個類似於進度條的效果,另外這個Level的值是0~10000哦:
①定義一個ClipDrawable的資源xml:
②在activity_main主布局文件中設置一個ImageView,將src設置為clipDrawable!
記住是src哦,如果你寫成了blackground的話可是會報空指針的哦!!!!
package com.jay.example.drawabletest;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imgShow1;
private ClipDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
cd.setLevel(cd.getLevel() + 500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
// 核心實現代碼
cd = (ClipDrawable) imgShow1.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}

用來對Drawable進行旋轉,也是通過setLevel來控制旋轉的,最大值也是:10000
相關的屬性:
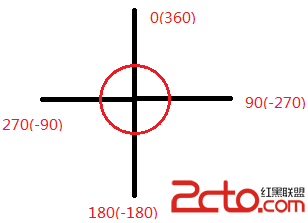
fromDegrees:起始的角度,,對應最低的level值,默認為0
toDegrees:結束角度,對應最高的level值,默認360
pivotX:設置參照點的x坐標,取值為0~1,默認是50%,即0.5
pivotY:設置參照點的Y坐標,取值為0~1,默認是50%,即0.5
ps:如果出現旋轉圖片顯示不完全的話可以修改上述兩個值解決!
drawable:設置位圖資源
visible:設置drawable是否可見!
另外角度圖如下:

使用示例:
在第三點的clipDrawable上做一點點修改即可!
①定義一個rotateDrawable資源文件:
改成rotateDrawable即可!
package com.jay.example.drawabletest;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.drawable.RotateDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ImageView imgShow1;
private RotateDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (cd.getLevel() >= 10000)
Toast.makeText(MainActivity.this, 轉完了~,
Toast.LENGTH_LONG).show();
cd.setLevel(cd.getLevel() + 300);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
// 核心實現代碼
cd = (RotateDrawable) imgShow1.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}
運行截圖:

今天最後一個Drawable了,這個是用來實現Android中幀動畫的,就是把一系列的Drawable,
按照一定得順序一幀幀地播放;Android中動畫比較豐富,有傳統補間動畫,平移,縮放等等效果,
但是這裡我們僅僅介紹這個AnimationDrawable實現幀動畫,關於alpha,scale,translate,rotate
等,後續在動畫章節再進行詳細的介紹~我們這裡使用作為根節點
相關屬性方法:
oneshot:設置是否循環播放,false為循環播放!!!
duration:幀間隔時間,通常我們會設置為300毫秒~
我們獲得AniamtionDrawable實例後,需要調用它的start()方法播放動畫,另外要注意
在OnCreate( )方法中調用的話,是沒有任何效果的,因為View還沒完成初始化,我們可以
用簡單的handler來延遲播放動畫!當然還有其他的方法,可見下述鏈接:
Android AnimationDrawable start()沒效果!
使用這個AnimationDrawable來實現幀動畫真的是非常方便的~
代碼示例:
①先定義一個AnimationDrawable的xml資源文件:
-
-
-
-
-
package com.jay.example.drawabletest;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imgShow1;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgShow1 = (ImageView) findViewById(R.id.imgShow1);
// 核心實現代碼
ad = (AnimationDrawable) imgShow1.getDrawable();
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 300);
}
}

還是比較有趣的,UC浏覽器連不到網提示頁面後面有個會動的動畫,估計也是拿這個來實現的,
反編譯apk後找不到相應的動畫圖片,只能拿這個小花來代替了~

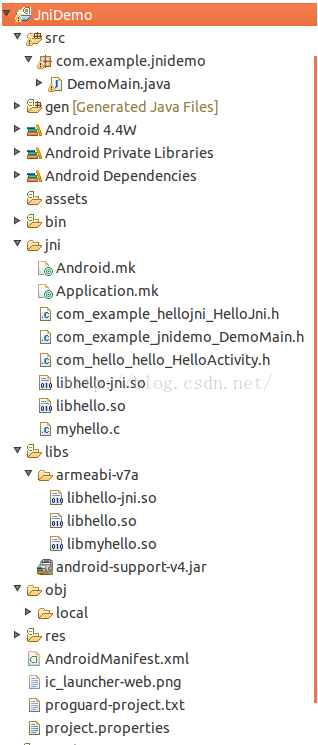
 Android平台下JNI調用第三方so庫
Android平台下JNI調用第三方so庫
在研究了幾天JNI後,在自己生成的so庫中調用第三方so庫時遇到問題,解決之後特意整理、記錄一下。首先說一下在網上查找資料時,對於調用第三方so庫,有人說有兩種方法:1.
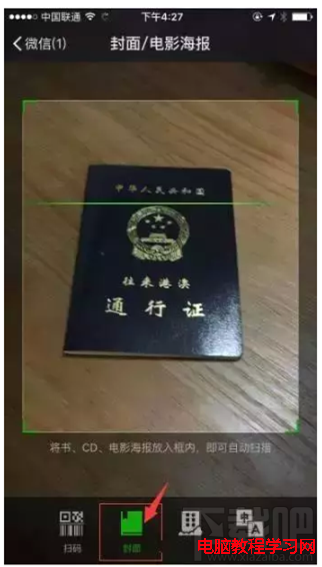
 微信怎麼辦理港澳通行證續簽 手把手教你辦理港澳通行證續簽方法
微信怎麼辦理港澳通行證續簽 手把手教你辦理港澳通行證續簽方法
微信可以辦護照、續簽港澳通行證,只有1%的人知道!你也趕快來學習吧!對於需要經常出行出差的朋友來說,這個新get一定能帶來極大的方便。微信怎麼辦理港澳通行證
 android interpolator含義和用法
android interpolator含義和用法
Interpolator 被用來修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),decelerated(減速),repeated(重復
 Android數據存儲實現的5大方式
Android數據存儲實現的5大方式
數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,更加系統詳細的介紹了5種存儲的方法和異同。 第一種: 使用SharedPre