編輯:關於Android編程
最近看了淘寶手機端的有些頁面是類似下面這個小球的加載效果。後來了解了下,淘寶是直接一個gif圖片實現效果的,這當然是最簡單的方法。為了加深了解屬性動畫,這次就做個類似的效果。這依舊由幾個簡單的屬性動畫組合在一起,所有動畫都在代碼裡實現了。看注釋就好。
上個效果圖:

實現代碼:
小球圓圈的XML文件 drawable_dot.xml:
Activity的布局文件,就是一個ImageView:
package com.alextam.circlemoveball;
import android.animation.Animator;
import android.animation.AnimatorSet;
import android.animation.ValueAnimator;
import android.media.Image;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
/**
* @author Alex Tam
*/
public class MainActivity extends ActionBarActivity {
private ImageView imv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imv1= (ImageView)findViewById(R.id.imv_tb_dot1);
setCircleMoveBall();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* 設置小球動畫
*/
private void setCircleMoveBall()
{
ValueAnimator animatorMove = ValueAnimator.ofInt(0,200);
animatorMove.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
imv1.setTranslationX((Integer) animation.getAnimatedValue());
}
});
animatorMove.setDuration(1000);
ValueAnimator animatorMoveScale = ValueAnimator.ofFloat(0.0f,100.0f);
animatorMoveScale.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float)animation.getAnimatedValue();
//將動畫的小球運動分解為2部,當0.0f - 50.0f小球變大,後面一半50.0f-100.0f小球從大恢復正常
//這裡效果看起來是小球從平面向屏幕彈起的樣子
if(value<= 50.0f)
{
imv1.setScaleX(1.0f + value/50);
imv1.setScaleY(1.0f + value/50);
}
else
{
imv1.setScaleX(1.0f - (value - 100.0f)/50);
imv1.setScaleY(1.0f - (value - 100.0f)/50);
}
}
});
animatorMoveScale.setDuration(1000);
ValueAnimator animatorBackMove = ValueAnimator.ofInt(200,0);
animatorBackMove.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
imv1.setTranslationX((Integer) animation.getAnimatedValue());
}
});
animatorBackMove.setDuration(2000);
ValueAnimator animatorBackScale = ValueAnimator.ofFloat(0.0f,-100.0f);
animatorBackScale.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float)animation.getAnimatedValue();
float vluA,vluB;
//同樣是將小球分解兩步,效果就是動畫中的往後變小,透明度逐漸變低,然後恢復正常大小和透明度的效果
if( value > -50.0f && value < 0)
{
vluA = 1.1f + value/50;
imv1.setAlpha(vluA);
imv1.setScaleX(vluA);
imv1.setScaleY(vluA);
}
else
{
vluB = 0.1f - (value + 50.0f)/50;
imv1.setAlpha(vluB);
imv1.setScaleX(vluB);
imv1.setScaleY(vluB);
}
}
});
animatorBackScale.setDuration(2000);
final AnimatorSet set = new AnimatorSet();
//設置幾個動畫的運動規則
set.play(animatorMove).with(animatorMoveScale);
set.play(animatorMoveScale).before(animatorBackMove);
set.play(animatorBackMove).with(animatorBackScale);
set.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
//在這裡實現重復運動
set.start();
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
set.start();
}
}
 Android 繼承DialogFragment彈出dialog對話框二
Android 繼承DialogFragment彈出dialog對話框二
之前寫過一篇關於Android 繼承DialogFragment彈出dialog對話框一,這次是在上次的基礎上修改了一些東西,就是怎樣在DialogFragment中獲取
 ListView常用優化技巧(Android群英傳)
ListView常用優化技巧(Android群英傳)
前言:ListView——列表,它作為一個非常重要的顯示方式,不管是在Web中還是移動平台中,都是一個非常好的、不開或缺的展示信息的工具。在And
 紅米note4什麼時候上市?紅米Note4真機疑曝光
紅米note4什麼時候上市?紅米Note4真機疑曝光
前兩天,一張小米的宣傳海報在網上曝光,海報中是小米剛簽下的紅米代言人之一劉昊然,而亮點在於他手中的手機,這部手機采用了雙攝像頭設計,應該是一部還未發布的紅米
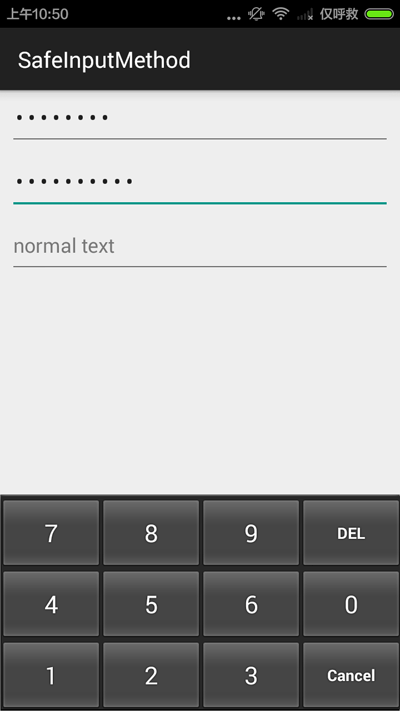
 Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
本文實例講述了Android編程實現自定義輸入法功能。分享給大家供大家參考,具體如下:對於Android用戶而言,一般都會使用第三方的輸入法。可是,在輸入密碼時(尤其是支