編輯:關於Android編程
/**
* Using Thread
* @param imageView
* @param url
*/
public void showImageByThread(final ImageView imageView, final String url) {
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
Bitmap bitmap = (Bitmap) msg.obj;
imageView.setImageBitmap(bitmap);
}
};
new Thread() {
@Override
public void run() {
Bitmap bitmap = getBitmapFromUrl(url);
Message message = Message.obtain();
message.obj = bitmap;
mHandler.sendMessage(message);
}
}.start();
}

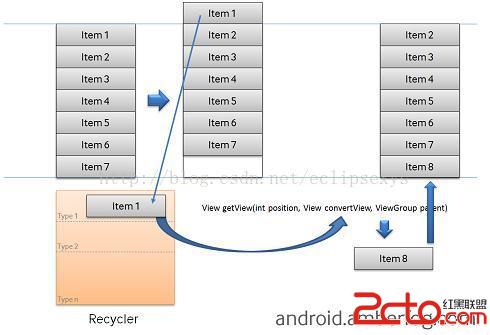
public View getView(int position, View convertView, ViewGroup parent)

/**
* Using Thread
* @param imageView
* @param url
*/
public void showImageByThread(final ImageView imageView, final String url) {
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
ImgHolder holder = (ImgHolder) msg.obj;
if (holder.imageView.getTag().equals(holder.url)) {
holder.imageView.setImageBitmap(holder.bitmap);
}
}
};
new Thread() {
@Override
public void run() {
Bitmap bitmap = getBitmapFromUrl(url);
Message message = Message.obtain();
message.obj = new ImgHolder(imageView, bitmap, url);
mHandler.sendMessage(message);
}
}.start();
}
private class ImgHolder {
public Bitmap bitmap;
public ImageView imageView;
public String url;
public ImgHolder(ImageView iv, Bitmap bm,String url) {
this.imageView = iv;
this.bitmap = bm;
this.url = url;
}
}
viewHolder.imageView.setTag(url);
@Override
public View getView(int position, View convertView, ViewGroup parent) {
String url = mData.get(position);
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.listview_item, null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.iv_lv_item);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.imageView.setTag(url);
viewHolder.imageView.setImageResource(R.drawable.ic_launcher);
mImageLoader.showImageByThread(viewHolder.imageView, url);
return convertView;
}

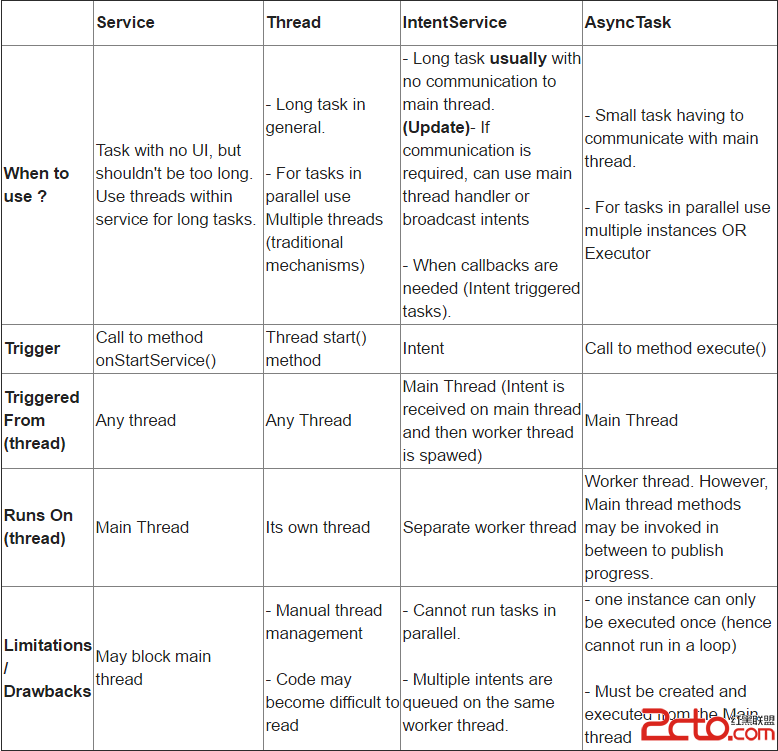
 Android的線程和線程池
Android的線程和線程池
在Java中默認情況下一個進程只有一個線程,也就是主線程,其他線程都是子線程,也叫工作線程。Android中的主線程主要處理和界面相關的事情,而子線程則往往用於執行耗時操
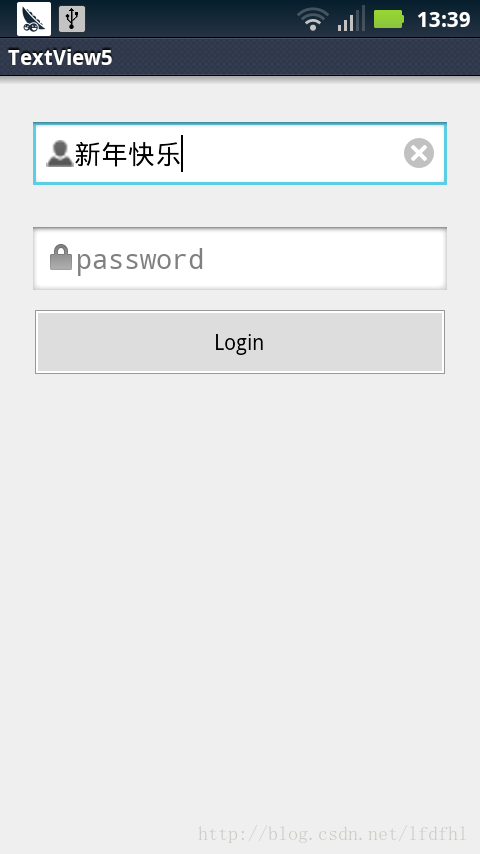
 Android 帶有刪除按鈕的EditText
Android 帶有刪除按鈕的EditText
MainActivity如下:package cc.textview5; import android.os.Bundle; import android.text.Te
 微信好友有未讀信息怎麼生成 微信好友未讀信息生成器鏈接 微信好
微信好友有未讀信息怎麼生成 微信好友未讀信息生成器鏈接 微信好
你看到微信上有朋友分享好友的未讀信息嗎!其實這個可以自己生成的哦!那麼微信好友未讀消息怎麼生成?微信好友未讀信息生成器給你帶來一種新的裝逼模式,你的微信聊天
 Android EditText詳解及示例代碼
Android EditText詳解及示例代碼
EditText在API中的結構 java.lang.Object android.view.View android.widget.T