編輯:關於Android編程
笑對人生,能穿透迷霧;笑對人生,能堅持到底;笑對人生,能化解危機;笑對人生,能照亮黑暗。
本講內容:自定義View(可以在布局文件多次用)
一、步驟:
1、自定義View的屬性
2、在View的構造方法中獲得我們自定義的屬性
3、重寫onMesure (可有可無,一般需要重寫,無寫默認調用系統提供的)
4、重寫onDraw
注意:
第二步:我們重寫了3個構造方法,默認的布局文件調用的是兩個參數的構造方法,所以記得讓所有的構造方法調用我們的三個參數的構造方法,我們在三個參數的構造中獲得自定義屬性。
第三步:系統幫我們測量的高度和寬度都是MATCH_PARNET,所以不重寫我們無法設置測量的高度和寬度。當我們設置為WRAP_CONTENT,也會顯示為MATCH_PARNET。
MeasureSpec的specMode,一共三種類型:
EXACTLY:一般是設置了明確的值或者是MATCH_PARENT
AT_MOST:表示子布局限制在一個最大值內,一般為WARP_CONTENT
UNSPECIFIED:表示子布局想要多大就多大,很少使用
示例效果圖:

下面是res/layout/activity_main.xml 布局文件:
一定要引入xmlns:custom="http://schemas.android.com/apk/res/com.example.customview01"我們的命名空間,後面的包路徑指的是項目的package
下面是res/values/attrs.xml 文件:(定義我們的屬性和聲明我們的整個樣式。)
我們定義了字體,字體顏色,字體大小3個屬性,format是值該屬性的取值類型:
public class CustomTitleView extends View {
// 文本
private String mTitleText;
// 文本的顏色
private int mTitleTextColor;
// 文本的大小
private int mTitleTextSize;
// 繪制時控制文本繪制的范圍
private Rect mBound;
private Paint mPaint;
public CustomTitleView(Context context) {
this(context, null);
}
public CustomTitleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
// 獲得我自定義的樣式屬性
public CustomTitleView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// 獲得我們所定義的自定義樣式屬性
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.CustomTitleView, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.CustomTitleView_titleText:
mTitleText = a.getString(attr);
break;
case R.styleable.CustomTitleView_titleTextColor:
// 默認顏色設置為黑色
mTitleTextColor = a.getColor(attr, Color.BLACK);
break;
case R.styleable.CustomTitleView_titleTextSize:
// 默認設置為16sp,TypeValue也可以把sp轉化為px
mTitleTextSize = a.getDimensionPixelSize(attr, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16,
getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
// 獲得繪制文本的寬和高
mPaint = new Paint();
mPaint.setTextSize(mTitleTextSize);
// mPaint.setColor(mTitleTextColor);
mBound = new Rect();
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mBound);
//我們這個自定義View與TextView相比豈不是沒什麼優勢,所以給自定義View添加一個事件:
this.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
mTitleText = randomText();
postInvalidate();
}
});
}
private String randomText() {
Random random = new Random();
Set set = new HashSet();
while (set.size() < 4) {
int randomInt = random.nextInt(10);
set.add(randomInt);
}
StringBuffer sb = new StringBuffer();
for (Integer i : set) {
sb.append("" + i);
}
return sb.toString();
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = 0;
int height = 0;
// 設置寬度
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY:// 明確指定了
width = getPaddingLeft() + getPaddingRight() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般為WARP_CONTENT
width = getPaddingLeft() + getPaddingRight() + mBound.width();
break;
}
// 設置高度
specMode = MeasureSpec.getMode(heightMeasureSpec);
specSize = MeasureSpec.getSize(heightMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY:// 明確指定了
height = getPaddingTop() + getPaddingBottom() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般為WARP_CONTENT
height = getPaddingTop() + getPaddingBottom() + mBound.height();
break;
}
setMeasuredDimension(width, height);
}
protected void onDraw(Canvas canvas) {
mPaint.setColor(Color.YELLOW);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
mPaint.setColor(mTitleTextColor);
canvas.drawText(mTitleText, getWidth() / 2 - mBound.width() / 2,
getHeight() / 2 + mBound.height() / 2, mPaint);
}
}
我們添加了一個點擊事件,每次讓它隨機生成一個4位的隨機數,可以在onDraw中添加一點噪點,然後改寫為驗證碼
下面是MainActivity.java主界面文件:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
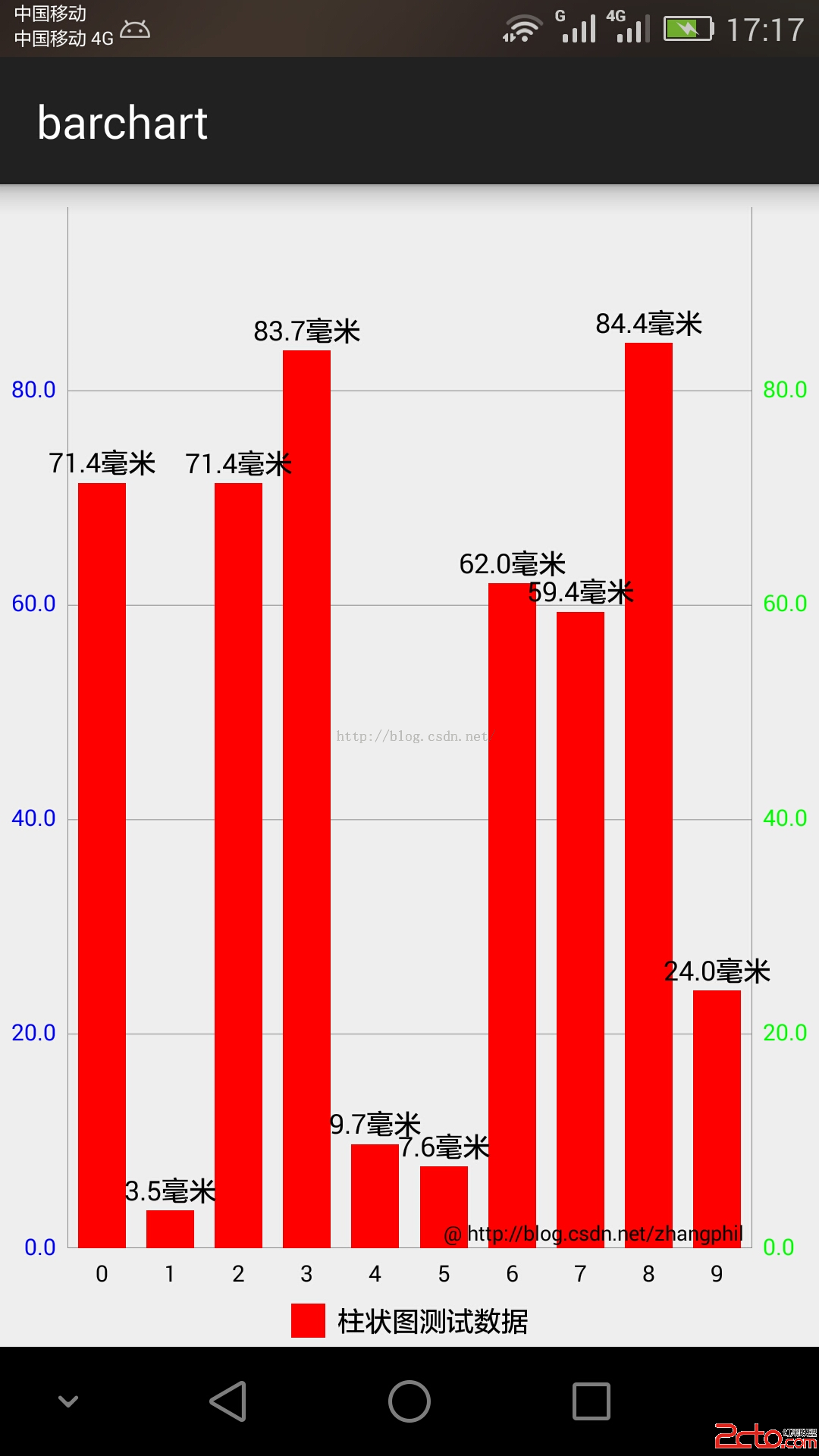
 Android統計圖表之柱狀圖(條形圖)
Android統計圖表之柱狀圖(條形圖)
?Android統計圖表之柱狀圖(條形圖)柱狀圖是統計圖表中經常用到的一種圖表,比如降雨量之類的統計展示。我之前寫了一些關於Android上的統計圖表庫MPAndroid
 android 音樂播放器總結
android 音樂播放器總結
學習從模仿開始一個星期完成的音樂播放器基本功能,具有下一首,上一首,暫停和隨機、順序和單曲等播放,以及保存上一次播放的狀態,缺少了歌詞顯示功能。使用了andbase框架的
 [Android]_[初級]_[Android開發環境搭建入門(Windows)]
[Android]_[初級]_[Android開發環境搭建入門(Windows)]
場景:1. 突然接到Android的開發任務時如何配置android開發環境?2. 現在的android studio是基於idea的,在我的電腦上運行奇慢和卡(雙核i5
 Android應用開發中自定義ViewGroup的究極攻略
Android應用開發中自定義ViewGroup的究極攻略
支持margin,gravity以及水平,垂直排列最近在學習android的view部分,於是動手實現了一個類似ViewPager的可上下或者左右拖動的ViewGroup