編輯:關於Android編程
我是一個喜歡干貨的程序員。
當下HybridApp比較流行。在開發HybridApp中,h5頁面如何與android本地數據通信呢?
h5網頁的數據如何傳遞給原生android。android原生數據如何在h5網頁上顯示獲取呢?
下面通過一個小例子,幫助那些被卡在Hybrid門檻之外的同學(曾經的我也是其中的一名)。
這個例子思路大致是這樣的:使用webView加載h5登錄界面,然後在把在網頁上登錄的用戶名信息傳遞到原生andorid端。從android傳遞數據到h5原理也是一樣的
首先,搭建一個Web端的服務器,並編寫hybrid.html界面(不懂的請自行補習相關知識)
andorid端:注意:請在配置文件中聲明網絡權限
package com.example.android_test03;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.webkit.ConsoleMessage;
import android.webkit.CookieManager;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webView;
private User mUser;
private Handler handler;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.myWebView);
//handler = new Handler();
//設置支持JavaScript語言,讓WebView支持javascript的動作
webView.getSettings().setJavaScriptEnabled(true);
//交互對象的添加,傳入對象在html5界面的javascript中獲取,該對象用於兩者之間的交互。question,給JavaScript添加一個與之交互的接口,傳入一個對象和該對象的名字,在html5端根據這個名字得到對象
//提供一個供h5交互的對象,並給對象標記個名字供js識別
webView.addJavascriptInterface( mUser= new User(), "user");
//自定義實現alert
webView.setWebChromeClient(new MyWebChromClient());
//要加載的頁面
webView.loadUrl("http://192.168.8.227:8080/manyiApp/hybird.html");
webView.setWebViewClient(new MyWebViewClient());
}
public class User {
private String username;
@JavascriptInterface
public String getUsername() {
return username;
}
@JavascriptInterface
public void setUsername(String username) {
this.username = username;
Toast.makeText(MainActivity.this, username, Toast.LENGTH_SHORT).show();
Log.i("TAG", username);
}
}
class MyWebViewClient extends WebViewClient{
//不重新打開系統的浏覽器加載網頁
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
private class MyWebChromClient extends WebChromeClient{
//捕獲html5 js中的alert事件, 將alert事件轉換為Toast形式顯示,但是不道為啥我的能toast,但是toast之後輸入框的焦點就沒有了,不能再輸入第二次了,我用的是魅族手機
// @Override
// public boolean onJsAlert(WebView view, String url, String message,
// JsResult result) {
// // TODO Auto-generated method stub
// Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
// Log.i("TAG", message);
// return true;
// }
}
}
有的同學可能,運行不成功。請注意以下幾點:
1.提供給js調用的andorid方法必須加@JavascriptInterface才能調用成功
2.android端配置網絡訪問權限:
3.服務器端運行啟動服務
4.這一點我也不太確定:修改h5javascript內容後,請卸載重新安裝app.不然默認會使用老的js文件(WebView在加載界面後會把js文件下載到本地,如果不重新卸載安裝,默認使用老版本的js,)
原理:給JavaScript添加一個與之交互的接口,傳入一個對象和該對象的名字,在html5端根據這個名字得到對象。通過這個接口實現交互,從對象中獲取數據和信息
 微信換手機號了怎麼登陸 微信怎麼解除手機綁定
微信換手機號了怎麼登陸 微信怎麼解除手機綁定
微信是一種重要的交通工具,我們每時每刻幾乎都在關注微信的信息,微信登陸時需要輸入手機號碼,當我們更換手機號碼了該怎麼驗證登陸呢?手機不在身邊怎麼使用另一部手
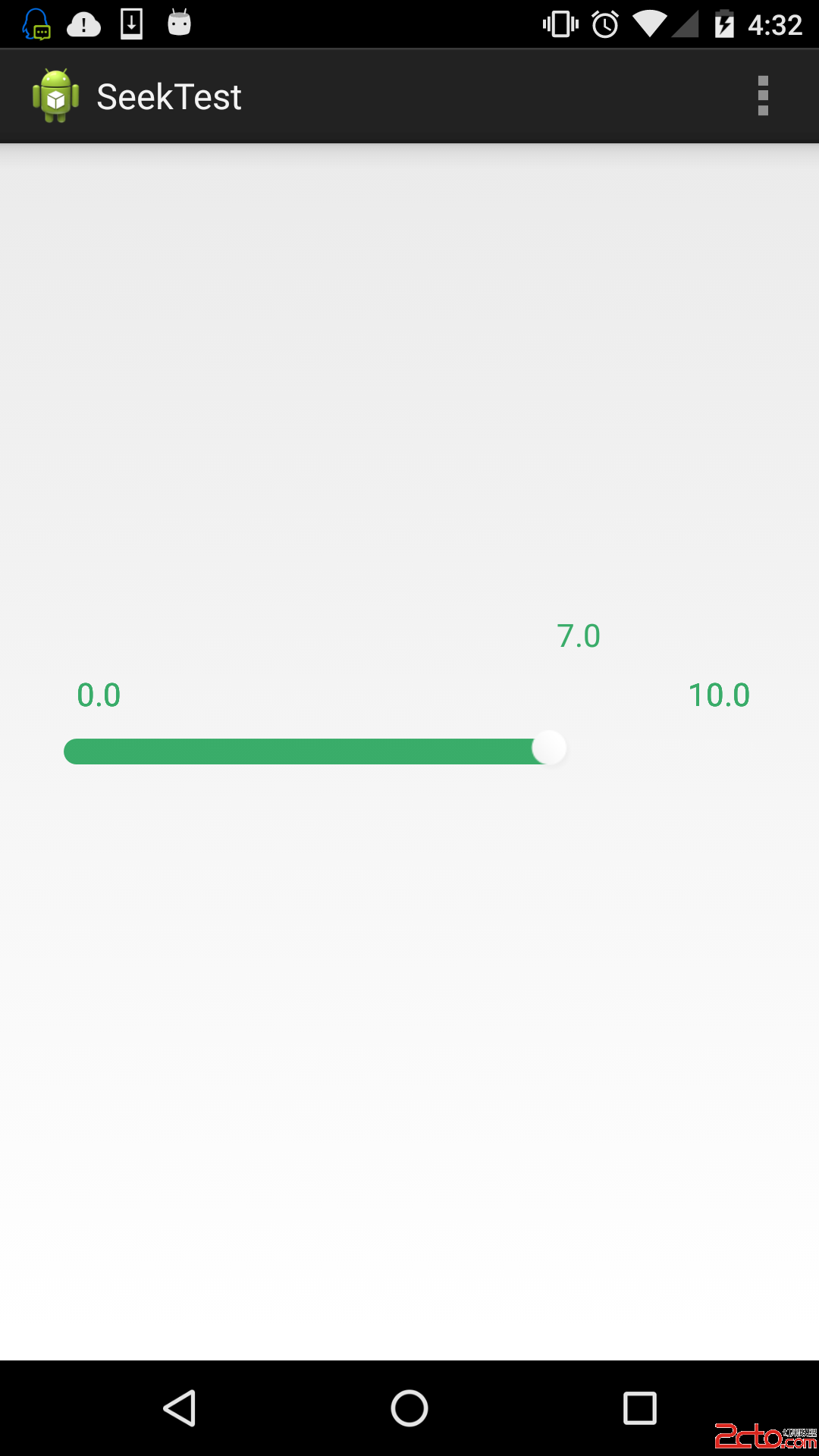
 android自定義進度值可拖動的seekbar
android自定義進度值可拖動的seekbar
最近忙找實習,加上實驗室在推新項目,需要學習新知識。所以很長一段時間沒去整理了官博客了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在項目中
 Android學習筆記之Button的點擊事件切換點擊圖片
Android學習筆記之Button的點擊事件切換點擊圖片
android:background=@drawable/button_selector (2)在res文件夾下創建drawable文件夾,創建一個s
 Widgets——Spinner
Widgets——Spinner
Spinner相當於下拉列表,在Android開發文檔中的關於Spinner的介紹: android.widget類 Spinnerjava.lang.Obje