編輯:關於Android編程
Android動畫可以分為三種:View動畫、幀動畫和屬性動畫
2. android:interpolator:表示動畫集合所采用的插值器,插值器影響動畫的速度,比如非勻速動畫就需要通過插值器來控制動畫的播放過程。默認為@android:anim/accelerate_decelerate_interpolator即加減速插值器
android:shareInterpolator表示集合中的動畫是否和集合共享同一個插值器。
3. 自定義動畫的時候只需要繼承Animation這個抽象類,然後重寫它的initialize和applyTransformation方法,在initialize方法中做一些初始化工作,在applyTransformation中進行相應的矩陣變化即可。
4. 幀動畫:使用比較簡單,但是使用比較容易引起OOM,所以在使用幀動畫時應盡量避免使用過大的圖片。
android:delay表示子元素開始動畫的時間延遲,比如子元素入場動畫的時間周期為300ms,那麼0.5表示每個子元素都需要延遲150ms才能入場。
android:animationOrder有三種選項:normal/reverse和random,其中normal表示順序顯示,reverse表示你想顯示,random表示隨機播放入場動畫
ListView listView = (ListView)findViewById(R.id.list); Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_item); LayoutAnimationController controller = new LayoutAnimationController(animation); controller.setDelay(0.5f); controller.setOrder(LayoutAnimationController.ORDER_NORMAL); listView.setLayoutAnimation(controller);切換動畫主要用到overridePendingTransition(int enterAnim, int exitAnim)這個方法,必須在startActivity(Intent)或者finish()之後被調用才能生效
屬性動畫中有ValueAnimator、ObjectAnimator和AnimatorSet
1.屬性動畫可以對任意對象的屬性進行動畫而不僅僅是VIew,動畫默認時間間隔為300ms,默認幀率10ms/幀.
2.其中ObjectAnimator繼承自ValueAnimator,AnimatourSet是動畫集合。Nineoldandroids對屬性動畫做了兼容,在API以前的版本其內部是通過代理VIew動畫來實現的。
3.
//加載屬性動畫需要用到AnimatorInflater類 ObjectAnimator oa = (ObjectAnimator) AnimatorInflater.loadAnimator(MainActivity.this, R.animator.objectdemo); //用於動畫計算的需要,如果開始和結束的值不是基本類型的時候,這個方法是需要的。 oa.setEvaluator(new ArgbEvaluator()); //設置動畫的設置目標 oa.setTarget(imageView); oa.start();
4.
屬性動畫需要定義在res/animator目錄下,它的語法如下;
插值器和估值器
FloatEvaluator的代碼實現
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}
AnimtorUpdateListener
public static interface AnimatorListenre{
//開始
void onAinmationStrart(Animatior animator);
//結束
void onAinmationEnd(Animatior animator);
//取消
void onAinmationCancel(Animatior animator);
//重復播放
void onAInmarionRepeat(Animatior animation)
}
public static interface AnimatorUpdateListener{
void onAnimationUpdate(ValueAnimator animation);
}
監聽整個動畫過程,動畫是由許多幀組成的,每播放一幀,OnAnimationUpdate就會被調用一次。
7. 對Object的屬性abc做動畫,如果想讓動畫生效,要同時滿足兩個條件:
(1) object必須要提供setAbc方法,如果動畫的時候沒有傳遞初始值,那麼還要提供getAbc方法,因為系統要去取abc屬性的初始值
(2) object的setAbc對屬性abc所做的改變必須能夠通過某種方法反映出來,比如會帶來UI的改變之類的。
在對Button的width屬性做動畫沒有效果,是因為他是繼承了TextView,所以有了setWidth方法。
3種解決辦法
用一個類來包裝原始對象,間接為其提供get和set方法
private void perfornAnimate(){
ViewWrapper wrapper = new ViewWrapper(mBuutton);
ObjectAnimator.ofInt(wrapper, "width", 500).setDuration(5000).start();
}
private static class ViewWrapper{
private View mTarget;
public ViewWrapper(View target){
mTarget = target;
}
public int getWidth(){
return mTarget.getLayoutParams().width;
}
public void setWidth(int width){
mTarget.getLayoutParams().width = width;
mTarget.requestLayout();
}
}
caiyongValueAnimator,監聽動畫過程,自己實現屬性的改變
8.屬性動畫原理:
要求動畫作用的對象提供該屬性的set方法,屬性動畫根據你傳遞的該屬性的初始值和最終值,以動畫的效果多次去調用set方法,每次傳遞給set方法的值都不一樣,確切來說是隨著時間的推移,所傳遞的值越來越接近最終值。
屬性動畫需要運行Looper的線程中,set和get方法在內部中都是通過反射來調用的
實現組合動畫功能主要需要借助AnimatorSet這個類,這個類提供了一個play()方法,如果我們向這個方法中傳入一個Animator對象(ValueAnimator或ObjectAnimator)將會返回一個AnimatorSet.Builder的實例,AnimatorSet.Builder中包括以下四個方法:
after(Animator anim) 將現有動畫插入到傳入的動畫之後執行 after(long delay) 將現有動畫延遲指定毫秒後執行 before(Animator anim) 將現有動畫插入到傳入的動畫之前執行 with(Animator anim) 將現有動畫和傳入的動畫同時執行
我們想要讓TextView先從屏幕外移動進屏幕,然後開始旋轉360度,旋轉的同時進行淡入淡出操作
ObjectAnimator moveIn = ObjectAnimator.ofFloat(textview, "translationX", -500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(textview, "rotation", 0f, 360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(textview, "alpha", 1f, 0f, 1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();
 靠譜助手微信/陌陌怎麼定位
靠譜助手微信/陌陌怎麼定位
有很多朋友會在電腦上用靠譜助手安裝微信/陌陌等,但是電腦沒有GPS定位,那麼微信/陌陌要怎麼定位呢?裝個軟件就可以搞定了,跟我一起來操作。靠譜助
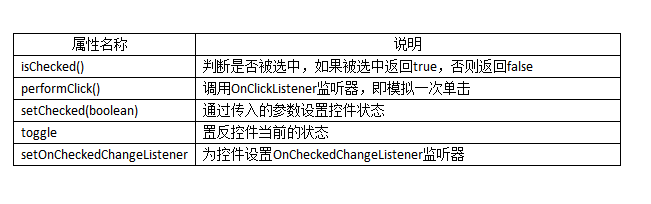
 Android控件之CheckBox、RadioButton用法實例分析
Android控件之CheckBox、RadioButton用法實例分析
本文實例講述了Android控件之CheckBox、RadioButton用法。分享給大家供大家參考。具體如下:CheckBox和RadioButton控件都只有選中和未
 android靈活布局
android靈活布局
一開始接觸android,只知道拖拉布局,不靈活,難看很。後來才發現,原來和jsp一樣,可以靈活使用xml文件。 話不多說,直接上例子 任何布局既可以在代碼中實現,也可以
 Android獲取設備隱私 忽略6.0權限管理
Android獲取設備隱私 忽略6.0權限管理
一.前言(1).由於MIUI等部分國產定制系統也有權限管理,沒有相關api,故無法判斷用戶是否允許獲取聯系人等隱私。在Android 6.0之後,新增權限管理可以通過官方