編輯:關於Android編程
這幾天項目裡有這麼個需求:一個列表頁需要支持下拉刷新和上拉刷新。
今天我們重點來說說下拉刷新的實現。
ReactNative提供一個組件RefreshControl,但是不支持自定義刷新UI,我們的RN項目只是整個APP的一部分,需要和原生的UI保持一致,所以被我們所棄用。
剛開始,我們自己用LIstView來實現。
利用onPanResponderMove和onPanResponderRelease這兩個方法來控制坐標,當下拉到阈值時,觸發下拉事件,在iOS上沒有什麼問題。
但是我們遷移到Android上的時候,發現各種蛋疼的問題:
1、MEIZU手機上對onPanResponderMove的響應不靈敏
2、坐標值出現各種異常的值
咋辦? 問題還得解決不是。
後來的實現方案是:
利用了一個開源的第三方庫:react-native-pull,感興趣的可以去看看,提供了Demo,使用比較簡單。
簡介如下:
react-native-pull包含兩個(PullView & PullList)可以實現下拉刷新的react native組件,可支持android & ios,簡單易用!
純js代碼,基於ScrollView & ListView封裝. 比scrollview & ListView更強大,有三個下拉狀態: pulling, pullok, pullrelease. PullView可以讓你使用refreshControl或提供的相關屬性實現類似於scrollview的pull-to-refresh. PullList可以讓你使用ListView的所有屬性。你也可以使用topIndicatorRender和onPushing方法實現帶有動畫效果的自定義的topIndicator頭部。
目前還沒有發現什麼bug,關鍵是這個組件可以支持自定義UI。
 Android傳遞Bitmap對象在兩個Activity之間
Android傳遞Bitmap對象在兩個Activity之間
通過內部存儲方式實現了在兩個Activity之間傳遞Bitmap對象以及其它支持串行化的Java對象,關鍵點有如下:1. HTTP客戶端下載圖片,通過Imag
 android中動畫的實現
android中動畫的實現
1.Animation 動畫類型Android的animation由四種類型組成:XML中 alph 漸變透明度動畫效果 scale 漸變尺寸伸縮動畫效果 tr
 RecyclerView 上拉加載更多以及下拉刷新
RecyclerView 上拉加載更多以及下拉刷新
RecyclerView 已經出來很久了,但是在項目中之前都使用的是ListView,最近新的項目上了都大量的使用了RecycleView.尤其是瀑布流的下拉刷新,網上吧
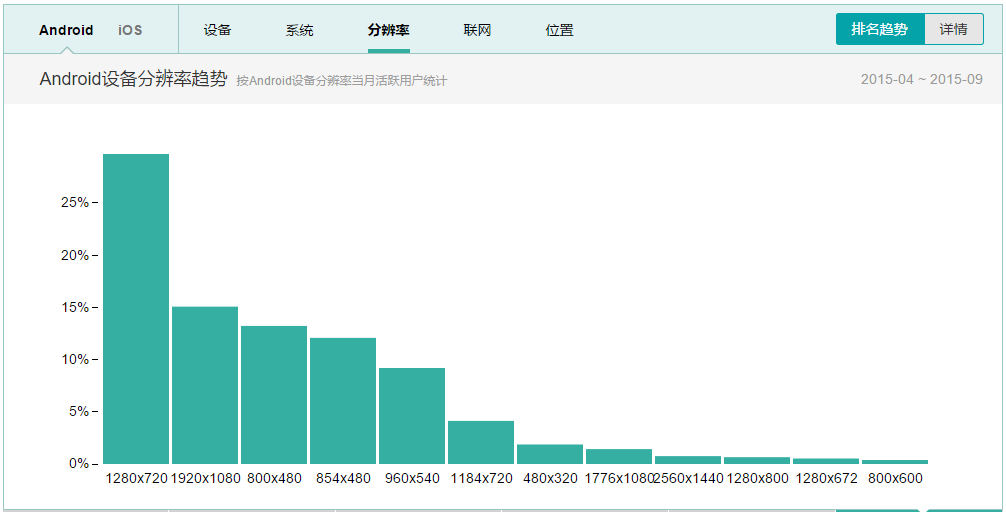
 Android 屏幕適配
Android 屏幕適配
2012年到2014年支持Android設備的種類從3997增長到18796。同時各大廠商定制的屏幕尺寸也非常多。這將非常不利於我們進行屏幕適配。這要求我們必須掌握屏幕適