編輯:關於Android編程
第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing如果對應的兄弟元素找不到的話就以父元素做參照物
第二類:屬性值必須為id的引用名”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
EditText的android:hint 設置EditText為空時輸入框內的提示信息。
android:gravity
android:gravity屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.以button為例,android:gravity="right"則button上面的文字靠右
android:layout_gravity
android:layout_gravity是用來設置該view相對與起父view 的位置.比如一個button 在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.以button為例,android:layout_gravity="right"則button靠右
android:scaleType:
android:scaleType是控制圖片如何resized/moved來匹對ImageView的size。ImageView.ScaleType / android:scaleType值的意義區別:
CENTER /center 按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示
CENTER_CROP / centerCrop 按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬)
CENTER_INSIDE / centerInside 將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬
FIT_CENTER / fitCenter 把圖片按比例擴大/縮小到View的寬度,居中顯示
FIT_END / fitEnd 把圖片按比例擴大/縮小到View的寬度,顯示在View的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置
FIT_XY / fitXY 把圖片不按比例擴大/縮小到View的大小顯示
MATRIX / matrix 用矩陣來繪制,動態縮小放大圖片來顯示。
** 要注意一點,Drawable文件夾裡面的圖片命名是不能大寫的。
-------------------------------------------------------------------------------------------------------------------------------------------------------------
android:id
為控件指定相應的ID
android:text
指定控件當中顯示的文字,需要注意的是,這裡盡量使用strings.xml文件當中的字符串
android:gravity
指定View組件的對齊方式,比如說居中,居右等位置 這裡指的是控件中的文本位置並不是控件本身
android:layout_gravity
指定Container組件的對齊方式.比如一個button 在linearlayout裡,你想把該button放在靠左、靠右等位置就可以通過該屬性設置.以button為例,android:layout_gravity="right"則button靠右
android:textSize
指定控件當中字體的大小
android:background
指定該控件所使用的背景色,RGB命名法
android:width
指定控件的寬度
android:height
指定控件的高度
android:layout_width
指定Container組件的寬度
android:layout_height
指定Container組件的高度
android:layout_weight
View中很重要的屬性,按比例劃分空間
android:padding*
指定控件的內邊距,也就是說控件當中的內容
android:sigleLine
如果設置為真的話,則控件的內容在同一行中進行顯示
android:scaleType
是控制圖片如何resized/moved來匹對ImageView的siz
android:layout_centerHrizontal
水平居中
android:layout_centerVertical
垂直居中
android:layout_centerInparent
相對於父元素完全居中
android:layout_alignParentBottom
貼緊父元素的下邊緣
android:layout_alignParentLeft
貼緊父元素的左邊緣
android:layout_alignParentRight
貼緊父元素的右邊緣
android:layout_alignParentTop
貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing
如果對應的兄弟元素找不到的話就以父元素做參照物
android:layout_below
在某元素的下方
android:layout_above
在某元素的的上方
android:layout_toLeftOf
在某元素的左邊
android:layout_toRightOf
在某元素的右邊
android:layout_alignTop
本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft
本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom
本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight
本元素的右邊緣和某元素的的右邊緣對齊
android:layout_marginBottom
離某元素底邊緣的距離
android:layout_marginLeft
離某元素左邊緣的距離
android:layout_marginRight
離某元素右邊緣的距離
android:layout_marginTop
離某元素上邊緣的距離
android:paddingLeft
本元素內容離本元素右邊緣的距離
android:paddingRight
本元素內容離本元素上邊緣的距離
android:hint
設置EditText為空時輸入框內的提示信息
android:LinearLayout
它確定了LinearLayout的方向,其值可以為vertical, 表示垂直布局horizontal,表示水平布局
-----------------------------------------------------------------------------------------------------------------------------------------------------
android:interpolator
可能有很多人不理解它的用法,文檔裡說的也不太清楚,其實很簡單,看下面:interpolator定義一個動畫的變化率(the rate of change)。這使得基本的動畫效果(alpha, scale, translate, rotate)得以加速,減速,重復等。用通俗的一點的話理解就是:動畫的進度使用 Interpolator 控制。interpolator 定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。Interpolator 是基類,封裝了所有 Interpolator 的共同方法,它只有一個方法,即 getInterpolation (float input),該方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了幾個 Interpolator 子類,實現了不同的速度曲線,如下:
AccelerateDecelerateInterpolator 在動畫開始與介紹的地方速率改變比較慢,在中間的時侯加速
AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速
CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始減速
LinearInterpolator 在動畫的以均勻的速率改變
對於 LinearInterpolator ,變化率是個常數,即 f (x) = x.
public float getInterpolation(float input) {
return input;
}
Interpolator其他的幾個子類,也都是按照特定的算法,實現了對變化率。還可以定義自己的 Interpolator 子類,實現拋物線、自由落體等物理效果。
 Qt for Android 編譯安卓原生可執行程序
Qt for Android 編譯安卓原生可執行程序
作為 C/C++ 程序員,有時候我們希望在安卓上運行從 C/C++ 生成的可執行程序,而不是在 Java 中通過 jni 的方式來調用 C
 Android相機、圖冊demo
Android相機、圖冊demo
本文為大家分享了Android相機、圖冊基本demo,供大家參考,具體內容如下package com.example.democamera; import java.io
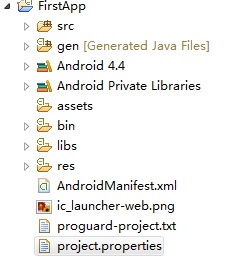
 Android學習筆記(二)App工程文件分析
Android學習筆記(二)App工程文件分析
App工程文件分析關於如何創建一個最簡單的Android App請參照鏈接:《 Android學習筆記(一)環境安裝及第一個hello world 》 http://ww
 listview固定頭標
listview固定頭標
由於近期需要這個listview固定頭部很簡單就是ListView增加一個headView頭部然後根據滑動的距離判斷是否顯示隱藏了的按鈕效果圖接下來就是顯示代碼了首先是布