編輯:關於Android編程
1、大圖片的加載:
圖片在計算機中的大小
* 圖片的總大小 = 圖片的總像素 * 每個像素占用的大小
* 單色位圖:只能表示2種顏色
* 使用兩個數字:0和1
* 使用一個長度為1的二進制數字就可以表示了
* 每個像素占用1/8個字節
* 16色位圖:能表示16種顏色
* 需要16個數字:0-15,0000 - 1111
* 使用一個長度為4的二進制數組就可以表示了
* 每個像素占用1/2個字節
* 256色位圖:能表示256種顏色
* 需要256個數字:0 - 255,0000 0000 - 1111 1111
* 使用一個長度為8的二進制數字
* 每個像素占用1個字節
* 24位位圖:
* 每個像素占用24位,也就是3個字節,所在叫24位位圖
* R:0-255,需要一個長度為8的二進制數字,占用1個字節
* G:0-255,需要一個長度為8的二進制數字,占用1個字節
* B:0-255,需要一個長度為8的二進制數字,占用1個字節
代碼:
options 中保存著許多選項的。 解析圖片時所需的參數都在options 對象之中。
public void click(View v) {
// 選項 解析圖片時所需的參數都在options 對象之中。
Options opt = new Options();
// 只解析邊界。
opt.inJustDecodeBounds = true;
BitmapFactory.decodeFile("sdcard/dog.jpg", opt);
int imageWidth = opt.outWidth;
int imageHeight = opt.outHeight;
Display dp = getWindowManager().getDefaultDisplay();
int ScreenWidth = dp.getWidth();
int ScreenHeight = dp.getHeight();
// 計算屏幕的縮放比例;
int scale = 1;
int scaleWidth = imageWidth / ScreenWidth;
int scaleHeight = imageHeight / ScreenHeight;
if (scaleWidth > scaleHeight && scaleWidth >= 1) { //判斷比例哪個大,就用哪個。
scale = scaleWidth;
} else if (scaleHeight > scaleWidth && scaleHeight >= 1) {
scale = scaleHeight;
}
// 設置縮放比例:
opt.inSampleSize = scale;
opt.inJustDecodeBounds = false; //設置好比例之後,記得將只解析邊界置為false.
Bitmap bm= BitmapFactory.decodeFile("sdcard/dog.jpg", opt); //用位圖工廠解析圖片此時圖片就在bm中。
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setImageBitmap(bm); //設置圖片顯示。
}
創建圖片的副本:
也就是copy,
//這個Bitmap對象是只讀的。
Bitmap bm= BitmapFactory.decodeFile(“sdcard/zhuzi.jpg”);
先創建一張白紙:也是跟這個圖片的尺寸一樣的;
2、創建畫筆
3、創建畫板,把白紙鋪上去。
4、作畫。。。
Bitmap bm= BitmapFactory.decodeFile("sdcard/zhuzi.jpg");
//得到一個位圖對象和bm的尺寸一樣, 相當於畫圖的白紙。
Bitmap bmcopy= Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), bm.getConfig()); //用位圖對象創建,一張跟原圖一樣尺寸的 白紙
//創建畫筆;
Paint paint= new Paint();
//創建畫板;
Canvas cavas =new Canvas(bmcopy);
cavas.drawBitmap(bm, new Matrix(), paint); //在畫板上開始作畫,做的model也就是原來的位圖。
ImageView iv = (ImageView) findViewById(R.id.iv_org);
ImageView iv_copy =(ImageView) findViewById(R.id.iv_copy);
iv.setImageBitmap(bm);
iv_copy.setImageBitmap(bmcopy);
簡單特效:
平移,縮放。
Matrix mt= new Matrix(); //矩陣。
//平移
// mt.setTranslate(20, 40); 平移。
//縮放 x,y是縮放比例。 1表示不變。
mt.setScale(0.5f, 0.5f); //這個縮放是以左上角為縮放點縮放的。
mt.setScale(0.5f,0.5f, bm.getWidth()/2,bm.getHeight()/2); //這個是以中心點為中心進行縮小的。
//設置旋轉
mt.setRotate(45);
//圍繞中心旋轉45度角。
用的比較多的是鏡面和倒影;
鏡面:也就是圖片的寬高不變,x軸方向加個負號就可以了。
mt.setRotate(45, bmcopy.getWidth()/2, bmcopy.getHeight()/2);
cavas.drawBitmap(bm, mt, paint);
注意的是:
對於有兩種效果的,第一個用set第二種用post設置。
//鏡面效果。
平移之後x移出平面位置所以平移回來就可以,y軸方向不變。
mt.setScale(-1, 1);
mt.postTranslate(bmcopy.getWidth(), 0);
倒影:
就是x方向保持不變,Y方向給個負數,
//倒影效果
mt.setScale(1, -1);
mt.postTranslate(0, bmcopy.getHeight());
觸摸偵聽:
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setOnTouchListener(new OnTouchListener){ //設置觸摸偵聽。
@Override // 觸摸時該方法調用。
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
//用戶手指觸摸到屏幕
case MotionEvent.ACTION_DOWN:
System.out.println("用戶手指觸摸屏幕");
break;
//用戶手指抬離屏幕
case MotionEvent.ACTION_UP:
System.out.println("手指離開屏幕");
break;
//用戶手指正在滑動。
case MotionEvent.ACTION_MOVE:
System.out.println("手指在移動");
break;
}
//true:告訴系統這個事件由這個組件自己處理。
//false:告訴系統這個事件它自己處理,拋出去交給父類。
return true;
}
});
創建畫板作畫;
package com.zh.paintplate;
import android.app.Activity;
import android.app.Notification.Action;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Canvas canvas;
private int startx;
private int starty;
private Paint paint;
private Bitmap bmcopy;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲得Bitmap對象通過資源id的形式。
Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.bg);
bmcopy = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(),bm.getConfig());
paint = new Paint();
canvas = new Canvas(bmcopy); // 創建畫板,鋪上白紙。白紙一定要加上不然的話界面不顯示圖片。
//繪制圖片
canvas.drawBitmap(bm, new Matrix(), paint);
iv = (ImageView) findViewById(R.id.iv);
iv.setImageBitmap(bmcopy);
// 設置觸摸監聽。
iv.setOnTouchListener(new OnTouchListener() {
@Override // 觸摸時該方法調用。
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
//用戶手指觸摸到屏幕
case MotionEvent.ACTION_DOWN:
startx = (int) event.getX();
starty = (int) event.getY();
break;
//用戶手指抬離屏幕
case MotionEvent.ACTION_UP:
System.out.println("手指離開屏幕");
break;
//用戶手指正在滑動。
case MotionEvent.ACTION_MOVE:
int x = (int) event.getX();
int y = (int) event.getY();
canvas.drawLine(startx, starty, x, y, paint);
//每次畫完線後的結束坐標作為下一次的開始坐標。
startx= x;
starty=y;
iv.setImageBitmap(bmcopy); //畫完圖片後需要顯示將圖片從新甚至下顯示位圖。
break;
}
// 這個觸摸偵聽事件由該組件自己處理。
return true;
}
});
}
}
設置畫筆的顏色:
//設置畫筆的顏色為綠色。
paint.setColor(Color.GREEN);
可以設置畫筆的寬度:
stroke ;畫筆、
paint.setStrokeWidth(8); //設置畫筆的寬度為8px像素。
畫好圖片的保存:
保存到內存卡上需要permisson:
public void save(View v){
//文件的保存。
File file =new File("sdcard/dazuo.jpg"); 存放文件的地址。
try {
fos = new FileOutputStream(file); //通過文件輸出輸出流傳輸。
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
bmcopy.compress(CompressFormat.JPEG, 100, fos); //第一個是格式format 壓縮format定義的
}
保存圖片 發送一廣播。sd卡以就緒。
* SD每次准備的時候,系統其實是遍歷sd卡所有文件,系統會把所有的多媒體文件,都在MediaStore數據庫中生成一個索引,數據庫中保存了文件的文件名、路徑、大小、長度和藝術家
* 圖庫、音樂、視頻程序每次啟動時,其實不會去遍歷sd卡尋找多媒體文件,而是直接從MediaStore數據庫中讀取多媒體文件,通過庫中的索引找到對應的多媒體文件後,把文件顯示在界面
得到外部的存儲文件方法:
Environment.getExternalStorageDirectory()
//發送sd卡就緒廣播是為了圖庫能加載顯示該圖片。
Intent intent = new Intent();
intent.setAction(Intent.ACTION_MEDIA_MOUNTED); //設置action 說明sd卡已准備就緒。
intent.setData(Uri.fromFile(Environment.getExternalStorageDirectory())); //裡面內置了一個file開頭。 符合data中的scheme:file
sendBroadcast(intent);
使觸摸經過的地方變成透明色的方法:
int x= (int) event.getX();
int y = (int) event.getY();
bmcopy.setPixel(x, y, Color.TRANSPARENT); //使觸摸經過的地方顏色變成透明色。 設置副本圖片的像素。
設置屏幕的觸摸監聽需要注意:
在組件的外面down然後move不會觸發觸摸監聽的。
組件的上面down然後超過組件范圍仍然會觸發觸摸監聽。
 Android 4.2上調試RT3070 WiFi模塊
Android 4.2上調試RT3070 WiFi模塊
Android4.2調試RT3070 WiFi模塊 歷時4天,終於有所收獲,今天來總結一下。 周一 1.PC ubuntu上測試該WiFi模塊
 android平台架構介紹
android平台架構介紹
下面這張圖片是在google官網上下載的關於android系統的體系結構圖: 組件所使用的C、C++庫的集合,一般說來,android應用開發者不能直接調
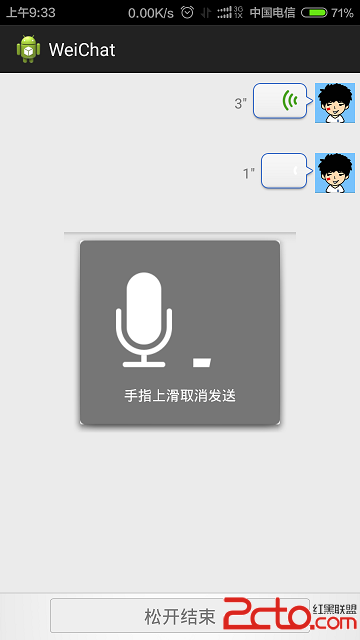
 Android模仿微信語音聊天功能
Android模仿微信語音聊天功能
項目效果如下:項目目錄結構如下:代碼如下:AudioManager.javapackage com.xuliugen.weichat;import java.io.Fil
 華為榮耀8流量監控怎麼打開
華為榮耀8流量監控怎麼打開
華為榮耀8流量監控怎麼打開呢?華為在EMUI 3.0的華為手機管家新功能添加期待已久的了流量管理功能,方便大家監控自己的手機流量,避免超出。不過,