編輯:關於Android編程
項目中用的Picasso 框架 ,加載圖片。使用很方便 而且緩存機制非常強大。
正常使用我們可以這樣直接調用,我把方法寫到一個util裡面了。
調用代碼如下:
PicassoUtil.displayImage(context, Constants.U_IMG_URL, R.drawable.default, iv_icon);
Util工具類
import java.io.File;
import android.content.Context;
import android.text.TextUtils;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
import com.squareup.picasso.RequestCreator;
public class PicassoUtil {
public static void displayImage(Context context, String url,
int defaultDrawableId, ImageView userPhoto) {
if (TextUtils.isEmpty(url)) {
userPhoto.setImageResource(defaultDrawableId);
} else if (url.startsWith("http")) {
getPicasso(context, url, defaultDrawableId).into(userPhoto);
} else if (url.startsWith("/")) {
File file = new File(url);
showUserPhoto(context, file, defaultDrawableId, userPhoto);
}
}
public static RequestCreator getPicasso(Context context, String url,
int loadingResId) {
RequestCreator requestCreator = Picasso.with(context).load(url);
if (loadingResId > 0) {
return requestCreator.error(loadingResId).placeholder(loadingResId);
} else {
return requestCreator;
}
}
private static void showUserPhoto(Context context, File file,
int defaultDrawableId, ImageView imageView) {
if (file == null || !file.exists()) {
imageView.setImageResource(defaultDrawableId);
return;
}
Picasso.with(context).load(file).error(defaultDrawableId)
.placeholder(defaultDrawableId)
.into(imageView);
}
}
上面的是正常加載圖片的過程 ,都沒有問題。 但是一些特殊情況 ,就不能用上述調用加載圖片的方法了。因為會出問題,原因就是緩存機制。
當我們做修改頭像功能時候 就會發現這個問題,當我們頭像上傳成功,服務器返回給我們修改成功的imgUrl時,我們拿著這個新的url去加載圖片時候,發現用picasso上面的加載方法,圖片並沒有變化。
這是因為picasso有雙緩存機制,就是 內存緩存 和 網絡緩存 ,導致就算你給他傳新的url,它也不會去重新訪問新的地址上的圖片。
怎麼解決 讓它不加載緩存中的圖片呢?
在之前的版本中 用的是
Picasso.with(context).load(url)
.skipMemoryCache()
.into(imageView);
Picasso.with(context).load(url)
.memoryPolicy(MemoryPolicy.NO_CACHE)
.networkPolicy(NetworkPolicy.NO_CACHE)
.error(R.drawable.default_icon)
.into(imageView);
我用的上面的方法,可以成功。可以實現每次重新請求的效果。 先寫這些,希望可以幫助大家。
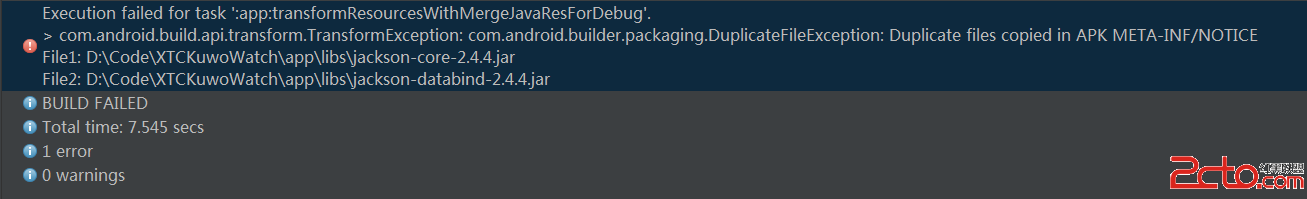
 我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
錯誤描述 今天在Android Studio項目中加入了jackson的開發包,編譯運行時候,引發了如下的錯誤:Error:Execution failed for ta
 Android實現分享微信好友及出現閃退的解決辦法
Android實現分享微信好友及出現閃退的解決辦法
1.申請微信APPID要實現分享到微信的功能,首先要到微信開放平台申請一個APPID。但在申請APPID的時候需要填寫一個應用簽名和應用包名。需要注意的是包名
 一個簡單的例子帶你了解jni流程
一個簡單的例子帶你了解jni流程
1、前言jni是java調用原生語言來進行開發的一座橋梁,原生語言一般是指c,c++語言,即jni機制可以讓java語言調用c,c++語言,也可以讓c,c++語言調用ja
 android一個注冊頁面和驗證碼的實現
android一個注冊頁面和驗證碼的實現
先上效果圖: 驗證碼采用PHP返回的imageview來實現,xml如下: