編輯:關於Android編程
時下混合型app已經成為了一種趨勢,是時候研究一波webview 與js交互了。廢話不多說,下面先認識一下webview 中的常用方法。
webView 中的settings,常用的一些配置:
1.websettings的配置
WebSettings settings = mWebView.getSettings();
// settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //優先使用緩存
settings.setCacheMode(WebSettings.LOAD_NO_CACHE);// 不使用緩存:
settings.setJavaScriptEnabled(true);//支持js
settings.setDefaultTextEncodingName("UTF-8");//設置編碼方式
settings.setBuiltInZoomControls(true); //便頁面支持縮放:
settings.setSupportZoom(true); //支持縮放
settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //支持內容重新布局
settings.supportMultipleWindows(); //支持多窗口
settings.setAllowFileAccess(true);//設置可以訪問文件
settings.setNeedInitialFocus(true);//當webview調用requestFocus時為webview設置節點 暫不知道什麼用
settings.setJavaScriptCanOpenWindowsAutomatically(true);//支持通過JS打開新窗口
// 打開頁面時, 自適應屏幕:
settings.setUseWideViewPort(true);//設置此屬性,可任意比例縮放 將圖片調整到適合webview的大小
settings.setLoadWithOverviewMode(true);// 縮放至屏幕的大小
settings.setLoadsImagesAutomatically(true); //支持自動加載圖片
2.webClient 的一些常用配置:
//返回值是true的時候控制去WebView打開,為false調用系統浏覽器或第三方浏覽器
mClient = new WebViewClient() {
@Override
//在點擊請求的是鏈接是才會調用,重寫此方法返回true表明點擊網頁裡面的鏈接還是在當前的webview裡跳轉,
// 不跳到浏覽器那邊。這個函數我們可以做很多操作,比如我們讀取到某些特殊的URL,
// 於是就可以不打開地址,取消這個操作,進行預先定義的其他操作,這對一個程序是非常必要的。
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//返回值是true的時候控制去WebView打開,為false調用系統浏覽器或第三方浏覽器
view.loadUrl(url);
return false;
}
@Override
//重寫此方法才能夠處理在浏覽器中的按鍵事件。
public boolean shouldOverrideKeyEvent(WebView view, KeyEvent event) {
return super.shouldOverrideKeyEvent(view, event);
}
@Override
//(Key事件未被加載時調用)
public void onUnhandledKeyEvent(WebView view, KeyEvent event) {
super.onUnhandledKeyEvent(view, event);
}
@Override
// (WebView發生改變時調用)
public void onScaleChanged(WebView view, float oldScale, float newScale) {
super.onScaleChanged(view, oldScale, newScale);
}
@Override
//重寫此方法可以讓webview處理https請求。
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
super.onReceivedSslError(view, handler, error);
}
@Override
//這個事件就是開始載入頁面調用的,通常我們可以在這設定一個loading的頁面,告訴用戶程序在等待網絡響應。
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
//在頁面加載結束時調用。同樣道理,我們知道一個頁面載入完成,於是我們可以關閉loading 條,切換程序動作。
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
// 在加載頁面資源時會調用,每一個資源(比如圖片)的加載都會調用一次。
public void onLoadResource(WebView view, String url) {
super.onLoadResource(view, url);
}
@Override
//(應用程序重新請求網頁數據)
public void onFormResubmission(WebView view, Message dontResend, Message resend) {
super.onFormResubmission(view, dontResend, resend);
}
@Override
//(更新歷史記錄)
public void doUpdateVisitedHistory(WebView view, String url, boolean isReload) {
super.doUpdateVisitedHistory(view, url, isReload);
}
};
mWebView.setWebViewClient(mClient);
3. webview 的一些配置
// 如果webView中需要用戶手動輸入用戶名、密碼或其他,則webview必須設置支持獲取手勢焦點。
mWebView.requestFocusFromTouch();
// mWebView.loadUrl("http://baidu.com");
mWebView.loadUrl("file:///android_asset/test.html");
//覆蓋WebView默認使用第三方或系統默認浏覽器打開網頁的行為,使網頁用WebView打開
mWebView.addJavascriptInterface(MainActivity.this,"myObj");
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
if (newProgress == 100) {
// 網頁加載完成
} else {
// 加載中
}
}
});
以上列出了可能用到的方法,但並不是都需要用到,根據自己的情況而定。
4.下面就來說說js交互,首先先貼出html文件的代碼:
<html charset='UTF-8'>
<meta content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;” name=”viewport” />
<meta content=”telephone=no” name=”format-detection” />
<head>
<script language="javascript">
function wave(){
alert("aaaa");
document.getElementById("js").innerHTML="調用android代碼修改了此div";
}
function tz(){
window.location.href='test222.html';
}
function jsMethod(){
document.getElementById("js").innerHTML="android調用了JS代碼修改了div內容";
}
</script>
</head>
<body>
<a href="http://www.open-open.com/lib/view/open1431569835951.html">哈哈</a>
<button onclick='tz()'> 跳轉</button>
<div id='js'>我是一個div </div>
<button id='fromAndroid'> 調用andriod代碼的方法</button>
<script>
var fromAndroid= document.getElementById("fromAndroid");
fromAndroid.addEventListener('click', function(){
//調用android本地方法
myObj.AndriodMethod();
return false;
}, false);
</script>
</body>
</html>
5.android中調用js代碼:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mWebView.loadUrl("javascript:jsMethod()");//此處方法名必須跟js中一致
Toast.makeText(MainActivity.this, "調用javascript:funFromjs()", Toast.LENGTH_LONG).show();
}
});
首先定義一個接口類:
class JavaCode{
//在17以上必須做此聲明
@JavascriptInterface
public void AndriodMethod(){
mHandler.post(new Runnable() {
@Override
public void run() {
//所有的mmWebView必須在同一線程中
mWebView.loadUrl("javascript:wave()");
}
});
}
}
html調用android中的方法:
首先需要注冊這個接口:
<pre code_snippet_id="1816012" snippet_file_name="blog_20160808_7_5367374" name="code" class="java">//參數解釋:第一個就是接口名稱 第二個是接口的別名,在html中調用此方法的時就用這個對象名稱
mWebView.addJavascriptInterface(new JavaCode(),"myObj");
第一種:通過onclick直接進行調用
<a id="fromAndroid" onClick="window.<span style="font-family:Arial, Helvetica, sans-serif;">myObj</span>.clickOnAndroid()"><div style="width:80px;
margin:0px auto;
padding:10px;
text-align:center;
border:2px solid #202020;" >
第二種:隨後注冊事件,個人比較支持這種方法,符合mvc思想
<script>
var fromAndroid= document.getElementById("fromAndroid");
fromAndroid.addEventListener('click', function(){
//調用android本地方法
demo.clickOnAndroid();
return false;
}, false);
</script>
這是通過原生的webview實現js交互,存在安全問題,下一次將學習如何用框架來實現,解決安全問題。
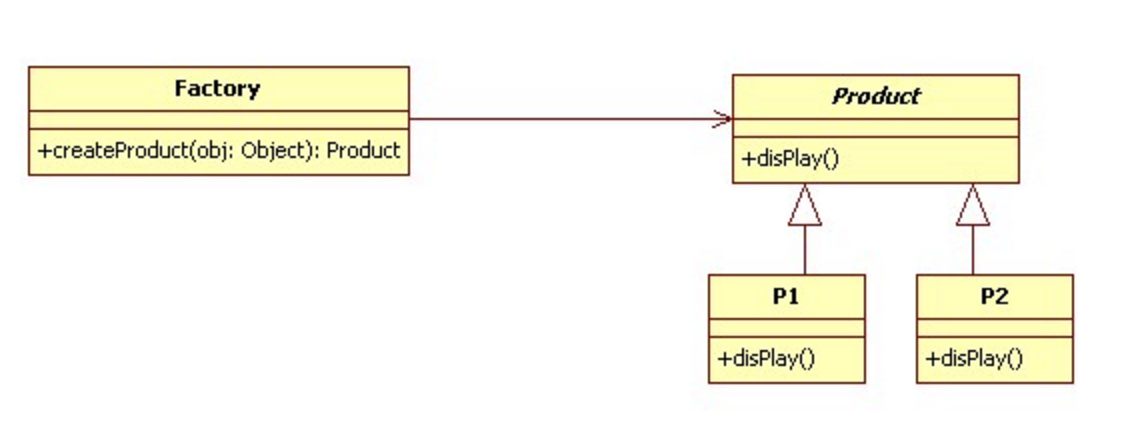
 Android 工廠模式,三種工廠模式的理解
Android 工廠模式,三種工廠模式的理解
工廠模式是一種創建者模式,在任何生成復雜對象的地方都可以使用工廠模式。理論來說在任何使用A a = new A()的方式都可以使用工廠模式,雖然使用工廠模式可能需要多做一
 自己寫的貪吃蛇(1)
自己寫的貪吃蛇(1)
最近很多人在玩一個《貪吃蛇大作戰》的游戲,以前小時候也經常在文曲星上玩貪吃蛇這個小游戲,於是自己就試著寫一個傳統的貪吃蛇游戲來玩玩,先寫了一個簡單demo。我們知道小蛇是
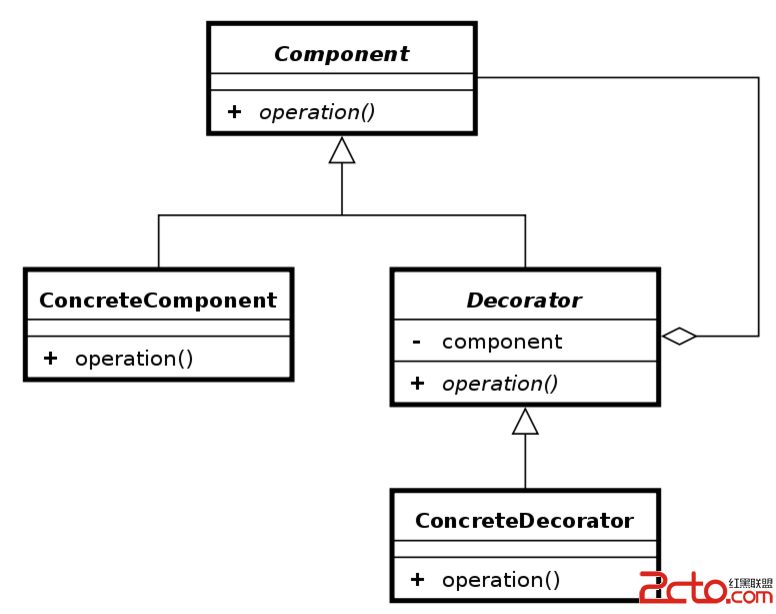
 Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
導讀這篇文章中我不會使用概念性文字來說明裝飾者模式,因為通常概念性的問題都很抽象,很難懂,使得讀者很難明白到底為什麼要使用這種設計模式,我們設計模式的誕生,肯定是前輩們在
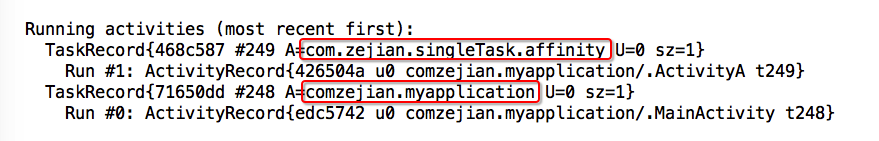
 Activity啟動模式與任務棧(Task)全面深入記錄(下)
Activity啟動模式與任務棧(Task)全面深入記錄(下)
??通過上一篇文件的分析,我們對Activity的啟動模式有了比較清晰的了解後,本篇我們將繼續對Activity啟動模式的相關參數和任務棧分析,接下來我們就繼續上一篇的問