編輯:關於Android編程
一、補間動畫(即view動畫) 1.透明 AlphaAnim 2.旋轉 RotateAnim 3.縮放 ScaleAnim 4.位移 TranslateAnim 原理:動畫效果不會改變控件的真實坐標位置
布局文件:activity_main.xml
MainActrivity.java
1> 定義布局文件中的幾個控件
private Button btn_touming; private Button btn_suofang; private Button btn_xuanzhuan; private Button btn_weiyi; private Button btn_yiqi; private ImageView iv_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_touming = (Button)findViewById(R.id.btn_touming);
btn_suofang = (Button)findViewById(R.id.btn_suofang);
btn_xuanzhuan = (Button)findViewById(R.id.btn_xuanzhuan);
btn_weiyi = (Button)findViewById(R.id.btn_weiyi);
btn_yiqi = (Button)findViewById(R.id.btn_yiqi);
iv_show = (ImageView)findViewById(R.id.iv_show);
btn_touming.setOnClickListener(this);
btn_suofang.setOnClickListener(this);
btn_xuanzhuan.setOnClickListener(this);
btn_weiyi.setOnClickListener(this);
btn_yiqi.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btn_touming:
{
//透明
AlphaAnimation aa = new AlphaAnimation(1.0f,0.0f);
aa.setDuration(2000);//設置執行時間
aa.setRepeatCount(1);//設置動畫重復次數
aa.setRepeatMode(Animation.REVERSE);//反向執行
iv_show.startAnimation(aa);//執行動畫
break;
}
case R.id.btn_xuanzhuan:
{
//旋轉
//RotateAnimation ra = new RotateAnimation(0,360);//默認是以圖片左上角的坐標進行旋轉
RotateAnimation ra = new RotateAnimation(0,360,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);//後面的參數進行指定坐標以自己坐標為屏幕寬的一半和屏幕高的一半為坐標進行旋轉
ra.setDuration(2000);//設置執行時間
ra.setRepeatCount(1);//設置動畫重復次數
ra.setRepeatMode(Animation.REVERSE);//反向執行
iv_show.startAnimation(ra);//執行動畫
break;
}
case R.id.btn_suofang:
{
//縮放
ScaleAnimation sa = new ScaleAnimation(1.0f,2.0f,1.0f,2.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
sa.setDuration(2000);//設置執行時間
sa.setRepeatCount(1);//設置動畫重復次數
sa.setRepeatMode(Animation.REVERSE);//反向執行
iv_show.startAnimation(sa);//執行動畫
break;
}
case R.id.btn_weiyi:
{
//位移
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0.2f);
ta.setDuration(2000);//設置執行時間
ta.setRepeatCount(1);//設置動畫重復次數
ta.setRepeatMode(Animation.REVERSE);//反向執行
ta.setFillAfter(true);
iv_show.startAnimation(ta);//執行動畫
break;
}
case R.id.btn_yiqi:
{
AnimationSet set = new AnimationSet(false);
//以上幾種一起執行
AlphaAnimation aa = new AlphaAnimation(1.0f,0.0f);
aa.setDuration(2000);//設置執行時間
aa.setRepeatCount(1);//設置動畫重復次數
aa.setRepeatMode(Animation.REVERSE);//反向執行
RotateAnimation ra = new RotateAnimation(0,360,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);//後面的參數進行指定坐標以自己坐標為屏幕寬的一半和屏幕高的一半為坐標進行旋轉
ra.setDuration(2000);//設置執行時間
ra.setRepeatCount(1);//設置動畫重復次數
ra.setRepeatMode(Animation.REVERSE);//反向執行
ScaleAnimation sa = new ScaleAnimation(1.0f,2.0f,1.0f,2.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
sa.setDuration(2000);//設置執行時間
sa.setRepeatCount(1);//設置動畫重復次數
sa.setRepeatMode(Animation.REVERSE);//反向執行
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0,Animation.RELATIVE_TO_PARENT,0.2f);
ta.setDuration(2000);//設置執行時間
ta.setRepeatCount(1);//設置動畫重復次數
ta.setRepeatMode(Animation.REVERSE);//反向執行
ta.setFillAfter(true);
//載入動畫
set.addAnimation(aa);
set.addAnimation(ra);
set.addAnimation(sa);
set.addAnimation(ta);
iv_show.startAnimation(set);//執行動畫
break;
}
default:
break;
}
}
特別注意的是:要在res目錄下創建一個anim文件夾,然後下面的布局文件要放到anim下才可以。
1.alpha.xml 透明效果
3.scale.xml 縮放效果
4.translate.xml 位移效果
5.set.xml 采用集合的方式
OnClick 方法的實現:
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btn_touming:
{
//透明
Animation aa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.alpha);
iv_show.startAnimation(aa);
break;
}
case R.id.btn_xuanzhuan:
{
//旋轉
Animation ra = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate);
iv_show.startAnimation(ra);//執行動畫
break;
}
case R.id.btn_suofang:
{
//縮放
Animation sa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);
iv_show.startAnimation(sa);//執行動畫
break;
}
case R.id.btn_weiyi:
{
//位移
Animation ta = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.translate);
iv_show.startAnimation(ta);//執行動畫
break;
}
case R.id.btn_yiqi:
{
Animation set = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.set);
iv_show.startAnimation(set);//執行動畫
break;
}
default:
break;
}
}
 Android通過ksoap2這個框架調用webservice大講堂
Android通過ksoap2這個框架調用webservice大講堂
昨天有人問我Android怎麼連接mysql數據庫,和對數據庫的操作呀,我想把,給他說說json通信,可是他並不知道怎麼弄,哎算了吧,直接叫他用ksoap吧,給他說了大半
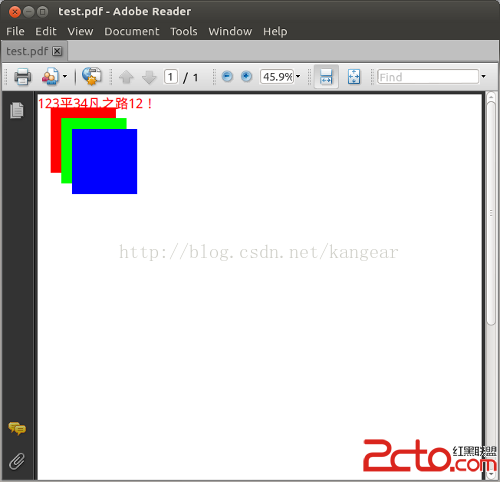
 Android圖形庫Skia(四)-生成PDF
Android圖形庫Skia(四)-生成PDF
Android圖形庫Skia(四)-生成PDF 本文主要記錄使用skia庫生成pdf文件的過程,其實skia並不僅僅能在Android系統中使用,在一
 IOS開發向右滑動返回前一個頁面功能(demo)
IOS開發向右滑動返回前一個頁面功能(demo)
在ios7中,蘋果的原生態應用幾乎都能夠通過向右滑動來返回到前一個頁面,這樣可以避免用戶在單手操作時用大拇指去點擊那個遙遠的返回鍵(iphone5的這種返回被吐糟為反人類
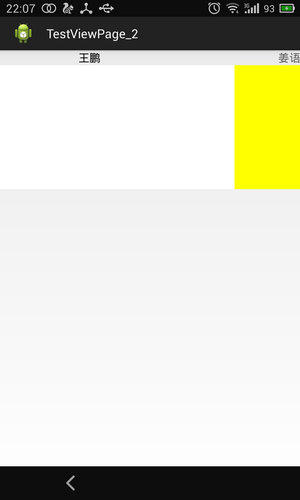
 舉例講解Android中ViewPager中的PagerTitleStrip子控件
舉例講解Android中ViewPager中的PagerTitleStrip子控件
先看個簡單的,先上個效果圖,吸引大家一下眼球。三個頁面間的滑動,此時是帶著上面的標題一塊滑動的。看一下android 對於PagerTitleStrip的官方解釋:Pag