編輯:關於Android編程
剛開始我接觸Android的時候,覺得XML文件就是布局文件,後來才發現XML的功能遠不止如此,它可以存放很多數據(比如字符串),可以配置列表,甚至還可以變成一張圖,一幅畫。下面就簡單地說一下XML文件怎麼變成一幅畫。
首先要聲明,Android的XML繪圖文件用的是Layout XML File,而且要放在drawable文件夾下!!!(話說難道就沒有人和我有相同的問題嗎?我看到的幾乎所有的博客和教材都沒有提到這一點。我剛開始把XML文件放到了layout文件夾下,怎麼也轉不起來,後來用geogle才找到了答案)
下面開始進入正式的內容:
XML的Bitmap沒什麼技術含量可言,以下這幾行代碼就是draw.xml文件的全部內容,再說一次,一定要放在drawable文件夾下。
而引用這個文件則在activity_main.xml(當然,可以在layout文件下的任意一個布局文件中引用)中,代碼如下:
Shape可以說是XML繪圖的精華,這部分我參考了大神小小工匠的Android-Xml繪圖,向前輩學習!
下面是Shape支持的參數
android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLegtRadius="integer" android:bottomRightRadius="integer"/> android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear"|"radial"|"sweep"] android:useCenter=["true"|"false"]/> android:bottom="integer"/>
下面是一些解釋:
gradient: 設置形狀的漸變顏色,可以是線性漸變、輻射漸變、掃描性漸變
android:type 漸變的類型
linear 線性漸變,默認的漸變類型
radial 放射漸變,設置該項時,android:gradientRadius也必須設置
sweep 掃描性漸變
android:startColor 漸變開始的顏色
android:endColor 漸變結束的顏色
android:centerColor 漸變中間的顏色
android:angle 漸變的角度,線性漸變時才有效,必須是45的倍數,0表示從左到右,90表示從下到上
android:centerX 漸變中心的相對X坐標,放射漸變時才有效,在0.0到1.0之間,默認為0.5,表示在正中間
android:centerY 漸變中心的相對X坐標,放射漸變時才有效,在0.0到1.0之間,默認為0.5,表示在正中間
android:gradientRadius 漸變的半徑,只有漸變類型為radial時才使用
android:useLevel 如果為true,則可在LevelListDrawable中使用
corners: 設置圓角,只適用於rectangle類型,可分別設置四個角不同半徑的圓角,當設置的圓角半徑很大時,比如200dp,就可變成弧形邊了
android:radius 圓角半徑,會被下面每個特定的圓角屬性重寫 android:topLeftRadius 左上角的半徑 android:topRightRadius 右上角的半徑 android:bottomLeftRadius 左下角的半徑 android:bottomRightRadius 右下角的半徑
stroke: 設置描邊,可描成實線或虛線。
android:color 描邊的顏色 android:width 描邊的寬度 android:dashWidth 設置虛線時的橫線長度 android:dashGap 設置虛線時的橫線之間的距離
通過layer,layer-list可以很方便的實現圖層效果,圖片會一次疊加。
-
-
-
-
-
-
以上幾種功能可以配合使用,比如Selector中也可以出現Shape。
 android數據傳遞(三)之Activity傳遞到Fragment
android數據傳遞(三)之Activity傳遞到Fragment
其實Activity和fragment之間傳遞數據有很多方法,我這裡說一個用的比較多的一個方法——接口回調,後面有運行效果接口回調有幾個步驟:1,
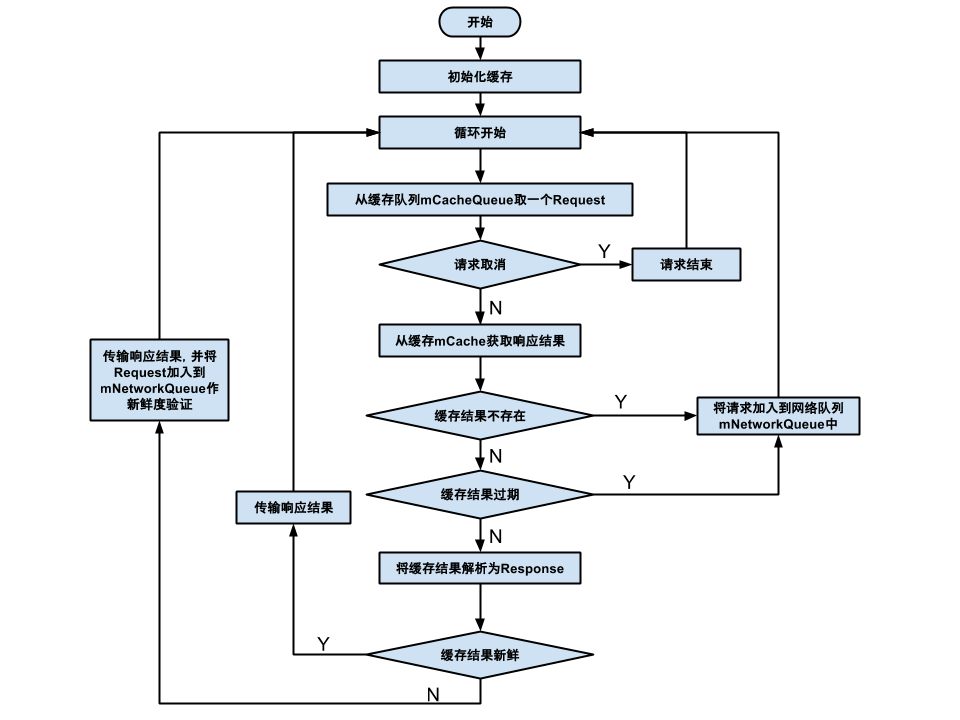
 android - Volley源碼分析
android - Volley源碼分析
我有一篇文章很不負責的,沒有頭緒的分析了一些Volley的源碼。我自己回頭去看了一下,於是就把他刪掉了,於是就有了今天的這篇文章。Volley的使用步驟創建一個Reque
 第一個Android DemoChat(偽即使通訊)
第一個Android DemoChat(偽即使通訊)
學習Android到現在估計應該還不到一個月的時間,我很激動能夠在自己的努力還有奮斗下開發一個自己想要的App,雖然這個App的功能還不夠完善,界面很丑陋,Bug很存在很
 Android自定義View實現字母導航欄
Android自定義View實現字母導航欄
很多的Android入門程序猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有准備在自定義View上面花一些功夫,多寫一些文章