編輯:關於Android編程
ListView之BaseAdapter的基本使用以及ViewHolder模式。
話說開發用了各種Adapter之後感覺用的最舒服的還是BaseAdapter,盡管使用起來比其他適配器有些麻煩,但是使用它卻能實現很多自己喜歡的列表布局,比如ListView、GridView、Gallery、Spinner等等。它是直接繼承自接口類Adapter的,使用BaseAdapter時需要重寫很多方法,其中最重要的當屬getView,因為這會涉及到ListView優化等問題,其他的方法可以參考鏈接的文章
BaseAdapter與其他Adapter有些不一樣,其他的Adapter可以直接在其構造方法中進行數據的設置,比如
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.list_item, new String[]{"img","title","info",new int[]{R.id.img, R.id.title, R.id.info}});
但是在BaseAdapter中需要實現一個繼承自BaseAdapter的類,並且重寫裡面的很多方法,例如
class MyAdapter extends BaseAdapter
{
private Context context;
public MyAdapter(Context context)
{
this.context = context;
}
@Override
public int getCount() {
// How many items are in the data set represented by this Adapter.(在此適配器中所代表的數據集中的條目數)
return 0;
}
@Override
public Object getItem(int position) {
// Get the data item associated with the specified position in the data set.(獲取數據集中與指定索引對應的數據項)
return null;
}
@Override
public long getItemId(int position) {
// Get the row id associated with the specified position in the list.(取在列表中與指定索引對應的行id)
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Get a View that displays the data at the specified position in the data set.
return null;
}
}
這裡面沒什麼難度,但是這個getView方法必須好好處理,也是最麻煩的
第一種:沒有任何處理,不建議這樣寫。如果數據量少看將就,但是如果列表項數據量很大的時候,會每次都重新創建View,設置資源,嚴重影響性能,所以從一開始就不要用這種方式
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View item = mInflater.inflate(R.layout.list_item, null);
ImageView img = (ImageView)item.findViewById(R.id.img)
TextView title = (TextView)item.findViewById(R.id.title);
TextView info = (TextView)item.findViewById(R.id.info);
img.setImageResource(R.drawable.ic_launcher);
title.setText("Hello");
info.setText("world");
return item;
}
第二種ListView優化:通過緩存convertView,這種利用緩存contentView的方式可以判斷如果緩存中不存在View才創建View,如果已經存在可以利用緩存中的View,提升了性能
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null)
{
convertView = mInflater.inflate(R.layout.list_item, null);
}
ImageView img = (ImageView)convertView.findViewById(R.id.img)
TextView title = (TextView)convertView.findViewById(R.id.title);
TextView info = (TextView)ConvertView.findViewById(R.id.info);
img.setImageResource(R.drawable.ic_launcher);
title.setText("Hello");
info.setText("world");
return convertView;
}
第三種ListView優化:通過convertView+ViewHolder來實現,ViewHolder就是一個靜態類,使用 ViewHolder 的關鍵好處是緩存了顯示數據的視圖(View),加快了 UI 的響應速度。
當我們判斷 convertView == null 的時候,如果為空,就會根據設計好的List的Item布局(XML),來為convertView賦值,並生成一個viewHolder來綁定converView裡面的各個View控件(XML布局裡面的那些控件)。再用convertView的setTag將viewHolder設置到Tag中,以便系統第二次繪制ListView時從Tag中取出。(看下面代碼中)
如果convertView不為空的時候,就會直接用convertView的getTag(),來獲得一個ViewHolder。
//在外面先定義,ViewHolder靜態類
static class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
}
//然後重寫getView
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null)
{
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.list_item, null);
holder.img = (ImageView)item.findViewById(R.id.img)
holder.title = (TextView)item.findViewById(R.id.title);
holder.info = (TextView)item.findViewById(R.id.info);
convertView.setTag(holder);
}else
{
holder = (ViewHolder)convertView.getTag();
}
holder.img.setImageResource(R.drawable.ic_launcher);
holder.title.setText("Hello");
holder.info.setText("World");
}
return convertView;
}
到這裡,可能會有人問ViewHolder靜態類結合緩存convertView與直接使用convertView有什麼區別嗎,是否重復了?
在這裡,官方給出了解釋
提升Adapter的兩種方法
To work efficiently the adapter implemented here uses two techniques:
-It reuses the convertView passed to getView() to avoid inflating View when it is not necessary
(譯:重用緩存convertView傳遞給getView()方法來避免填充不必要的視圖)
-It uses the ViewHolder pattern to avoid calling findViewById() when it is not necessary
(譯:使用ViewHolder模式來避免沒有必要的調用findViewById():因為太多的findViewById也會影響性能)
ViewHolder類的作用
-The ViewHolder pattern consists in storing a data structure in the tag of the view returned by getView().This data structures contains references to the views we want to bind data to, thus avoiding calling to findViewById() every time getView() is invoked
(譯:ViewHolder模式通過getView()方法返回的視圖的標簽(Tag)中存儲一個數據結構,這個數據結構包含了指向我們要綁定數據的視圖的引用,從而避免每次調用getView()的時候調用findViewById())
實例:用BaseAdapter來自定義ListView布局 main.xml
list_item.xml
Activity
public class Demo17Activity extends Activity {
private ListView lv;
private List> data;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.lv);
//獲取將要綁定的數據設置到data中
data = getData();
MyAdapter adapter = new MyAdapter(this);
lv.setAdapter(adapter);
}
private List> getData()
{
List> list = new ArrayList>();
Map map;
for(int i=0;i<10;i++)
{
map = new HashMap();
map.put("img", R.drawable.ic_launcher);
map.put("title", "跆拳道");
map.put("info", "快樂源於生活...");
list.add(map);
}
return list;
}
//ViewHolder靜態類
static class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
}
public class MyAdapter extends BaseAdapter
{
private LayoutInflater mInflater = null;
private MyAdapter(Context context)
{
//根據context上下文加載布局,這裡的是Demo17Activity本身,即this
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
//How many items are in the data set represented by this Adapter.
//在此適配器中所代表的數據集中的條目數
return data.size();
}
@Override
public Object getItem(int position) {
// Get the data item associated with the specified position in the data set.
//獲取數據集中與指定索引對應的數據項
return position;
}
@Override
public long getItemId(int position) {
//Get the row id associated with the specified position in the list.
//獲取在列表中與指定索引對應的行id
return position;
}
//Get a View that displays the data at the specified position in the data set.
//獲取一個在數據集中指定索引的視圖來顯示數據
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//如果緩存convertView為空,則需要創建View
if(convertView == null)
{
holder = new ViewHolder();
//根據自定義的Item布局加載布局
convertView = mInflater.inflate(R.layout.list_item, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.tv);
holder.info = (TextView)convertView.findViewById(R.id.info);
//將設置好的布局保存到緩存中,並將其設置在Tag裡,以便後面方便取出Tag
convertView.setTag(holder);
}else
{
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)data.get(position).get("img"));
holder.title.setText((String)data.get(position).get("title"));
holder.info.setText((String)data.get(position).get("info"));
return convertView;
}
}
}
目的減少findViewById()使用,如果不用viewholder的話,So if you have 1000 rows in List and 990 rows will be out of View then 990 times will be called findViewById() again.
Holder design pattern is used for View caching - Holder (arbitrary) object holds child widgets of each row and when row is out of View then findViewById() won’t be called but View will be recycled and widgets will be obtained from Holder.
定義為static靜態內部類不需要持有外部對象的引用,我理解這個好處和holder也最好為static內部類差不多,不然有可能造成外部對象的內存洩露。
viewHolder的一種簡潔寫法
ViewHolder holder = null;
if(convertView == null){
convertView = mInflater.inflate(R.layout.xxx null);
holder = new ViewHolder();
holder.tvXXX = (TextView)findViewById(R.id.xxx);
//...一連串的findViewById
}
else{
holder = (ViewHolder) convertView.getTag();
}
private static class ViewHolder{
TextView tvXXX;
//很多view的定義
}
這麼寫一次還行,但問題是總有很多很多的ViewAdapter要這麼寫,每次都repeat,repeat,repeat累啊。所以,有這麼一種簡潔的寫法分享給大家,先聲明,從國外網站上看的,不是自己原創的,但確實很喜歡這個簡潔的設計。
ViewHolder這麼寫(只提供一個靜態方法,其實可以加一個私有構造函數防止外部實例化),代碼很簡單,看過就明白了
public class ViewHolder {
// I added a generic return type to reduce the casting noise in client code
@SuppressWarnings("unchecked")
public static T get(View view, int id) {
SparseArray viewHolder = (SparseArray) view.getTag();
if (viewHolder == null) {
viewHolder = new SparseArray();
view.setTag(viewHolder);
}
View childView = viewHolder.get(id);
if (childView == null) {
childView = view.findViewById(id);
viewHolder.put(id, childView);
}
return (T) childView;
}
}
在getView裡這樣
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context)
.inflate(R.layout.banana_phone, parent, false);
}
ImageView bananaView = ViewHolder.get(convertView, R.id.banana);
TextView phoneView = ViewHolder.get(convertView, R.id.phone);
BananaPhone bananaPhone = getItem(position);
phoneView.setText(bananaPhone.getPhone());
bananaView.setImageResource(bananaPhone.getBanana());
return convertView;
}
RecyclerView.ViewHolder提供了非常簡便的寫法,不用去判斷是否需要使用viewholder,recyclerview會自動判斷。
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View root = LayoutInflater.from(mContext).inflate(myLayout, parent, false);
return new ViewHolder(root);
}
@Override public void onBindViewHolder(ViewHolder holder, int position) {
Item item = mItems.get(position);
holder.title.setText(item.getTitle());
}
@Override public int getItemCount() {
return mItems != null ? mItems.size() : 0;
}
-EOF-
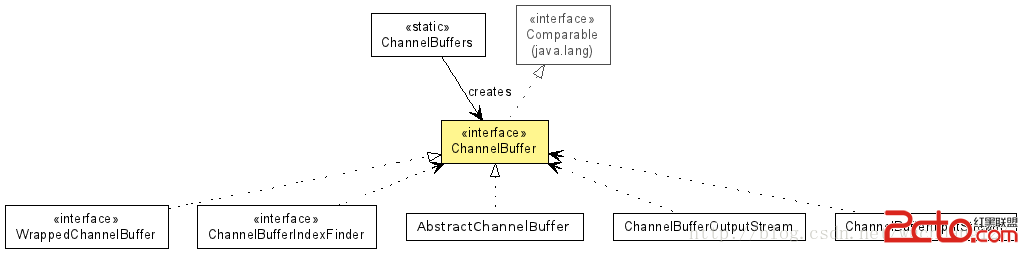
 Android 基於Netty的消息推送方案之字符串的接收和發送(三)
Android 基於Netty的消息推送方案之字符串的接收和發送(三)
在上一篇文章中《Android 基於Netty的消息推送方案之概念和工作原理(二)》 ,我們介紹過一些關於Netty的概念和工作原理的內容,今天我們先來介紹一個叫做Cha
 刷機精靈adb怎麼刷機
刷機精靈adb怎麼刷機
很多人在用刷機精靈最新版時,除了看到很多確實可以用到的功能,也發現了一個根本沒想過會去用也並不了解的功能,那就是adb命令工具。如果你在刷機過程中有點閱歷,
 Android中使用PagerSlidingTabStrip實現導航標題的示例
Android中使用PagerSlidingTabStrip實現導航標題的示例
此開源框架官網地址:https://github.com/astuetz/PagerSlidingTabStrip可以理解為配合ViewPager使用的交互式頁面指示器控
 Android的Activity屏幕切換動畫左右滑動切換
Android的Activity屏幕切換動畫左右滑動切換
在Android開發過程中,經常會碰到Activity之間的切換效果的問題,下面介紹一下如何實現左右滑動的切換效果,首先了解一下Activity切換的實現,從Androi