編輯:關於Android編程
1.最常用的就是cell的重用, 注冊重用標識符
如果不重用cell時,每當一個cell顯示到屏幕上時,就會重新創建一個新的cell
如果有很多數據的時候,就會堆積很多cell。如果重用cell,為cell創建一個ID
每當需要顯示cell 的時候,都會先去緩沖池中尋找可循環利用的cell,如果沒有再重新創建cell
2.避免cell的重新布局
cell的布局填充等操作 比較耗時,一般創建時就布局好
如可以將cell單獨放到一個自定義類,初始化時就布局好
3.提前計算並緩存cell的屬性及內容
當我們創建cell的數據源方法時,編譯器並不是先創建cell 再定cell的高度
而是先根據內容一次確定每一個cell的高度,高度確定後,再創建要顯示的cell,滾動時,每當cell進入憑虛都會計算高度,提前估算高度告訴編譯器,編譯器知道高度後,緊接著就會創建cell,這時再調用高度的具體計算方法,這樣可以方式浪費時間去計算顯示以外的cell
4.減少cell中控件的數量
盡量使cell得布局大致相同,不同風格的cell可以使用不用的重用標識符,初始化時添加控件,
不適用的可以先隱藏
5.不要使用ClearColor,無背景色,透明度也不要設置為0
渲染耗時比較長
6.使用局部更新
如果只是更新某組的話,使用reloadSection進行局部更新
7.加載網絡數據,下載圖片,使用異步加載,並緩存
8.少使用addView 給cell動態添加view
9.按需加載cell,cell滾動很快時,只加載范圍內的cell
10.不要實現無用的代理方法,tableView只遵守兩個協議
11.緩存行高:estimatedHeightForRow不能和HeightForRow裡面的layoutIfNeed同時存在,這兩者同時存在才會出現“竄動”的bug。所以我的建議是:只要是固定行高就寫預估行高來減少行高調用次數提升性能。如果是動態行高就不要寫預估方法了,用一個行高的緩存字典來減少代碼的調用次數即可
有了上面的問題,我們在優化tableView的時候就能好解決一個卡頓的問題了。
在iOS應用中,UITableView應該是使用率最高的視圖之一了。iPod、時鐘、日歷、備忘錄、Mail、天氣、照片、電話、短信、 Safari、App Store、iTunes、Game Center…幾乎所有自帶的應用中都能看到它的身影,可見它的重要性。
然而在使用第三方應用時,卻經常遇到性能上的問題,普遍表現在滾動時比較卡,特別是table cell中包含圖片的情況時。
實際上只要針對性地優化一下,這種問題就不會有了。有興趣的可以看看 LazyTableImages這個官方的例子程序,雖然也要從網上下載圖片並顯示,但滾動時絲毫不卡。
下面就說說我對UITableView的了解。不過由於我也是初學者,或許會說錯或遺漏一些,因此僅供參考。
首先說下UITableView的原理。有興趣的可以看看 《About Table Views in iOS-Based Applications》。
UITableView是UIScrollView的子類,因此它可以自動響應滾動事件(一般為上下滾動)。
它 內部包含0到多個UITableViewCell對象,每個table cell展示各自的內容。當新cell需要被顯示時,就會調用tableView:cellForRowAtIndexPath:方法來獲取或創建一個 cell;而不可視時,它又會被釋放。由此可見,同一時間其實只需要存在一屏幕的cell對象即可,不需要為每一行創建一個cell。
此 外,UITableView還可以分為多個sections,每個區段都可以有自己的head、foot和cells。而在定位一個cell時,就需要2 個字段了:在哪個section,以及在這個section的第幾行。這在iOS SDK中是用NSIndexPath來表述的,UIKit為其添加了indexPathForRow:inSection:這個創建方法。
其他諸如編輯之類的就不提了,因為和本文無關。
介紹完原理,接下來就開始優化吧。
使用不透明視圖。
不透明的視圖可以極大地提高渲染的速度。因此如非必要,可以將table cell及其子視圖的opaque屬性設為YES(默認值)。
其中的特例包括背景色,它的alpha值應該為1(例如不要使用clearColor);圖像的alpha值也應該為1,或者在畫圖時設為不透明。
不要重復創建不必要的table cell。
前面說了,UITableView只需要一屏幕的UITableViewCell對象即可。因此在cell不可見時,可以將其緩存起來,而在需要時繼續使用它即可。
而UITableView也提供了這種機制,只需要簡單地設置一個identifier即可:
1 static NSString *CellIdentifier = @"xxx";
2 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
3 if (cell == nil) {
4 cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
5 }
值得一提的是,cell被重用時,它內部繪制的內容並不會被自動清除,因此你可能需要調用setNeedsDisplayInRect:或setNeedsDisplay方法。
此 外,在添加table cell的時候,如果不需要動畫效果,最好不要使用insertRowsAtIndexPaths:withRowAnimation:方法,而是直接調 用reloadData方法。因為前者會對所有indexPaths調用tableView:cellForRowAtIndexPath:方法,即便該 cell並不需要顯示(不知道是不是bug),這就可能創建大量多余的cell。勘誤:只是在模擬器上測試如此,真機調試時沒有這種bug。
減少視圖的數目。
UITableViewCell包含了textLabel、detailTextLabel和imageView等view,而你還可以自定義一些視圖放在它的contentView裡。然而view是很大的對象,創建它會消耗較多資源,並且也影響渲染的性能。
如果你的table cell包含圖片,且數目較多,使用默認的UITableViewCell會非常影響性能。奇怪的是,使用自定義的view,而非預定義的view,明顯會快些。
當然,最佳的解決辦法還是繼承UITableViewCell,並在其drawRect:中自行繪制:
1 - (void)drawRect:(CGRect)rect
2 {
3 if (image)
4 {
5 [image drawAtPoint:imagePoint];
6 self.image = nil;
7 } else {
8 [placeHolder drawAtPoint:imagePoint];
9 }
10 [text drawInRect:textRect withFont:font lineBreakMode:UILineBreakModeTailTruncation];
11 }
不過這樣一來,你會發現選中一行後,這個cell就變藍了,其中的內容就被擋住了。最簡單的方法就是將cell的selectionStyle屬性設為UITableViewCellSelectionStyleNone,這樣就不會被高亮了。
此 外還可以創建CALayer,將內容繪制到layer上,然後對cell的contentView.layer調用addSublayer:方法。這個例 子中,layer並不會顯著影響性能,但如果layer透明,或者有圓角、變形等效果,就會影響到繪制速度了。解決辦法可參見後面的預渲染圖像。
不要做多余的繪制工作。
在實現drawRect:的時候,它的rect參數就是需要繪制的區域,這個區域之外的不需要進行繪制。
例如上例中,就可以用CGRectIntersectsRect、CGRectIntersection或CGRectContainsRect判斷是否需要繪制image和text,然後再調用繪制方法。
預渲染圖像。
你會發現即使做到了上述幾點,當新的圖像出現時,仍然會有短暫的停頓現象。解決的辦法就是在bitmap context裡先將其畫一遍,導出成UIImage對象,然後再繪制到屏幕,詳細做法可見《利用預渲染加速iOS設備的圖像顯示》。
不要阻塞主線程。
做到前幾點後,你的table view滾動時應該足夠流暢了,不過你仍可能讓用戶感到不爽。常見的現象就是在更新數據時,整個界面卡住不動,完全不響應用戶請求。
出現這種現象的原因就是主線程執行了耗時很長的函數或方法,在其執行完畢前,無法繪制屏幕和響應用戶請求。其中最常見的就是網絡請求了,它通常都需要花費數秒的時間,而你不應該讓用戶等待那麼久。
解 決辦法就是使用多線程,讓子線程去執行這些函數或方法。這裡面還有一個學問,當下載線程數超過2時,會顯著影響主線程的性能。因此在使用 ASIHTTPRequest時,可以用一個NSOperationQueue來維護下載請求,並將其 maxConcurrentOperationCount設為2。而NSURLRequest則可以配合GCD來實現,或者使用NSURLConnection的setDelegateQueue:方法。
當然,在不需要響應用戶請求時,也可以增加下載線程數,以加快下載速度:
1 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { if (!decelerate) { queue.maxConcurrentOperationCount = 5; } } - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { queue.maxConcurrentOperationCount = 5; } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { queue.maxConcurrentOperationCount = 2; }
此外,自動載入更新數據對用戶來說也很友好,這減少了用戶等待下載的時間。例如每次載入50條信息,那就可以在滾動到倒數第10條以內時,加載更多信息:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { if (count - indexPath.row < 10 && !updating) { updating = YES; [self update]; } }// update方法獲取到結果後,設置updating為NO
還有一點要注意的就是當圖片下載完成後,如果cell是可見的,還需要更新圖像:
1 NSArray *indexPaths = [self.tableView indexPathsForVisibleRows];
2 for (NSIndexPath *visibleIndexPath in indexPaths) {
3 if (indexPath == visibleIndexPath) {
4 MyTableViewCell *cell = (MyTableViewCell *)[self.tableView cellForRowAtIndexPath:indexPath];
5 cell.image = image;
6 [cell setNeedsDisplayInRect:imageRect]; break;
7 }
8 }// 也可不遍歷,直接與頭尾相比較,看是否在中間即可。
最後還是前面所說過的insertRowsAtIndexPaths:withRowAnimation:方法,插入新行需要在主線程執行,而一次插入很多行的話(例如50行),會長時間阻塞主線程。而換成reloadData方法的話,瞬間就處理完了
 Android UI之SlidingMenu側滑菜單
Android UI之SlidingMenu側滑菜單
SlidingMenu側滑菜單是一種比較新的設置界面或配置界面的效果,在主界面左滑或者右滑出現設置界面效果,能方便的進行各種操作。很多優秀的應用都采用了這種界面方案,像f
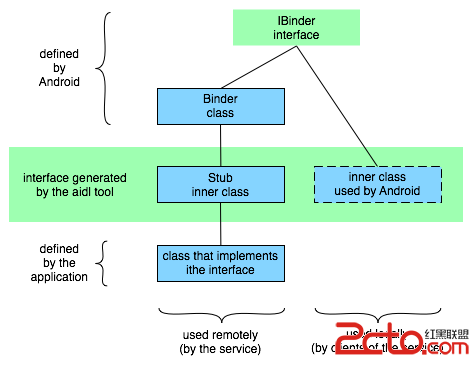
 Android Application Fundamentals——Android應用程序基礎知識
Android Application Fundamentals——Android應用程序基礎知識
Application Fundamentals——應用程序基礎知識Key classes——關鍵類Activ
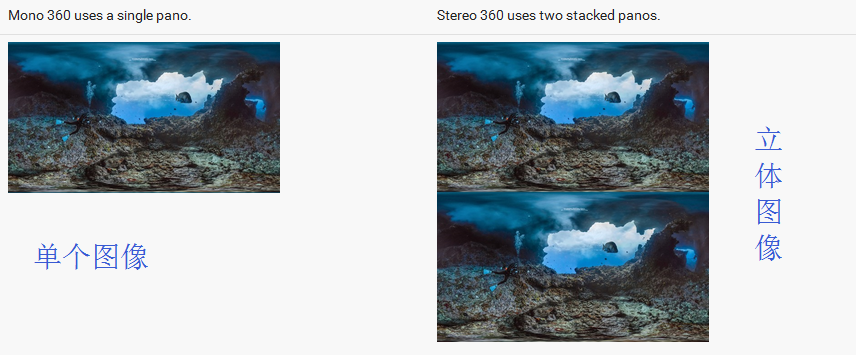
 二、VR全景圖 ---- Android VR視頻/Google VR for Android /VR Pano/VR Video
二、VR全景圖 ---- Android VR視頻/Google VR for Android /VR Pano/VR Video
SimpleVrPanorama其實這篇應該寫SimpleVrPanorama和simplevideowidget 兩個,但是由於篇幅過長就分開寫了演示用AS錄的沒有觸摸
 Android EventBus 3.0.0 使用總結
Android EventBus 3.0.0 使用總結
前言EventBus框架 EventBus是一個通用的叫法,例如Google出品的Guava,Guava是一個龐大的庫,EventBus只是它附帶的一個小功能,因此實際項