編輯:關於Android編程
編輯 Hybrid App(混合模式移動應用)是指介於web-app、native-app這兩者之間的app,兼具“Native App良好用戶交互體驗的優勢”和“Web App跨平台開發的優勢”。
中文名
混合模式移動應用
外文名
Hybrid App
類型
app應用技術
難度系數
中等
目錄
1簡介
2興起原因
3分類
?多View混合型
?單View混合型
?Web主體型
?多主體共存型(靈活型)
4未來發展
5hybrid app開發工具
簡介
編輯 “雲”時代的來臨正在改變App和運營團隊之間的關系,一場不能避免的變革正在進行。鑒於移動終端的局限性,移動終端上的APP由本地化應用(Native App),到基於WEB的應用Web App,再到混合型應用(Hybrid APP),這一連串的變化都源於技術的更新和市場的需要[1]
興起原因
編輯 Hybrid App的興起是現階段移動互聯網產業的一種偶然。移動互聯網的熱潮刮起後,眾多公司前赴後繼的進入。但是很快發現移動應用的開發人員太少,所以導致瘋狂的人才爭奪。市場機制下移動應用開發人才的待遇扶搖直上,最終變成眾多企業無法負擔養一個具備跨平台開發能力的專業移動應用開發團隊。而HTML5的出現讓Web App露出曙光,HTML5開發移動應用的跨平台和廉價優勢讓眾多想進入移動互聯網領域的公司開始心動。可是當下基於HTML5的Web App更是霧裡看花,在用戶入口習慣、分發渠道和應用體驗這三個核心問題沒解決之前,Web App也很難得以爆發。正是在這樣是機緣巧合下,基於HTML5低成本跨平台開發優勢又兼具Native App特質的Hybrid App技術殺入混戰,並且很快吸引了眾人的目光。大幅的降低了移動應用的開發成本,可以通過現有應用商店模式發行,在用戶桌面形成獨立入口等等這些,讓Hybrid App成為解決移動應用開發困境不錯的選擇,也成為現階段Web App的代言人。Hybrid App像刺客一樣,在Native App和Web App混戰之時,偶然間的在移動應用開發領域占有了一席之地。
分類
編輯 Hybrid App按網頁語言與程序語言的混合,通常分為三種類型:多View混合型,單View混合型,Web主體型。
多View混合型
即Native View和Web View獨立展示,交替出現。2012年常見的Hybrid App是Native View與WebView交替的場景出現。這種應用混合邏輯相對簡單。即在需要的時候,將WebView當成一個獨立的View(Activity)運行起來,在WebView內完成相關的展示操作。這種移動應用主體通常是Native App,Web技術只是起到補充作用。開發難度和Native App基本相當。
單View混合型
即在同一個View內,同時包括Native View和Web View。互相之間是覆蓋(層疊)的關系。這種Hybrid App的開發成本較高,開發難度較大,但是體驗較好。如百度搜索為代表的單View混合型移動應用,既可以實現充分的靈活性,又能實現較好的用戶體驗。
Web主體型
即移動應用的主體是Web View,主要以網頁語言編寫,穿插Native功能的Hybrid App開發類型。這種類型開發的移動應用體驗相對而言存在缺陷,但整體開發難度大幅降低,並且基本可以實現跨平台。Web主體型的移動應用用戶體驗的好壞,主要取決於底層中間件的交互與跨平台的能力。國外的appMobi、PhoneGap和國內的WeX5、AppCan和Rexsee都屬於Web主體型移動應用中間件。其中Rexsee不支持跨平台開發。appMobi和PhoneGap除基礎的底層能力更多是通過插件(Plugins)擴展的機制實現Hybrid。AppCan除了插件機制,還提供了大量的單View混合型的接口來完善和彌補Web主體型Hybrid App體驗差的問題,接近Native App的體驗。而WeX5則在揉合PhoneGap和Bootstrap等主流技術的基礎上,對性能進一步做了深度優化,不但完全具備Native App對本地資源的調用能力,性能體驗也不輸原生;WeX5所開發出來的app具備完全的跨端運行能力,可以無需任何修改直接運行在各種前端環境上。
從分析可見,Hybrid App中的Web主體型只要能夠解決用戶體驗差的問題,就可以變成最佳Hybrid App解決方案類型。
多主體共存型(靈活型)
這是一種新型的開發模式,即支持Web主體型的應用,又支持以Native主體的應用,也支持兩者混合的開發模式。比如kerkee框架[2]
未來發展
編輯 國內外Hybrid App的開發框架眾多。如何選擇又成為一個難題。下面對開發者比較關心的集中知名跨平台開發移動應用中間件進行列表和對比,以便選擇最適合您的移動應用中間件。
PhoneGap是相對比較早進入公眾視線的一種選擇。但是,開發者簡單的基於PhoneGap來開發移動應用肯定會發現結果和Web App比較差的用戶體驗類似。這也是為什麼基於PhoneGap有實用性的移動應用主要集中在iOS上。可是PhoneGap這種現狀弱化了HTML5的跨平台價值。 Titanium是一種基於翻譯機制的跨平台中間件,能夠開發出具有Native體驗的移動應用,但是因為翻譯機制的限制導致移動應用開發不能像真正的HTML5開發一樣靈活。哪怕一個按鈕也不能像普通HTML一樣來編寫,而必須按照Titanium約定的特定格式。 Salama是全新研發的一套Hybrid APP和雲端服務整合的開發套件。在終端,一共有三種開發模式:高度混合模式、JS模式和低度混合模式。在低度混合模式下,需要追求終端速度和顯示效果的開發者,可以在不改變原有的構架思路的前提下進行開發。在JS模式下,所有的畫面顯示及業務邏輯均由JS程序實現,對於原來的基於WEB的開發者,只要熟悉JS、CSS、HTML的前端工程師就可以輕松構建自己的應用。在高度混合模式下,原生和HTML5可以隨意組合,可以為開發者在進行大型商業軟件開發的過程中提供最高的性價比。不僅如此,在雲端Salama還提供了一整套雲服務,涵蓋了業務處理、數據庫操作、文件等資源的存儲分發等服務。Salama已經為多家公司提供了方案,知名客戶有TOSHIBA-AIRCON、GEDORE等品牌商,同時也在Salama平台上構造了Ishow企業電子目錄產品服務。 WeX5具備單View的性能特點,相比PhoneGap、Bootstrap有大幅度性能提升,同時也是以Html5、Javascript、Css3為技術基礎的Web型App框架;WeX5框架按照Apache協議將所有源代碼進行了開源,技術和模式上顯得很開放。 Kerkee是一個多主體共存型Hybrid框架,具有跨平台、用戶體驗好、性能高、擴展性好、靈活性強、易維護、規范化、集成雲服務、具有Debug環境、徹底解決跨域問題。[2]
Web App(網頁應用)Hybrid App(混合應用)Native App(原生應用)
開發成本低中高
維護更新簡單簡單復雜
體驗差中優
Store或market認可不認可認可認可
安裝不需要需要需要
跨平台優優差
hybrid app開發工具
編輯 1、AppCan AppCan是國內Hybrid App混合模式開發的倡導者,AppCan應用引擎支持Hybrid App的開發和運行。並且著重解決了基於HTML5的移動應用"不流暢"和"體驗差"的問題。使用AppCan應用引擎提供的Native交互能力,可以讓HTML5開發的移動應用基本接近Native App的體驗。[3]
PhoneGap還提供Adobe AIR App以及在線的培訓課程,幫助開發者了解原生API並在他們自己的平台上開發移動App。 7、NativeScript NativeScript是使用移動平台的 JavaScript 引擎來進行跨平台開發。邏輯部分自然無需多說,關鍵在於如何使用平台特性。NativeScript是通過反射得到所有平台 API,預編譯它們,然後將這些 API 注入到 JavaScript 運行環境,接下來在 Javascript 調用後攔截這個調用,並運行 native 代碼。NativeScript是使用大量 web 開發的技巧來進行 app 開發,因為工具鏈和語言都非常熟悉受到了很多前端開發者的歡迎。 8、Kinvey Kinvey同樣是一個為移動應用開發者提供後台創建服務的平台。Kinvey強調加速移動應用開發與銷售的“即取即用”理念。Kinvey的中間層與數據層均托管在多個雲服務提供商處,包括 Rackspace、Amazon與Microsoft。所有通過Kinvey存儲的數據都會有四種方式備份:Amazon EC2、Windows Azure、Rackspace以及Kinvey自己的服務器,假如其中一兩個出現了故障,用戶的數據依然安然無恙。[6]
 局部加權回歸、欠擬合、過擬合 - Andrew Ng機器學習公開課筆記1.3
局部加權回歸、欠擬合、過擬合 - Andrew Ng機器學習公開課筆記1.3
本文主要講解局部加權(線性)回歸。在講解局部加權線性回歸之前,先講解兩個概念:欠擬合、過擬合,由此引出局部加權線性回歸算法。 欠擬合、過擬合如下圖中三個擬合模型
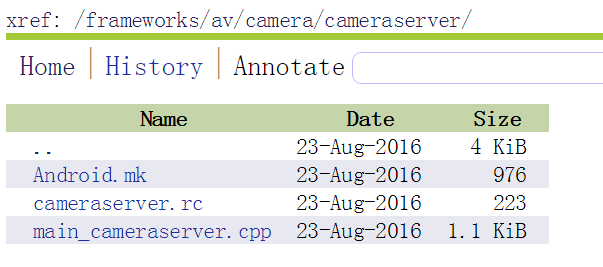
 (Android Framework 之路) N版本 Framework Camera的一些改動
(Android Framework 之路) N版本 Framework Camera的一些改動
前言Android N版本最近發布,Nougat是否好吃,不得而知,慢慢看下~感謝AndroidXref這個網站,給開發者提供了大量的便捷~以後學習Android就靠它了
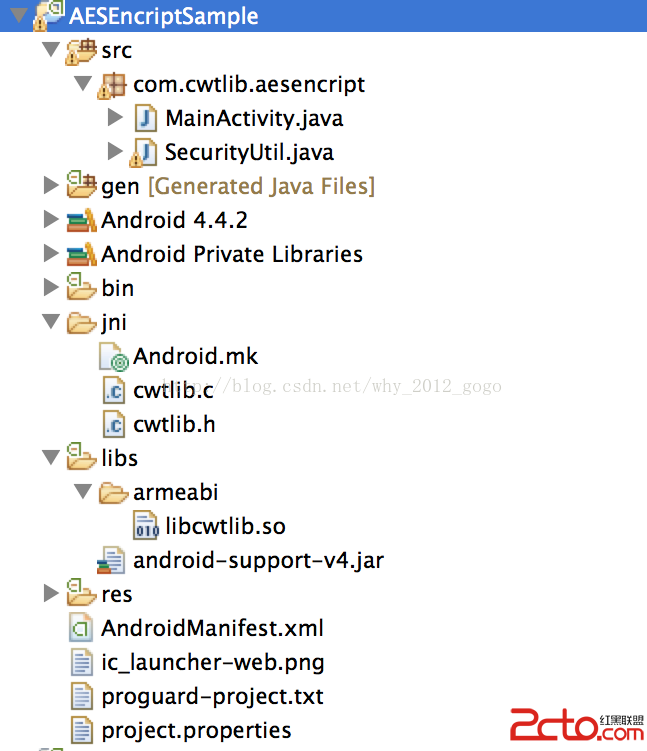
 android中使用jni對字符串加解密實現分析
android中使用jni對字符串加解密實現分析
android中使用jni對字符串加解密實現分析 最近項目有個需求,就是要對用戶的敏感信息進行加密處理,比如用戶的賬戶密碼,手機號等私密信息。在java中,就對字符串
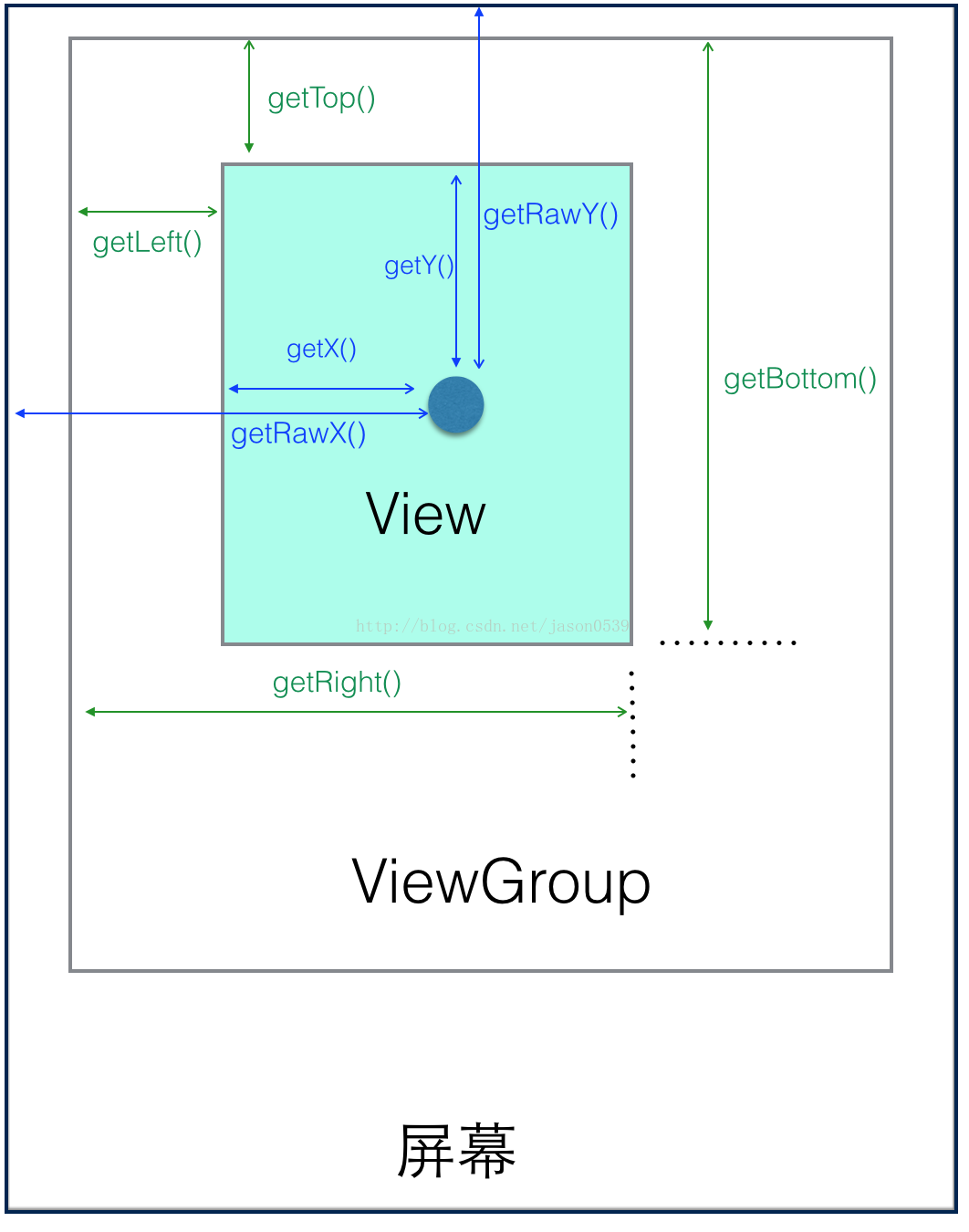
 Android觸控事件
Android觸控事件
觸控事件MotionEvent類: //單擊觸摸按下動作 public static final int ACTION_DOWN = 0;