編輯:關於Android編程
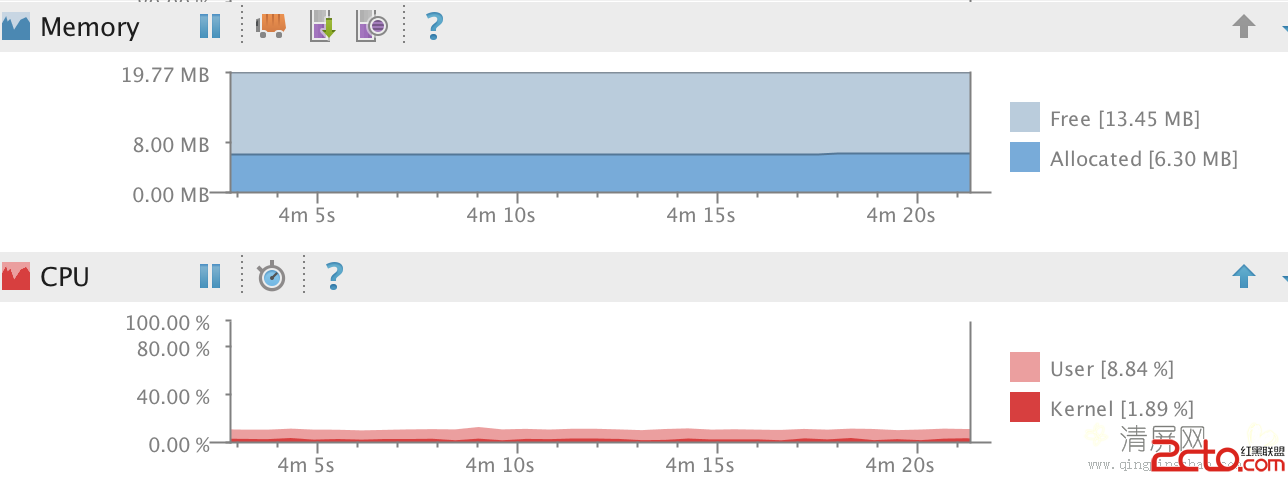
最近優化項目代碼時,發現一個比較詭異的現象:每當界面進入ActivityA時,cpu在不斷的消耗,內存在不斷的緩慢增長(雖然每次增長的量非常小)。如下圖:

最後經過仔細排查發現是由別的組成員自定義view造成的,這個自定義view代碼如下:
RightDrawableButton.java
public class RightDrawableButton extends Button {
....
@Override
protected void onDraw(Canvas canvas) {
Drawable[] drawables = getCompoundDrawables();
if (drawables != null) {
Drawable drawableLeft = drawables[2];
if (drawableLeft != null) {
float textWidth = getPaint().measureText(getText().toString());
int drawablePadding = getCompoundDrawablePadding();
int drawableWidth = 0;
drawableWidth = drawableLeft.getIntrinsicWidth();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
setPadding(0, 0, (int)(getWidth() - bodyWidth), 0);
canvas.translate((getWidth() - bodyWidth) / 2, 0);
}
}
super.onDraw(canvas);
}
}
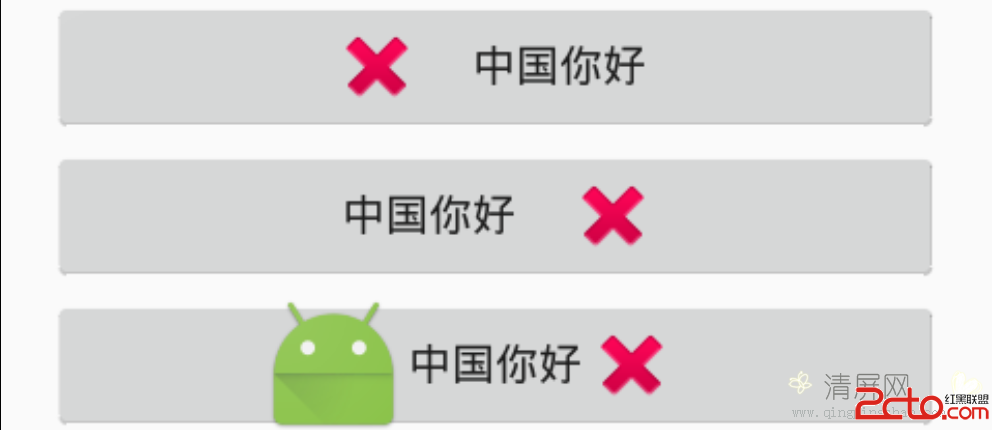
相信看完代碼大家應該知道代碼想要實現的效果了:
讓button的文本和drawableRight居中對齊。
實現的效果如下圖:

有些朋友可能會認為:實現這個效果直接用button和drawableRight在XML中定義不就可以了麼?大家可以自己試試喲
核心思想:
1. 獲取文本和drawable的總寬度bodyWidth
2. 移動canvas的坐標系到按鈕的正中間
canvas.translate((getWidth() - bodyWidth) / 2, 0);
OK,最終效果是實現了,可是效率有極大的問題。問題就出在getCompoundDrawables()這行代碼中,進入源碼發現其實現為:
@NonNull
public Drawable[] getCompoundDrawables() {
final Drawables dr = mDrawables;
if (dr != null) {
return dr.mShowing.clone();
} else {
return new Drawable[] { null, null, null, null };
}
}
很明顯,此方法要不創建新的Drawable數組,要不就clone() mDrawables數組。無論是克隆還是新建都將創建新的數組,這裡雖然Java使用淺拷貝來拷貝數組,但是數組本身會重新創建(只是數組成員引用被拷貝的數組成員)。
onDraw方法中由於使用了setPadding而導致button會調用invalide()來進行重繪,這就導致了onDraw在不斷的被調用。
大家可以想想,作者為什麼將這些代碼放到onDraw中執行:我想是為了如果button的文本發生變化時需要重新計算bodyWidth的緣故
解決方案經過上面的分析,我們可以進行優化如下:
1,不要在onDraw中調用getCompoundDrawables,畢竟在運行過程中修改drawable的需求不多
2,計算bodyWidth放在onLayout中進行
最終代碼實現如下:
public class RightDrawableButton extends Button {
private final static String TAG = "RightDrawableButton";
private Drawable[] drawables;
private float textWidth;
private float bodyWidth;
public RightDrawableButton(Context context) {
super(context);
init();
}
public RightDrawableButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public RightDrawableButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
drawables = getCompoundDrawables();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
textWidth = getPaint().measureText(getText().toString());
Drawable drawableRight = drawables[2];
int totalWidth = getWidth();
if (drawableRight != null) {
int drawableWidth = drawableRight.getIntrinsicWidth();
int drawablePadding = getCompoundDrawablePadding();
bodyWidth = textWidth + drawableWidth + drawablePadding;
setPadding(0,0,(int)(totalWidth - bodyWidth),0);
}
}
public void setText(String text){
if(text.equals(getText().toString()))
return;
super.setText(text);
requestLayout();
}
@Override
protected void onDraw(Canvas canvas) {
int width = getWidth();
canvas.translate((width - bodyWidth) / 2, 0);
super.onDraw(canvas);
}
}
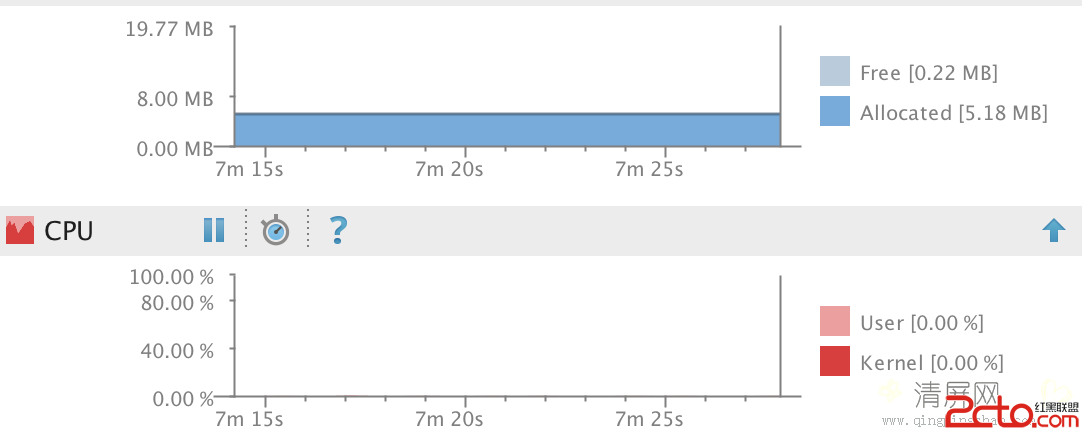
得到運行結果如下(世界清靜了):

感觸:如果你的代碼是直接從網上扒的,請一定做好測試。
將問題提早暴露比後來再優化代碼更加重要,如果個人能力有限請和同事們溝通解決方案,問題一定不能無限拖延下去(遲早要還的)
其它方案單就“讓button的文本和drawableRight居中對齊”的問題其實完全有很多其它方法可以做到,不用非自己定義button來實現,比如:
1. 用button實現,讓其寬度為wrap_content
用TextView實現
自定義Button,自己實現drawableLeft和drawableRight,核心代碼如下:
LGDrawableButton.java
//在構造函數中調用
private void init(Context context, AttributeSet attrs) {
if (attrs != null) {
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs, R.styleable.LGDrawableButton, 0, 0);
try {
//textMarginRight:文本和drawableRight之間的距離
textMarginRight = a.getDimension(R.styleable.LGDrawableButton_textMarginRight, 0);
//textMarginLeft:文本和drawableLeft之間的距離
textMarginLeft = a.getDimension(R.styleable.LGDrawableButton_textMarginLeft, 0);
setDrawable(a.getDrawable(R.styleable.LGDrawableButton_drawableLeft),
a.getDrawable(R.styleable.LGDrawableButton_drawableRight));
} finally {
a.recycle();
}
}
pl = getPaddingLeft();
pr = getPaddingRight();
}
@Override
//計算button的size
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = 0;
int height = 0;
if (mDrawableRight != null) {
width += mDrawableRight.getIntrinsicWidth();
height = mDrawableRight.getIntrinsicHeight();
}
if (mDrawableLeft != null) {
width += mDrawableLeft.getIntrinsicWidth();
int drawableLeftHeight = mDrawableLeft.getIntrinsicHeight();
height = height > drawableLeftHeight ? height : drawableLeftHeight;
}
setMeasuredDimension(Math.max(getMeasuredWidth(), width), Math.max(getMeasuredHeight(), height));
}
@Override
//更新文本的padding值
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (mDrawableRight != null) {
textPaddingRight = mDrawableRight.getIntrinsicWidth() / 2;
}
if (mDrawableLeft != null) {
textPaddingLeft = mDrawableLeft.getIntrinsicWidth() / 2;
}
if (mDrawableLeft != null && mDrawableRight != null) {
textPaddingRight = 0;
textPaddingLeft = 0;
}
setPadding(pl + textPaddingLeft * 2 + (int)textMarginLeft / 2, getPaddingTop(),
pr + textPaddingRight * 2 + (int)textMarginRight / 2, getPaddingBottom());
}
public void setDrawable(final Drawable left, final Drawable right) {
int[] state;
state = getDrawableState();
if (left != null) {
left.setState(state);
//設置drawable的繪圖坐標為drawable圖片左上角(方便定位drawable的位置)
left.setBounds(0, 0, left.getIntrinsicWidth(), left.getIntrinsicHeight());
left.setCallback(this);
}
if (right != null) {
...
}
mDrawableRight = right;
mDrawableLeft = left;
requestLayout();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mDrawableRight != null) {
Rect rect = mDrawableRight.getBounds();
float textWidth = getPaint().measureText(getText().toString());
float drawableX = getWidth() / 2 + textWidth / 2 - textPaddingRight + textMarginRight / 2;
if (drawableX + rect.width() >= getWidth()) {
drawableX = getWidth() - rect.width();
}
canvas.save();
canvas.translate(drawableX, getHeight() / 2 - rect.bottom / 2);
mDrawableRight.draw(canvas);
canvas.restore();
}
if (mDrawableLeft != null) {
Rect rect = mDrawableLeft.getBounds();
float textWidth = getPaint().measureText(getText().toString());
float drawableX = getWidth() / 2 - textWidth / 2 - rect.width() + textPaddingLeft - textMarginLeft / 2;
if (drawableX <= 0) {
drawableX = 0;
}
canvas.save();
canvas.translate(drawableX, getHeight() / 2 - rect.bottom / 2);
mDrawableLeft.draw(canvas);
canvas.restore();
}
}
}
由於涉及到自定義屬性,請在res的values目錄下新建attrs.xml文件內容如下:
使用方法在布局文件中定義如下:
實現效果如下:

寫在最後盡量不要做個“拿來主義”的人,我個人認為網上的一些代碼不是不能使用,只是我們要有自己的衡量:這些代碼是不是能直接使用,還是說經過簡單修改就能直接使用,還是根本就不能用。請做個有自己想法的“拿來主義”者,能顯著提高你的工作效率。
如果你在項目中也有這方面的需求並且也犯了同樣的錯誤,請在評論中加以評論,說說你的感想。
如果你有更好的解決方案也可以在評論中加以評論,謝謝!
 [Android]自定義ListView:上拉加載更多
[Android]自定義ListView:上拉加載更多
上拉刷新,即當ListView滾動到底部的時候,再繼續拉取的時候,將出現一個提示告訴你正在加載數據,稍後提示消失,新的數據出現。在這裡,我提供一個想法:ListView自
 Android 中 View移動總結:ViewDragHelper學習及用法詳解
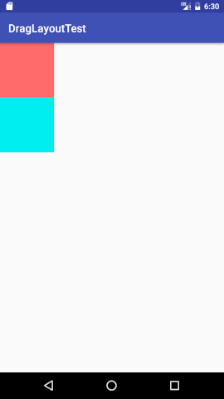
Android 中 View移動總結:ViewDragHelper學習及用法詳解
如上圖簡單呈現出兩個方塊後,提出一個需求:1.拖動方塊時,方塊(即子View)可以跟隨手指移動。2.一個方塊移動時,另一個方塊可以跟隨移動。3.將方塊移動到左邊區域(右邊
 Android使用Custom debug keystore
Android使用Custom debug keystore
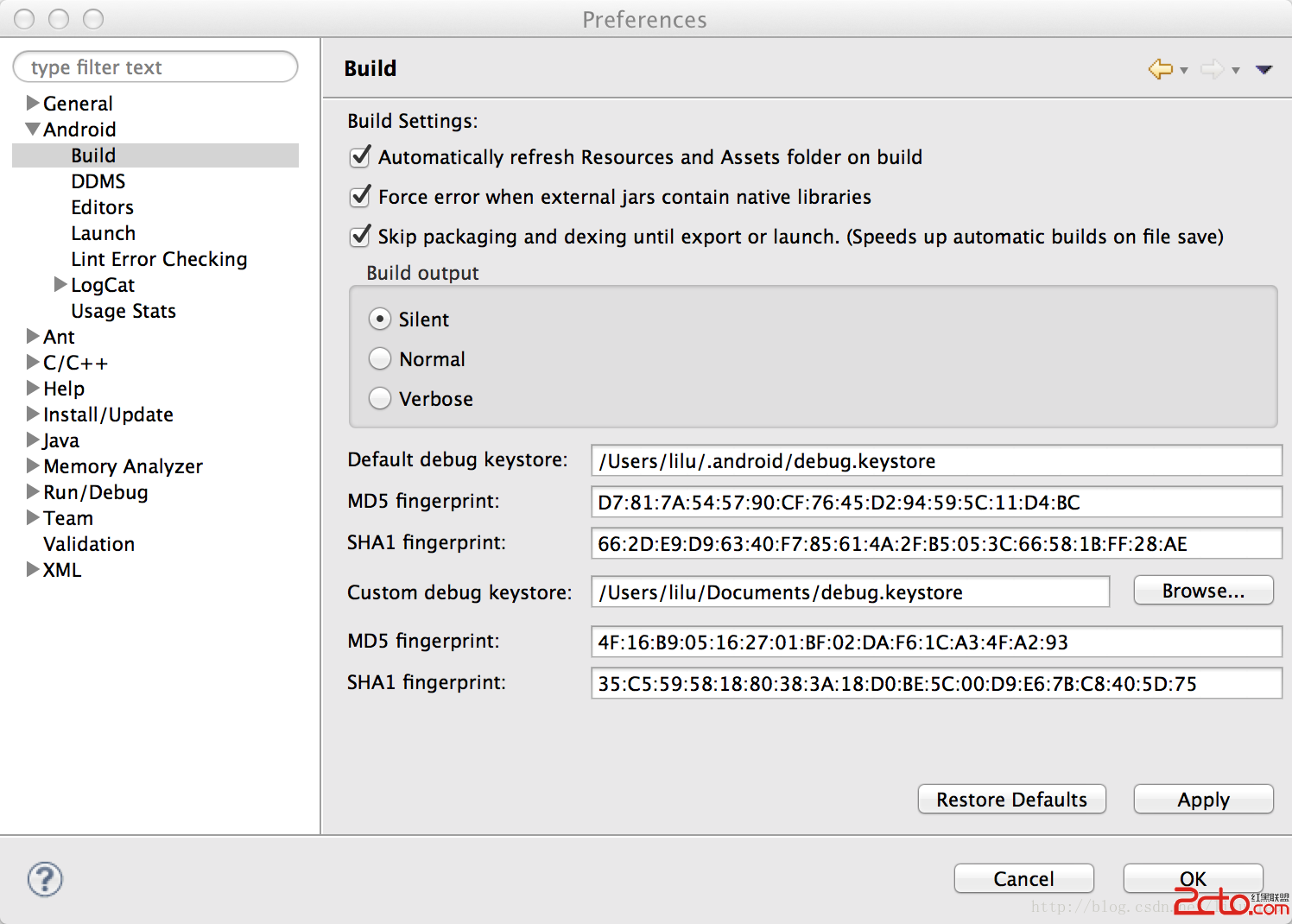
有時候需要用到第三方API的時候,需要一個key store 的SH1值,例如使用百度地圖API,如果是協同開發,就需要所有Eclipse使用同一keystore。
 Android開發學習之路--網絡編程之xml、json
Android開發學習之路--網絡編程之xml、json
一般網絡數據通過http來get,post,那麼其中的數據不可能雜亂無章,比如我要post一段數據,肯定是要有一定的格式,協議的。常用的就是xml和json了。在此先要搭