編輯:關於Android編程
Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)
使用動畫來進行旋轉、平移、放縮和漸變比通過手動重新繪制Canvas來達到相似效果要消耗更少的資源,實現更簡單
1.創建補間動畫
AlphaAnimation
java:
Animation alphaAnimation = new AlphaAnimation(0.1f, 1.0f); alphaAnimation.setDuration(3000); this.startAnimation(alphaAnimation);
其中AlphaAnimation類第一個參數fromAlpha表示動畫起始時的透明度, 第二個參數toAlpha表示動畫結束時的透明度。
setDuration用來設置動畫持續時間。
xml:
RotateAnimation
java:
Animation rotateAnimation = new RotateAnimation(0f, 360f); rotateAnimation.setDuration(1000); this.startAnimation(rotateAnimation);
其中RotateAnimation類第一個參數fromDegrees表示動畫起始時的角度, 第二個參數toDegrees表示動畫結束時的角度。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
xml:
ScaleAnimation
java:
Animation scaleAnimation = new ScaleAnimation(0.1f, 1.0f,0.1f,1.0f); scaleAnimation.setDuration(500); this.startAnimation(scaleAnimation);
第一個參數fromX ,第二個參數toX:分別是動畫起始、結束時X坐標上的伸縮尺寸。
第三個參數fromY ,第四個參數toY:分別是動畫起始、結束時Y坐標上的伸縮尺寸。
另外還可以設置伸縮模式pivotXType、pivotYType, 伸縮動畫相對於x,y 坐標的開始位置pivotXValue、pivotYValue等。
xml:
TranslateAnimation
java:
Animation translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f); translateAnimation.setDuration(1000); this.startAnimation(translateAnimation);
第一個參數fromXDelta ,第二個參數toXDelta:分別是動畫起始、結束時X坐標。
第三個參數fromYDelta,第四個參數toYDelta:分別是動畫起始、結束時Y坐標。
xml:
AnimationSet
java:
translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f); alphaAnimation = new AlphaAnimation(0.1f, 1.0f); AnimationSet set = new AnimationSet(true); set.addAnimation(translateAnimation); set.addAnimation(alphaAnimation); set.setDuration(1000); this.startAnimation(set);xml:
透明度漸變
2.使用補間動畫
動畫資源存放在項目的res/anim文件夾下
如何來使用這些xml文件呢?其實也很簡單,此時需要用到AnimationUtils類。 通過該類中loadAnimation 方法來加載這些布局文件。
Animation anim = AnimationUtils.loadAnimation(this.getContext(), R.anim.alpha_anim);調用View的startAnimation方法,動畫序列只會運行一次,然後停止。但是可以使用動畫或動畫集的setRepeatMode和setRepeatCount修改這種行為。
animation.setRepeatMode(Animation.REVERSE);
animation.setRepeatCount(Animation.INFINITE);view.startAnimation(animation);
3.使用動畫監聽器
動畫還可以添加監聽事件,監聽到動畫的開始,結束和重復
mAnimationSet.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
}
});
3.為布局和View Group添加動畫
LayoutAnimation
LayoutAnimation可以來為viewGroup添加動畫,並按照順序把一個動畫應用到viewGroup中的每一個子View上
xml:
delay,用於延遲的每個子view的動畫開始動畫持續時間的浮點數。越大間隔越長。0.3或者30%的字樣。
使用動畫是直接在viewGroup布局定義中使用android:LayoutAnimation來完成的
android:layoutAnimation="@anim/layout_more_in"java:
LinearLayout ll = (LinearLayout) findViewById(R.id.ll); ScaleAnimation sa = new ScaleAnimation(0, 1, 0, 1); sa.setDuration(2000); // 第二個參數dely : the delay by which each child's animation must be offset LayoutAnimationController lac = new LayoutAnimationController(sa, 0.5F); // 設置顯示的順序 這個必須要在dely不為0的時候才有效 lac.setOrder(LayoutAnimationController.ORDER_NORMAL); ll.setLayoutAnimation(lac);
viewGroup.scheduleLayoutAnimation();
public class AnimateLayoutTransition extends Activity {
private LinearLayout ll;
private LayoutTransition mTransition = new LayoutTransition();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animate_layout_transition);
ll = (LinearLayout) findViewById(R.id.ll);
setupCustomAnimations();
ll.setLayoutTransition(mTransition);
}
public void add(View view) {
final Button button = new Button(this);
ll.addView(button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
ll.removeView(button);
}
});
}
// 生成自定義動畫
private void setupCustomAnimations() {
// 動畫:CHANGE_APPEARING
// Changing while Adding
PropertyValuesHolder pvhLeft = PropertyValuesHolder.ofInt("left", 0, 1);
PropertyValuesHolder pvhTop = PropertyValuesHolder.ofInt("top", 0, 1);
PropertyValuesHolder pvhRight = PropertyValuesHolder.ofInt("right", 0,
1);
PropertyValuesHolder pvhBottom = PropertyValuesHolder.ofInt("bottom",
0, 1);
PropertyValuesHolder pvhScaleX = PropertyValuesHolder.ofFloat("scaleX",
1f, 0f, 1f);
PropertyValuesHolder pvhScaleY = PropertyValuesHolder.ofFloat("scaleY",
1f, 0f, 1f);
final ObjectAnimator changeIn = ObjectAnimator.ofPropertyValuesHolder(
this, pvhLeft, pvhTop, pvhRight, pvhBottom, pvhScaleX,
pvhScaleY).setDuration(
mTransition.getDuration(LayoutTransition.CHANGE_APPEARING));
mTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, changeIn);
changeIn.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator anim) {
View view = (View) ((ObjectAnimator) anim).getTarget();
// View也支持此種動畫執行方式了
view.setScaleX(1f);
view.setScaleY(1f);
}
});
// 動畫:CHANGE_DISAPPEARING
// Changing while Removing
Keyframe kf0 = Keyframe.ofFloat(0f, 0f);
Keyframe kf1 = Keyframe.ofFloat(.9999f, 360f);
Keyframe kf2 = Keyframe.ofFloat(1f, 0f);
PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe(
"rotation", kf0, kf1, kf2);
final ObjectAnimator changeOut = ObjectAnimator
.ofPropertyValuesHolder(this, pvhLeft, pvhTop, pvhRight,
pvhBottom, pvhRotation)
.setDuration(
mTransition
.getDuration(LayoutTransition.CHANGE_DISAPPEARING));
mTransition
.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, changeOut);
changeOut.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator anim) {
View view = (View) ((ObjectAnimator) anim).getTarget();
view.setRotation(0f);
}
});
// 動畫:APPEARING
// Adding
ObjectAnimator animIn = ObjectAnimator.ofFloat(null, "rotationY", 90f,
0f).setDuration(
mTransition.getDuration(LayoutTransition.APPEARING));
mTransition.setAnimator(LayoutTransition.APPEARING, animIn);
animIn.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator anim) {
View view = (View) ((ObjectAnimator) anim).getTarget();
view.setRotationY(0f);
}
});
// 動畫:DISAPPEARING
// Removing
ObjectAnimator animOut = ObjectAnimator.ofFloat(null, "rotationX", 0f,
90f).setDuration(
mTransition.getDuration(LayoutTransition.DISAPPEARING));
mTransition.setAnimator(LayoutTransition.DISAPPEARING, animOut);
animOut.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator anim) {
View view = (View) ((ObjectAnimator) anim).getTarget();
view.setRotationX(0f);
}
});
}
}
過渡的類型一共有四種:
 android網絡應用開發完全解析
android網絡應用開發完全解析
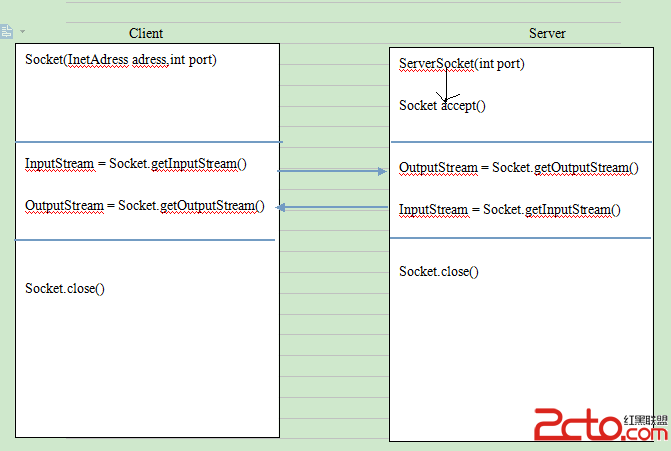
Android網絡應用開發,主要有兩種方式,一種是socket(是對tcp/udp協議的封裝),另外一種就是使用Http協議,Android中主要
 Android開發之向桌面添加快捷方式
Android開發之向桌面添加快捷方式
Android開發之向桌面添加快捷方式 對於一個希望擁有更多用戶的應用來說,用戶桌面可以說是所有軟件的必爭之地,如果用戶在手機桌面上建立了該軟件的快捷方式,用戶將會更頻繁
 Android自定義控件:老版優酷的三級菜單(效果圖 + Demo)
Android自定義控件:老版優酷的三級菜單(效果圖 + Demo)
效果圖: 整體思路就是這樣,接下來就是一些操作了: 代碼: 1、MyAnimation類: public class MyAnimation{ public s
 使用Broadcast實現Android組件間的通信
使用Broadcast實現Android組件間的通信
Android組件之間的通信有多種實現方式,Broadcast就是其中一種。在activity和fragment之間的通信,broadcast用的更多本文以一個activ