編輯:關於Android編程
相信大家在打包也遇到過這樣的問題把,打包失敗。以下是昨天我昨天開發時遇到的一些問題,經過查找資料,順利解決。不過多贅述,問題如下:
Errors while building APK. You can find the errors in the ‘Messages’ view.
在app的build.gradle裡的android{}中添加如下代碼,然後再次運行Generate Signed Apk。
android{
lintOptions {
checkReleaseBuilds false
abortOnError false
}
}
簽名的注意事項
所有的Android應用都必須有數字簽名,沒有不存在數字簽名的應用,包括模擬器上運行的。Android系統不會安裝沒有數字證書的應用。
簽名的數字證書不需要權威機構來認證,是開發者自己產生的數字證書,即所謂的自簽名。
正式發布一個Android應用時,必須使用一個合適的私鑰生成的數字證書來給程序簽名,不能使用ADT插件或者ANT工具生成的調試證書來發布。
數字證書都是有有效期的,Android只是在應用程序安裝的時候才會檢查證書的有效期。如果程序已經安裝在系統中,即使證書過期也不會影響程序的正常功能。
問題二:Messages報錯如下:
Error:Execution failed for task ':app:transformClassesWithJarMergingForDebug'.
com.android.build.transform.api.TransformException: java.util.zip.ZipException: duplicate entry: android/support/v7/cardview/BuildConfig.class
解決方法:那就是說明你在工程中libs文件夾或是build.gradle中引用了重復的依賴包或是依賴工程,自己Ctrl+N,輸入BackStackState查找一下是哪個包重復,那麼就刪除相應的libs中的jar包依賴,然後通過compile方式進行引用即可。
問題三:Messages報錯如下:
dexDebug ExecException finished with non-zero exit value 2
解決方法:需要在gradle中配置下面的代碼,原因是引用了多個libraries文件
defaultConfig {
multiDexEnabled true
}
由於是突然想起把以前遇到問題總結下,好多問題代碼沒了,就簡單描述下問題吧!
問題四:輪播圖加載的問題:當網絡請求的圖片只有兩張,三張時,你用viewpager加載的圖片就會出現問題,空白頁啊,或者直接報錯,錯誤好像是什麼父控件被移除子控件啥的,反正就是既有孩子也有父親的child,parent,記不清楚了:
解決方案:在pagerAdapter裡面
/**
* Created by sks on 2016/4/18.
*/
public class FoodBannerPagerAdapter extends PagerAdapter {
private List imageViews; // 存放美食圖片的列表
private ViewPager myViewPager;
public void setImageViews(List imageViews) {
this.imageViews = imageViews;
}
// public FoodBannerPagerAdapter(ViewPager viewPager, List imageViews) {
// this.myViewPager = viewPager;
// this.imageViews = imageViews;
// }
@Override
public int getCount() {
if (imageViews.size() == 1) {// 一張圖片時不用流動
return imageViews.size();
}
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//對ViewPager頁號求模取出View列表中要顯示的項
position %= imageViews.size();
if (position < 0){
position = imageViews.size()+position;
}
ImageView view = imageViews.get(position);
//如果View已經在之前添加到了一個父組件,則必須先remove,否則會拋出IllegalStateException。
ViewParent vp =view.getParent();
if (vp!=null){
ViewGroup parent = (ViewGroup)vp;
parent.removeView(view);
}
container.addView(view);
//add listeners here if necessary
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// ((ViewPager)container).removeView(imageViews.get(position % imageViews.size()));
}
}
問題5:這是一個自定義的viewpager,就是引導頁的時候有一個很寬的背景圖在最底層,當然每個引導視圖還是有的當你滑動視圖的時候背景也要跟著滑動,你劃到最後一個引導頁時候,那個最底層的背景也就劃完了,就這樣一個效果,對了效果圖怎麼上傳啊?
/**
* Created by on 2016/5/30.
*/
public class GuideViewPager extends ViewPager {
private Bitmap bg;
private Paint b = new Paint(1);
public GuideViewPager(Context context) {
super(context);
}
public GuideViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void dispatchDraw(Canvas canvas) {
if (this.bg != null) {
int width = this.bg.getWidth();
int height = this.bg.getHeight();
int count = getAdapter().getCount();
int x = getScrollX();
// 子View中背景圖片需要顯示的寬度,放大背景圖或縮小背景圖。
int n = height * getWidth() / getHeight();
/**
* (width - n) / (count - 1)表示除去顯示第一個ViewPager頁面用去的背景寬度,剩余的ViewPager需要顯示的背景圖片的寬度。
* getWidth()等於ViewPager一個頁面的寬度,即手機屏幕寬度。在該計算中可以理解為滑動一個ViewPager頁面需要滑動的像素值。
* ((width - n) / (count - 1)) /getWidth()也就表示ViewPager滑動一個像素時,背景圖片滑動的寬度。
* x * ((width - n) / (count - 1)) / getWidth()也就表示ViewPager滑動x個像素時,背景圖片滑動的寬度。
* 背景圖片滑動的寬度的寬度可以理解為背景圖片滑動到達的位置。
*/
int w = x * ((width - n) / (count - 1)) / getWidth();
canvas.drawBitmap(this.bg, new Rect(w, 0, n + w, height), new Rect( x, 0, x + getWidth(), getHeight()), this.b);
}
super.dispatchDraw(canvas);
}
public void setBackGroud(Bitmap paramBitmap) {
this.bg = paramBitmap;
this.b.setFilterBitmap(true);
}
}
xml文件
<framelayout android:background="@drawable/yindaobj" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.mushi.activitys.GuideActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
</framelayout>
問題六:
大家經常遇到的listview嵌套gridview,
解決方案:
listview:
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
gridview
/**
* Created by
*/
public class GridViewScrollView extends GridView {
public GridViewScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public GridViewScrollView(Context context) {
super(context);
}
public GridViewScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(
Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
 android Toast大全(五種情形)建立屬於你自己的Toast
android Toast大全(五種情形)建立屬於你自己的Toast
搬運而來,如有雷同,絕非意外! Toast用於向用戶顯示一些幫助/提示。下面我做了5中效果,來說明Toast的強大,定義一個屬於你自己的Toast。 1.默認
 [Android]實現簡單的任務管理器(非root)
[Android]實現簡單的任務管理器(非root)
由於不是系統級的應用, 也沒有獲得ROOT權限, 所以自己實現任務管理器其實意義並不是很大, 就像沒有root的手機安裝了LBE這類的手機助手, 雖然也帶一鍵清理內存清理
 AndroidStudio——今日頭條(可以實時獲取數據的app)
AndroidStudio——今日頭條(可以實時獲取數據的app)
今日頭條包含以下模塊:首頁 視頻 天氣 和 我的 其中 首頁用於加載實時的新聞頻道及內容,可以實現點擊圖片查看圖片詳情,並且可以實現內容的收藏與取消收藏視頻模塊暫時未加入
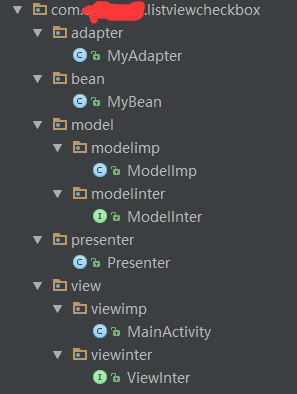
 Android MVP模式ListView中嵌入checkBox的使用方法
Android MVP模式ListView中嵌入checkBox的使用方法
MVP模式 ListView中嵌入checkBox的使用本文寫的是一個小demo,如何在ListView中嵌入checkBox配合使用,本篇文章與前面的嵌入Button類